您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何動手實現靜態資源服務器,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
利用java自帶的socket編程實現了一個簡單的靜態資源服務器,可以響應靜態資源。
本文一共有兩個版本的源碼。第一個版本名為Server_v1,該版本實現了一個簡單的socket的服務器,幫助讀者回憶socket編程。第二個版本名為Server_v2,該版本是對第一版的改良,給出了改良思路,做出了必要的封裝,讓其能夠響應css、html、jpg等靜態資源。
該版本實現一個簡單的socket服務器,針對瀏覽器的請求,能夠返回相應的頁面。
其源碼如下:
package mytomcat_v1;import java.io.InputStream;import java.io.OutputStream;import java.net.ServerSocket;import java.net.Socket;import java.util.Date;public class Server_V1 {
public static void main(String[] args) {
ServerSocket serverSocket = null;
Socket client = null;
try {
serverSocket = new ServerSocket(9999);
while (true) {
client = serverSocket.accept();
InputStream in = client.getInputStream();
byte[] buff = new byte[1024];
int len = in.read(buff);
if (len > 0) {
String msg = new String(buff, 0, len);
System.out.println("===="+msg+"======");
OutputStream out = client.getOutputStream();
StringBuffer sb = new StringBuffer();
sb.append("HTTP/1.1 200 OK\n");
sb.append("Content-Type: text/html; charset=UTF-8\n");
sb.append("\n");
String html="<html><head><title>賣燒餅咯</title></head></html><body>小曲經常在"
+"<font size='14' color='red'>"
+new Date()
+"</font>"
+"<br/>賣燒餅</body></html>";
sb.append(html);
out.write(sb.toString().getBytes());
out.flush();
out.close();
}
}
} catch (Exception e) {
}
}
}執行效果如下圖所示,打開chrome瀏覽器,在導航欄輸入
http:
顯示如下圖所示
控制臺輸出如下圖所示
====GET /docs/index.html HTTP/1.1Host: localhost:9999Connection: keep-alive Upgrade-Insecure-Requests: 1User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_2) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9======
該版本在版本一的基礎上進行優化,使其能夠有效的響應靜態資源
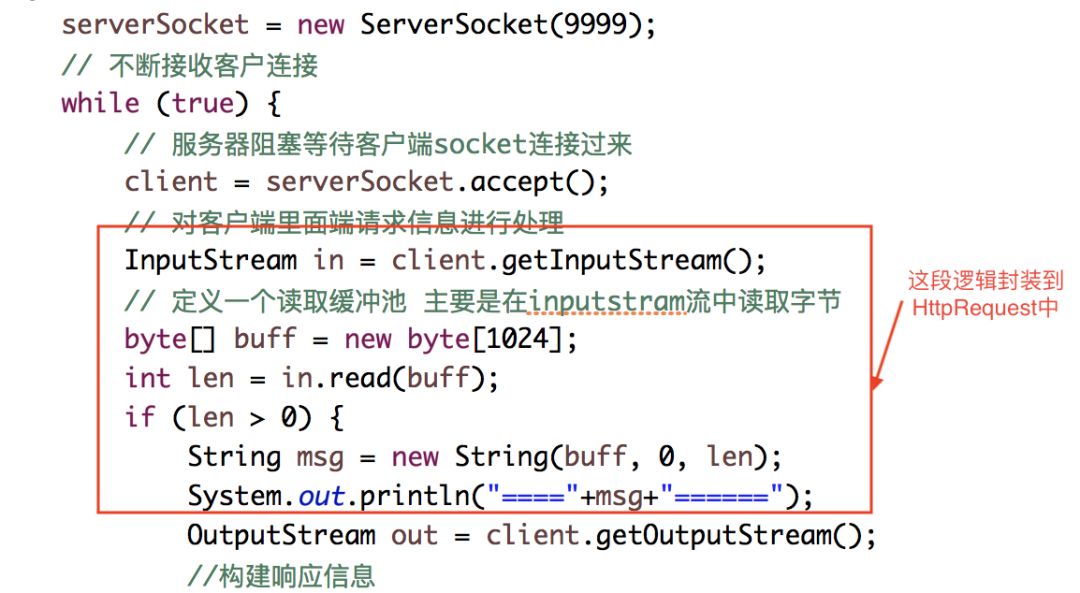
先看第一部分代碼優化,如下圖所示
紅框的部分,我們可以理解為對請求信息對處理,因此我們模仿Tomcat構造一個HttpRequst來處理這一段邏輯。
另外,我們需要對靜態資源進行響應,因此我們需要獲取輸入內容的靜態資源地址,即以下部分的內容。
獲取以上紅框請求地址內容的代碼如下
uri = msg.substring(msg.indexOf("/"),msg.indexOf("HTTP/1.1") - 1);綜上所述,我們有HttpRequest類如下所示
package mytomcat_v2;
import java.io.IOException;
import java.io.InputStream;public class HttpRequest {
private String uri;
public String getUri() {
return uri;
}
public HttpRequest(InputStream in) throws IOException {
resolverRequest(in);
}
private void resolverRequest(InputStream in) throws IOException {
byte[] buff = new byte[1024];
int len = in.read(buff);
if (len > 0) {
String msg = new String(buff, 0, len);
System.out.println("====" + msg + "======");
uri = msg.substring(msg.indexOf("/"), msg.indexOf("HTTP/1.1") - 1);
} else {
System.out.println("bad Request!");
}
}
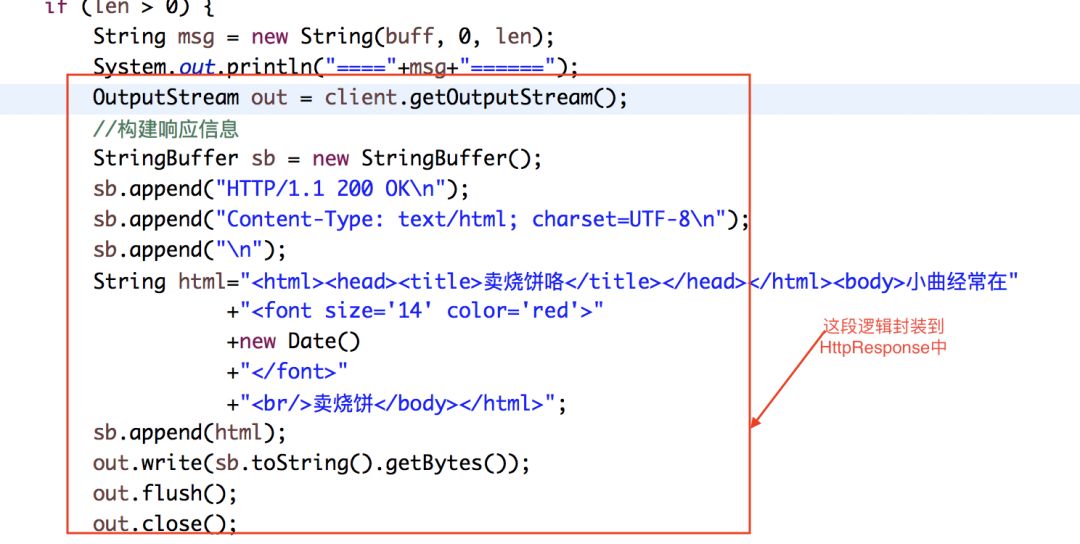
}接下來是第二部分的代碼優化,如下圖所示
以上紅框部分主要是對輸出信息進行響應,我們模仿tomcat構造一個HttpResponse對象封裝該部分邏輯。
另外,我們獲取用戶請求的資源文件路徑,根據該路徑找到相應靜態文件。將該文件寫入文件流,輸出。
因此,我們有HttpResponse對象如下所示
package mytomcat_v2;import java.io.FileInputStream;import java.io.IOException;import java.io.OutputStream;public class HttpResponse {
private OutputStream os = null;
public HttpResponse(OutputStream os) {
this.os = os;
}
public void writerFile(String path) throws IOException {
FileInputStream fileInputStream = new FileInputStream(path);
byte[] buff = new byte[1024];
int len = 0;
StringBuffer sb = new StringBuffer();
sb.append("HTTP/1.1 200 OK\n");
sb.append("Content-Type: text/html; charset=UTF-8\n");
sb.append("\n");
os.write(sb.toString().getBytes());
while ((len = fileInputStream.read(buff)) != -1) {
os.write(buff, 0, len);
}
fileInputStream.close();
os.flush();
os.close();
}
}接下來我們構建測試類,構建之前我們先去找一些靜態資源文件。作者直接去apache的官網下把tomcat給下了下來,然后去如下目錄拷貝靜態資源文件
apache-tomcat-8.5.28/webapps/docs
將整個docs 文件夾拷貝至你的項目的根目錄下
apache-tomcat-8.5.28/webapps/ROOT/favicon.ico
將favicon.ico圖片拷貝至你的根目錄下
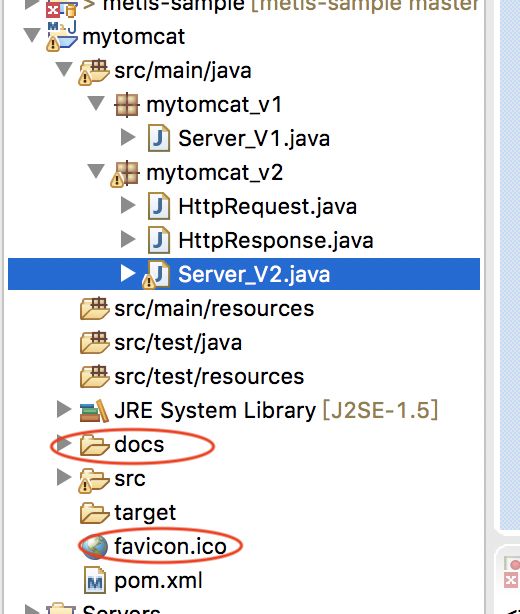
靜態資源在你的項目中的結構如下圖所示
現在上我們的Server_V2的代碼
package mytomcat_v2;import java.io.InputStream;import java.io.OutputStream;import java.net.ServerSocket;import java.net.Socket;import java.util.Date;public class Server_V2 {
public static void main(String[] args) {
ServerSocket serverSocket = null;
Socket client = null;
try {
serverSocket = new ServerSocket(9999);
while (true) {
client = serverSocket.accept();
InputStream in = client.getInputStream();
HttpRequest request = new HttpRequest(in);
String requestUri = request.getUri();
OutputStream os = client.getOutputStream();
HttpResponse response = new HttpResponse(os);
response.writerFile(requestUri.substring(1));
client.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
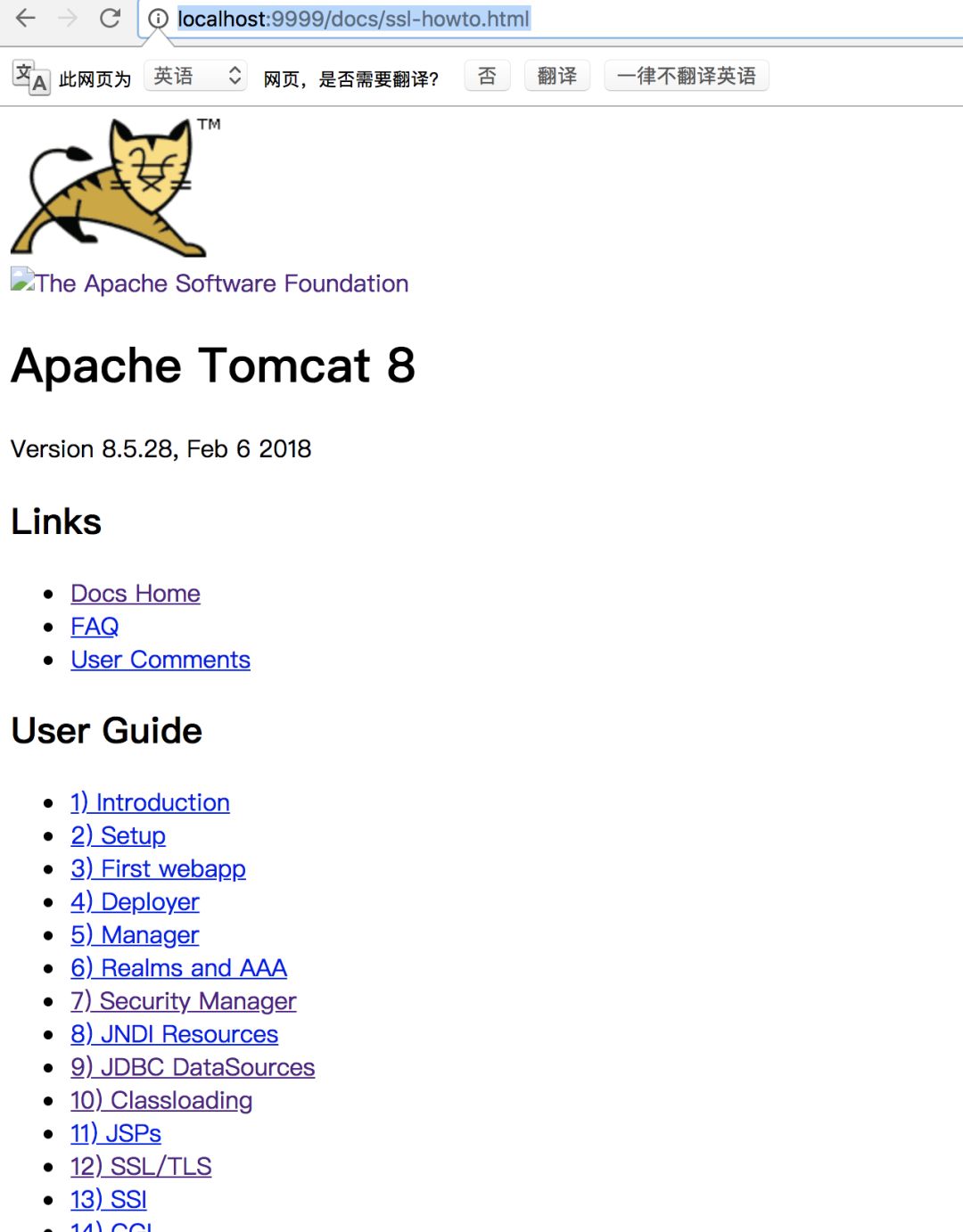
}測試結果如下:
在瀏覽器輸入
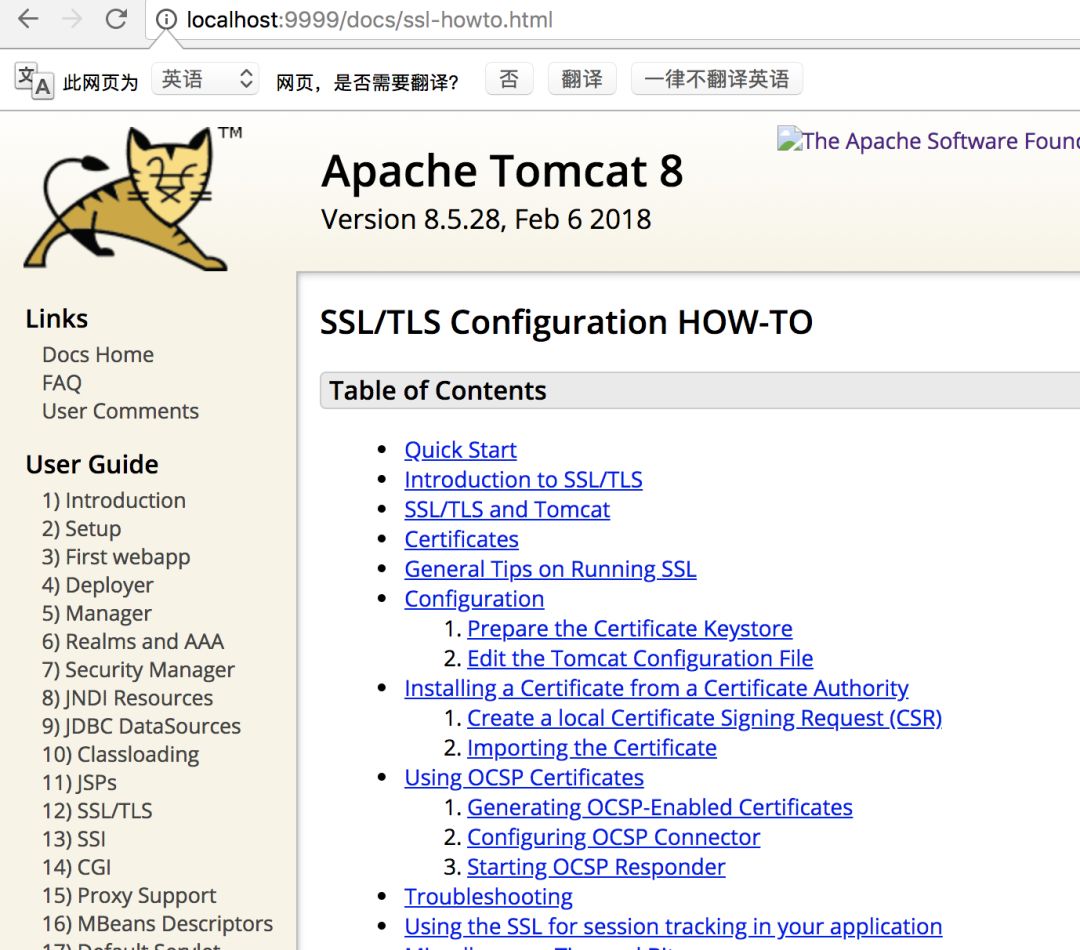
http:
效果如下
你會驚奇的發現樣式并不能識別,因此我們對響應頭的部分邏輯進行修改
將
sb.append("HTTP/1.1 200 OK\n");
sb.append("Content-Type: text/html; charset=UTF-8\n");
sb.append("\n");部分修改為
if(path.endsWith("css")) {
sb.append("HTTP/1.1 200 OK\n");
sb.append("Content-Type: text/css; charset=UTF-8\n");
sb.append("\n");
}else {
sb.append("HTTP/1.1 200 OK\n");
sb.append("Content-Type: text/html; charset=UTF-8\n");
sb.append("\n");
}繼續啟動測試,效果如下
已經能夠正常顯示。
關于如何動手實現靜態資源服務器就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。