您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
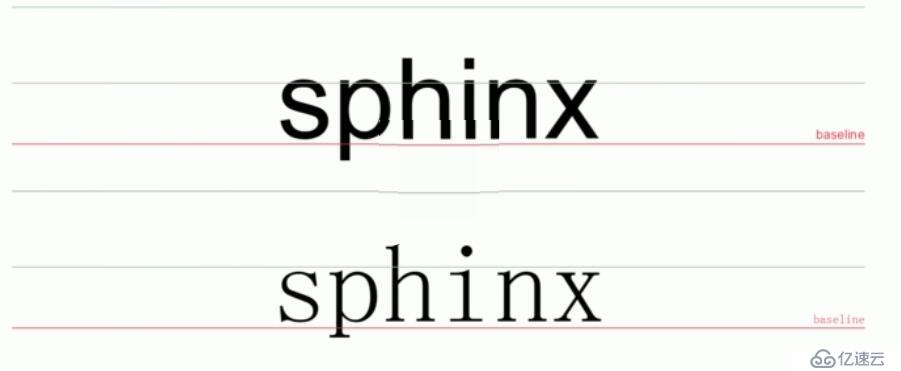
一.CSS中,line-height被用來控制行與行之間垂直距離,指兩行文字基線之間的距離(baseline),借用一張圖來說明什么是基線,以及行高的定義:下圖兩條紅線的距離,如下圖:


而對于單行文本的行高:慕課網上張鑫旭老師是這樣解釋的:
(1)行高由于繼承性,影響無處不在,即使是單行文本也不例外;
(2)行高是真正的幕后黑手,高度表現不是行高,而是由內容區域與行間距決定,而正好,內容區域+行間距=行高。因此,單行文本行高就是這樣定義的。
二,行高的作用
行高決定內聯盒子的高度。
(1)內容區域+行間距=行高,內容區域高度(如藍色區域的高度),由字體及字號決定,與行高無關,行間距(藍色區域與黑色邊框的距離)=(行高-內容區域高度)/2就是上下行間距,如圖9:

(2)line-height與行內框盒子模型有關
“內容區域”(content area),是一種圍繞文字看不見的盒子,大小與字體大小有關;
“內聯盒子”(inline boxes),讓內容排成一行的作用,如果有外部含inline水平的標簽(span,a,em,strong等),則屬于“內聯盒子”,如果只是光禿禿的文字,則屬于“匿名內聯盒子”;
“行框盒子”(lines boxes),每一行就是一個“行框盒子”,它其實就是包裹每行文字。一行文字一個line boxes。

所以一個沒有設置height屬性的div的高度就是由一個一個line boxes的高度堆積而成的。
行內框盒子對理解line-height有什么幫助呢?
在行內框盒子(inline box)模型中,這個(行框盒子)line boxes,line boxes什么特性也沒有,就高度。所以一個沒有設置height屬性的div的高度就是由一個一個line boxes的高度堆積而成的。Line boxes其實是由它里面的內聯盒子里的文字啊,圖片等等,誰最高就決定,高度值就是誰。
三.line-height的屬性值:
1.body{line-height:normal;}
2.body{line-height:inherit;}
3.body{line-height:120%;}
4. body{line-height:25px;}
5.body{line-height:1.2}
四.Line-height的應用:
(1)單行文本垂直居中,不用設置高度,而只需設置line-height 的值。若是有固定高度,則讓行高等于高度值,就可以實現單行文本垂直居中。
(2)對于多行文本,沒必要使用line-height,使用padding來更方便,讓其父容器不固定高度。設置容器的padding上下為相同的固定值,容器的高度隨著內容的增加而增加。若高度固定,用一個span標簽將所有的文字封裝起來,設置文字display屬性(inline-block屬性),并把line-height的高度與height的高度設置一樣,就可以完成垂直居中。實現代碼:
父容器高度不固定時:
Css代碼:

Html代碼:

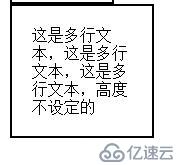
實現效果圖:

若高度固定時:
Css代碼;

Html 代碼:

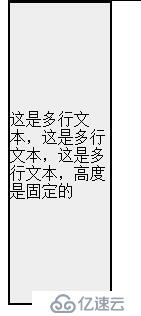
實現效果圖:

(3)圖片的水平垂直居中:
Css代碼:

Html代碼:

代碼實現效果

五,總結
這是自己學習line-height的總結,以及自己在實際中長用到line-height的地方。對與這個還會繼續再學習,會繼續補充或者修改些許內容。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。