您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了EthBox如何一鍵安裝以太坊開發環境,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
EthBox即支持采用仿真器進行快速開發驗證,也支持使用標準 節點軟件搭建私鏈測試,或接入公鏈進行部署。
EthBox的當前版本是0.0.1,目前僅適用于windows操作系統。
執行下載到本地的ethbox-setup.exe啟動安裝程序:

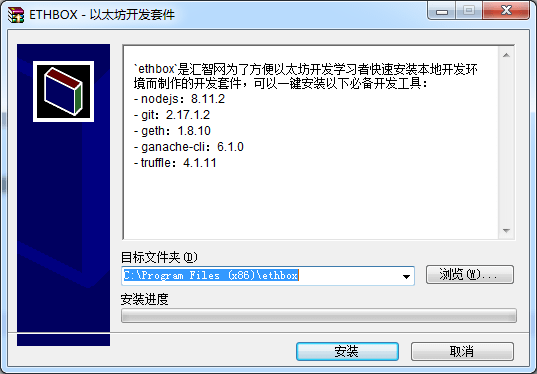
點擊[接受]按鈕,進入安裝目錄選擇:

點擊[安裝]按鈕,開始執行安裝過程:

安裝完畢后,在桌面可以看到EthBox圖標:

點擊桌面的EthBox圖標,即可進入EthBox環境:

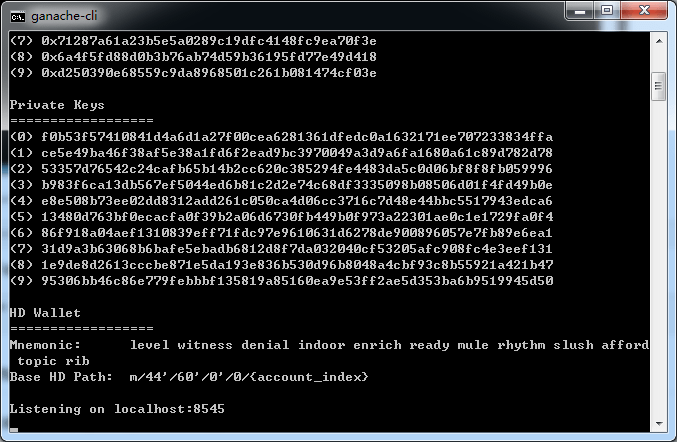
執行ganache-cli啟動仿真器:
C:\Users\user> ganache-cli
顯示如下結果,表示成功啟動:

再次點擊桌面的EthBox圖標,進入EthBox環境。
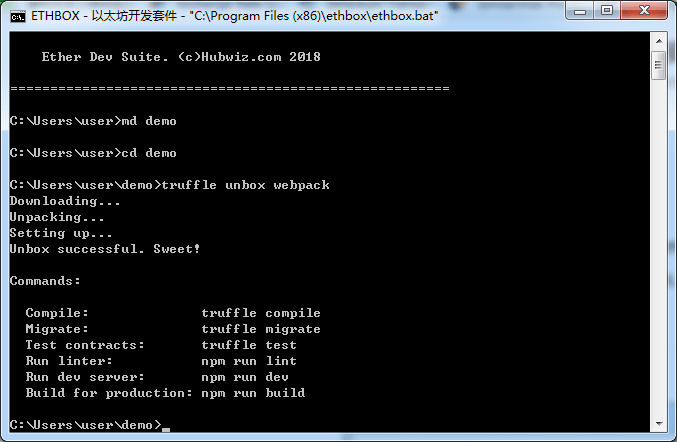
創建一個項目目錄,然后執行truffle unbox webpack初始化項目文件:
C:\Users\user> md demo C:\Users\hubwiz\demo> truffle.cmd unbox webpack
你將會看到如下結果:

在Setting up...處將需要等待一會兒,因為需要從網絡下載項目依賴包。
首先修改默認的truffle.js配置文件,將節點端口修改為8545 - 因為ganache-cli 的監聽端口是8545:
module.exports = {
networks:{
development: {
port: 8545
}
}
}然后修改app/javascripts/app.js中的節點URL,同樣將端口修改為8545:
window.web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));現在執行truffle compile命令編譯合約:
C:\Users\user\demo> truffle.cmd compile
編譯過程中有一些警告,暫時忽略即可。
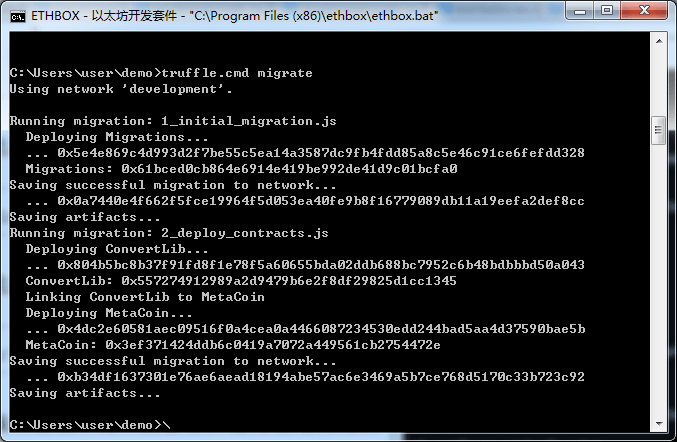
然后執行truffle migrate部署合約:
C:\Users\user\demo> truffle.cmd migrate
結果如下:

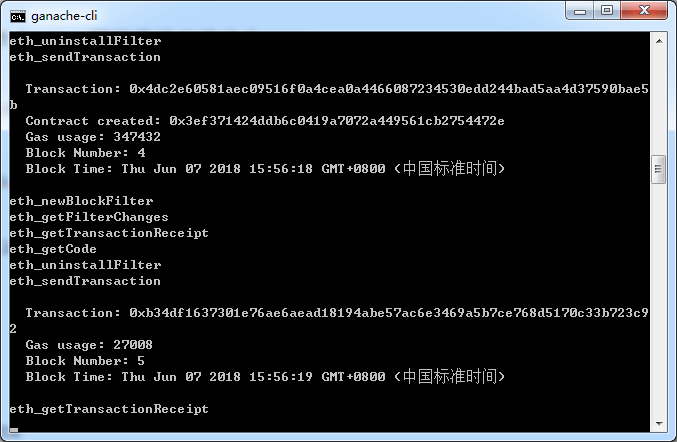
在部署過程中,如果你切換到ganache那個窗口,會看到一些交易信息 —— 部署合約 也是一種交易:

一切就緒!可以啟動web服務器了:
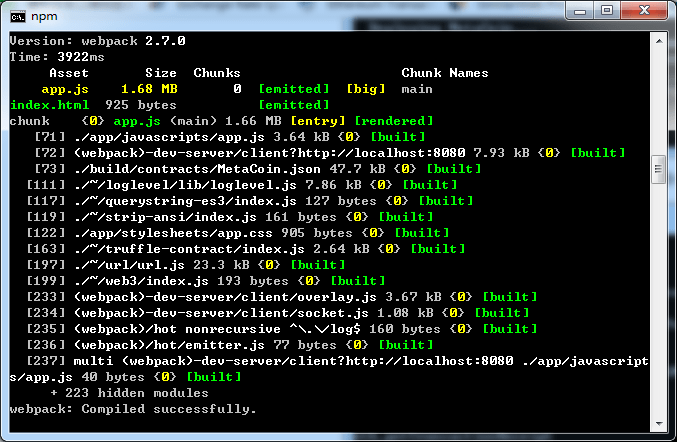
C:\Users\user\demo> npm run dev
這個命令會執行內存打包并且啟動一個在8080端口監聽的web服務器:

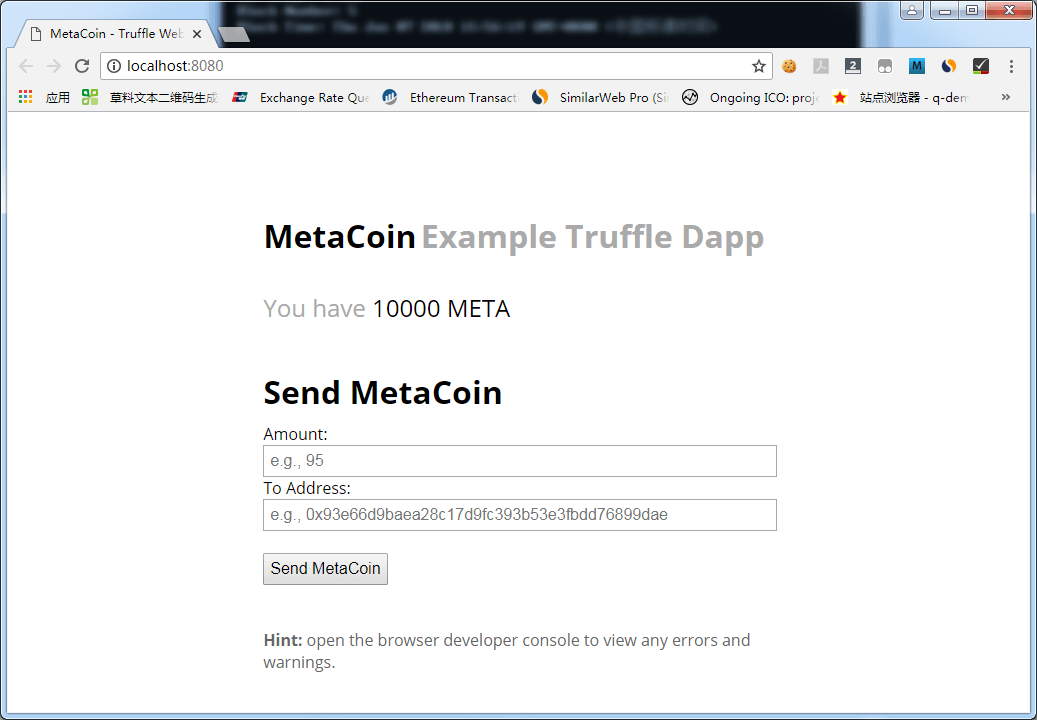
現在,訪問<a href="http://localhost:8080" rel="nofollow" target="_blank">http://localhost:8080</a>即可!

注意這句話:
You have 10000 META
這個10000是從鏈上(ganache-cli)取來的,因此看到這個數字,就意味著,你的 以太坊開發環境部署成功!
感謝你能夠認真閱讀完這篇文章,希望小編分享的“EthBox如何一鍵安裝以太坊開發環境”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。