您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“select組件的封裝方法是什么”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“select組件的封裝方法是什么”文章能幫助大家解決問題。
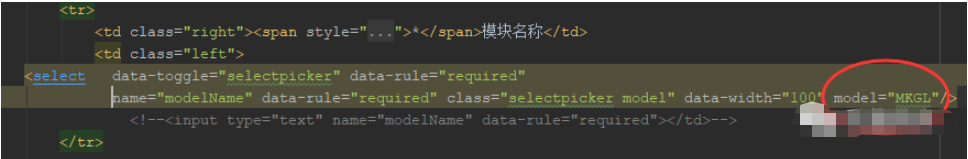
引用方式:我只需要使用select組件,然后再model屬性中添上我們對應代碼項中的編碼就可以了,

具體實現的邏輯
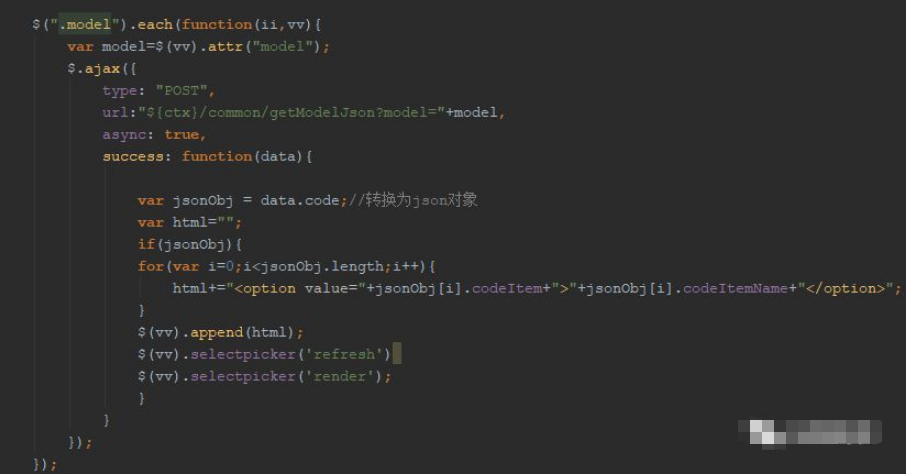
首先在所有的頁面引入以下的js,可以將這段js放在一個公用的js里面,就不需要我們單獨的調用了,這里面主要通過遍歷頁面中所有class為model的組件,然后以此遍歷,拿到model屬性對應的值也就就代碼項編碼,這里是("MKGL"),通過使用ajax請求到后臺的controller里拿到代碼項的集合,通過json返回來之后,在進行解析遍歷生成動態的下拉框值,由于這里使用的是bootstrap select組件,在拼接好option之后需要進行組件的刷新。這樣就可以了

主要的js片段
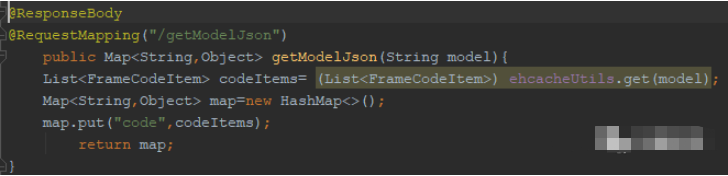
最后我們看看對應后臺模塊,這個controller可以寫在通用的controller下,后臺拿到model之后,直接去代碼項的表中尋找這個集合,由于我這里是放在ehcache緩存里面的,我直接從緩存中取出來的,不過邏輯都一樣的,然后以json格式返回到前臺進行解析。

selectcontroller
關于“select組件的封裝方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。