您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了大數據中怎么畫出一張合格的技術架構圖,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
架構就是對系統中的實體以及實體之間的關系所進行的抽象描述,是一系列的決策。
架構是結構和愿景。
系統架構是概念的體現,是對物/信息的功能與形式元素之間的對應情況所做的分配,是對元素之間的關系以及元素同周邊環境之間的關系所做的定義。
做好架構是個復雜的任務,也是個很大的話題,本篇就不做深入了。有了架構之后,就需要讓干系人理解、遵循相關決策。
系統架構圖是為了抽象地表示軟件系統的整體輪廓和各個組件之間的相互關系和約束邊界,以及軟件系統的物理部署和軟件系統的演進方向的整體視圖。
一圖勝千言。要讓干系人理解、遵循架構決策,就需要把架構信息傳遞出去。架構圖就是一個很好的載體。那么,畫架構圖是為了:
· 解決溝通障礙
· 達成共識
· 減少歧義
搜集了很多資料,分類有很多,有一種比較流行的是4+1視圖,分別為場景視圖、邏輯視圖、物理視圖、處理流程視圖和開發視圖。
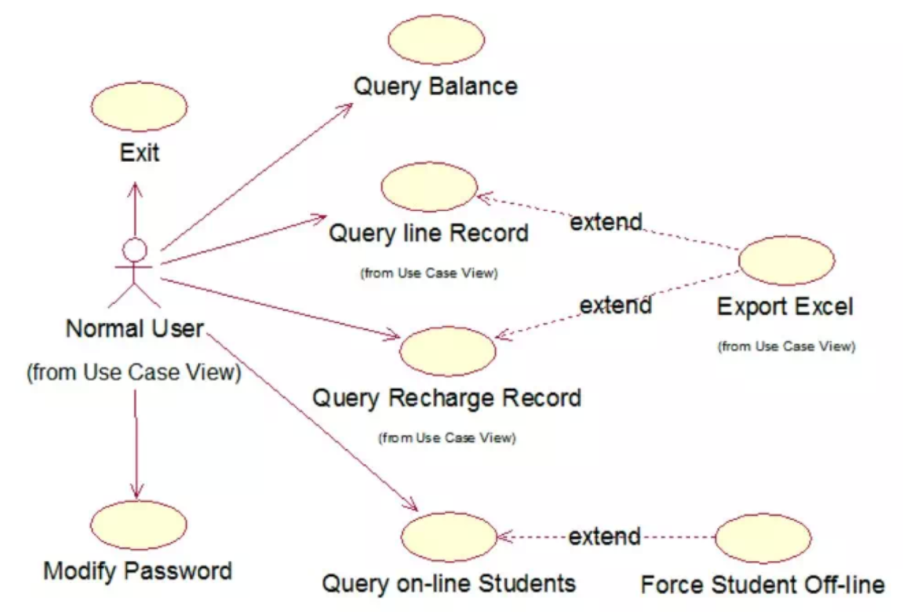
場景視圖用于描述系統的參與者與功能用例間的關系,反映系統的最終需求和交互設計,通常由用例圖表示。

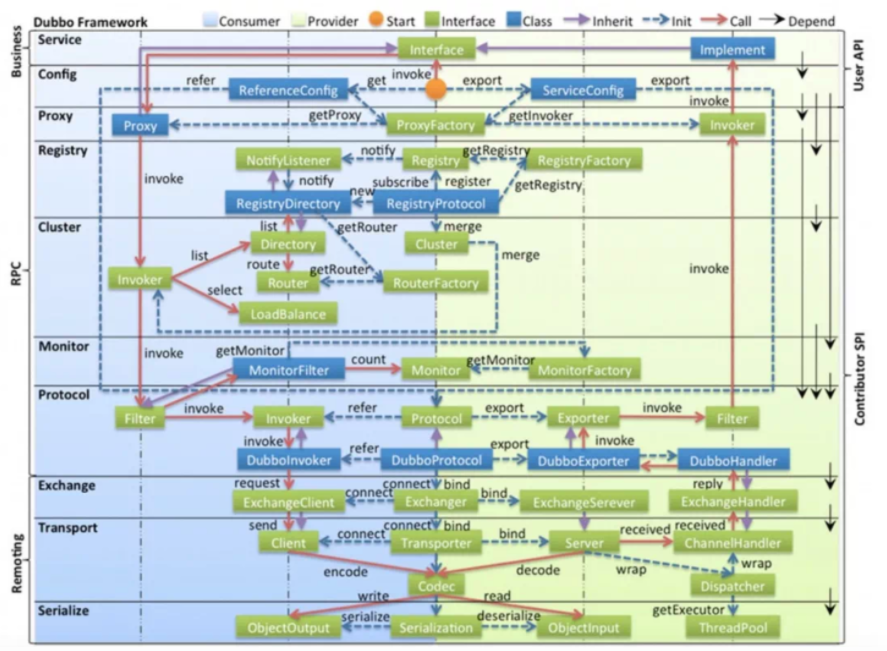
邏輯視圖用于描述系統軟件功能拆解后的組件關系,組件約束和邊界,反映系統整體組成與系統如何構建的過程,通常由UML的組件圖和類圖來表示。

物理視圖用于描述系統軟件到物理硬件的映射關系,反映出系統的組件是如何部署到一組可計算機器節點上,用于指導軟件系統的部署實施過程。

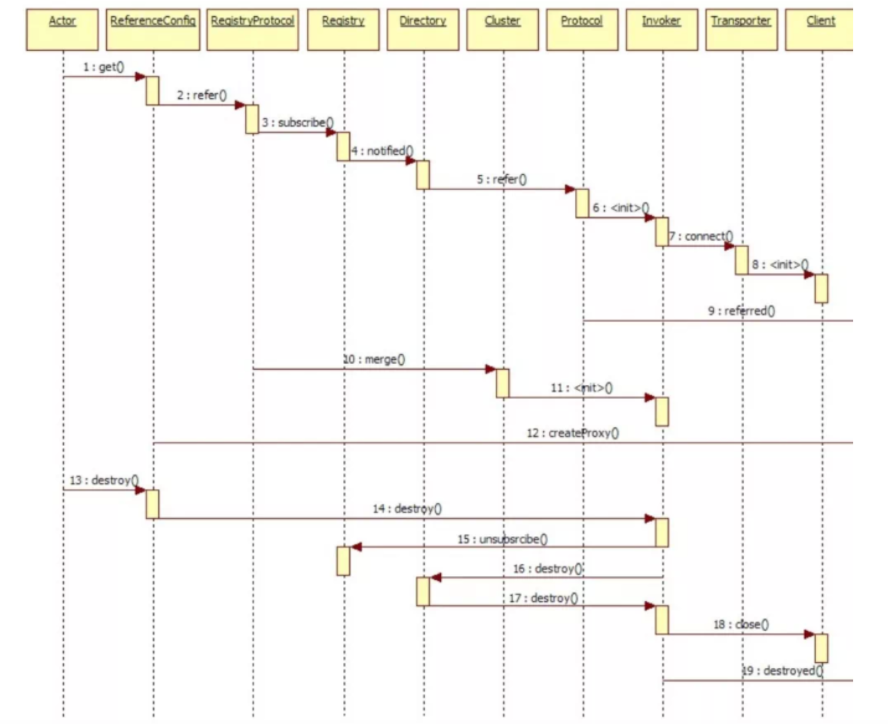
處理流程視圖用于描述系統軟件組件之間的通信時序,數據的輸入輸出,反映系統的功能流程與數據流程,通常由時序圖和流程圖表示。

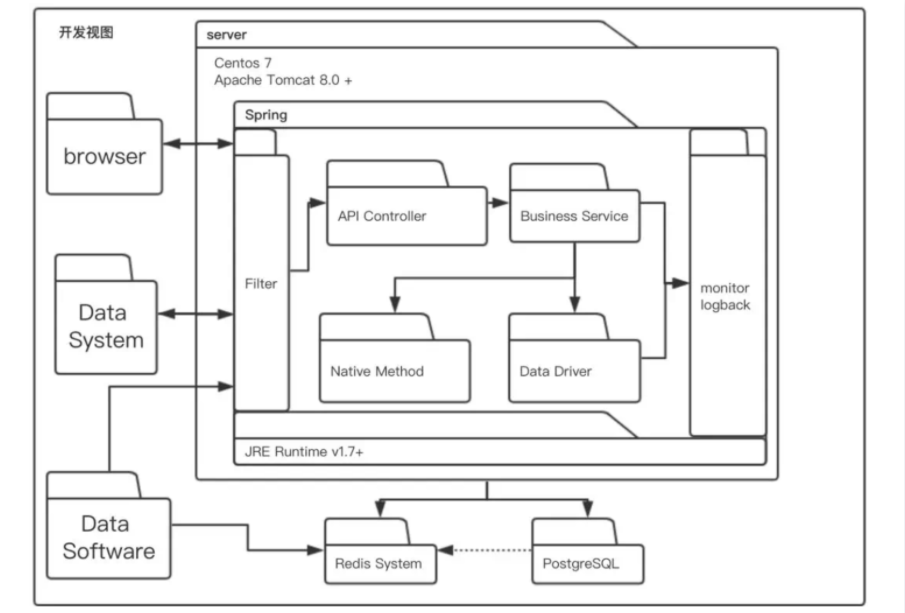
開發視圖用于描述系統的模塊劃分和組成,以及細化到內部包的組成設計,服務于開發人員,反映系統開發實施過程。

以上 5 種架構視圖從不同角度表示一個軟件系統的不同特征,組合到一起作為架構藍圖描述系統架構。
怎樣的架構圖是好的架構圖
上面的分類是前人的經驗總結,圖也是從網上摘來的,那么這些圖畫的好不好呢?是不是我們要依葫蘆畫瓢去畫這樣一些圖?
先不去管這些圖好不好,我們通過對這些圖的分類以及作用,思考了一下,總結下來,我們認為,在畫出一個好的架構圖之前, 首先應該要明確其受眾,再想清楚要給他們傳遞什么信息 ,所以,不要為了畫一個物理視圖去畫物理視圖,為了畫一個邏輯視圖去畫邏輯視圖,而應該根據受眾的不同,傳遞的信息的不同,用圖準確地表達出來,最后的圖可能就是在這樣一些分類里。那么,畫出的圖好不好的一個直接標準就是:受眾有沒有準確接收到想傳遞的信息。
明確這兩點之后,從受眾角度來說,一個好的架構圖是不需要解釋的,它應該是自描述的,并且要具備一致性和足夠的準確性,能夠與代碼相呼應。
畫架構圖遇到的常見問題

為什么適用方框而不是圓形,它有什么特殊的含義嗎?隨意使用方框或者其它形狀可能會引起混淆。

隨意使用線條或者箭頭可能會引起誤會。

架構是一項復雜的工作,只使用單個圖表來表示架構很容易造成莫名其妙的語義混亂。
本文推薦的畫圖方法

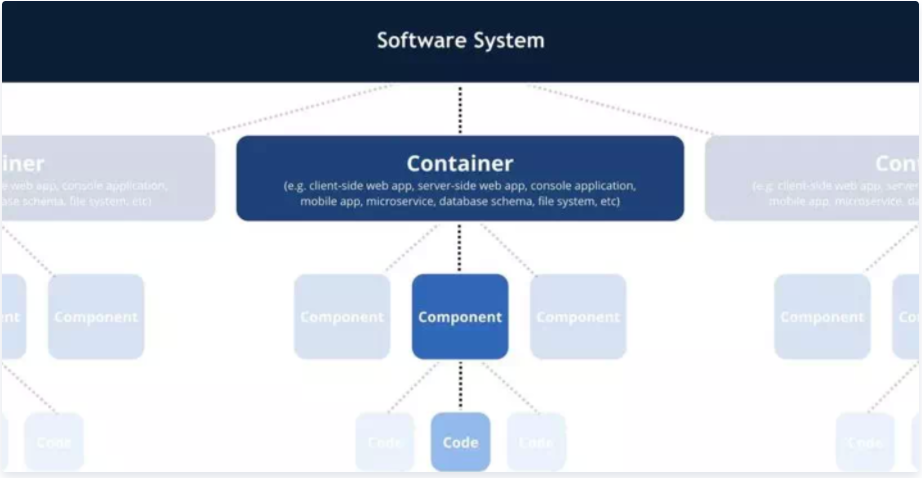
C4 模型使用容器(應用程序、數據存儲、微服務等)、組件和代碼來描述一個軟件系統的靜態結構。這幾種圖比較容易畫,也給出了畫圖要點,但最關鍵的是,我們認為,它明確指出了每種圖可能的受眾以及意義。
下面的案例來自C4官網,然后加上了一些我們的理解,來看看如何更好的表達軟件架構

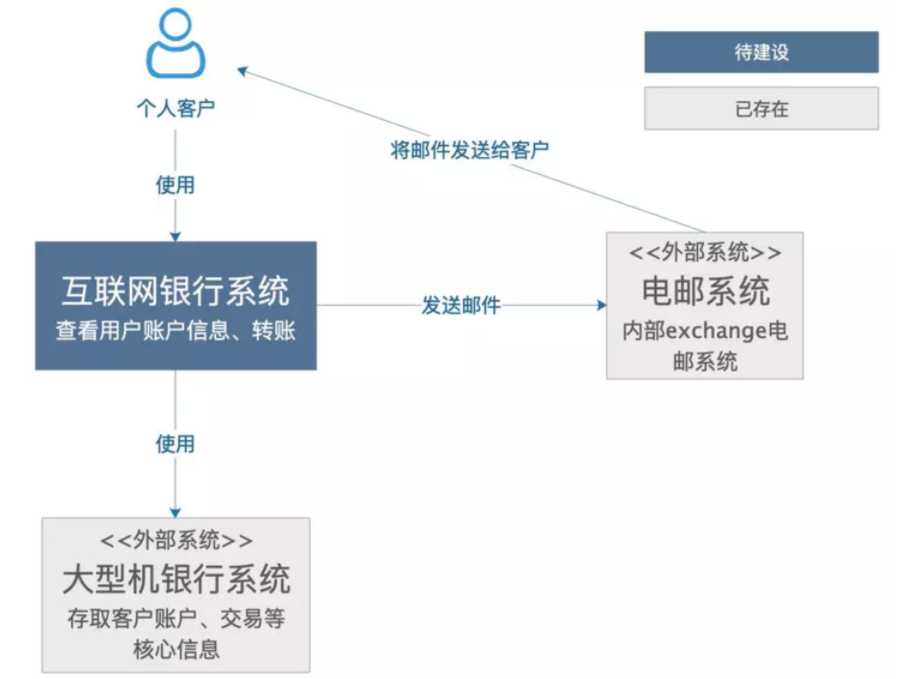
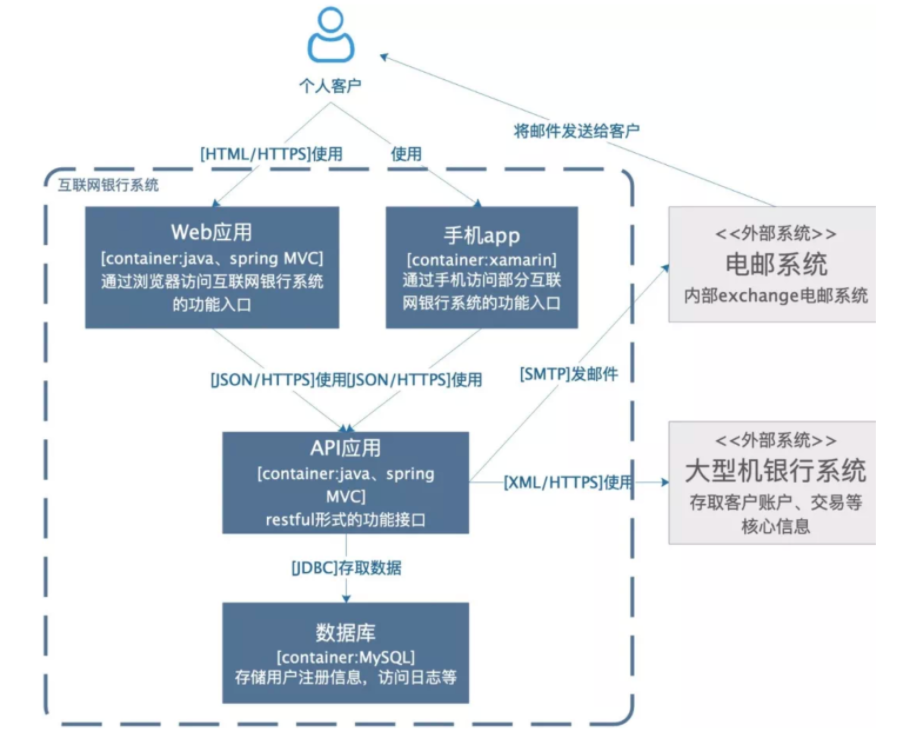
這是一個想象的待建設的互聯網銀行系統,它使用外部的大型機銀行系統存取客戶賬戶、交易信息,通過外部電郵系統給客戶發郵件。可以看到,非常簡單、清晰,相信不需要解釋,都看的明白,里面包含了需要建設的系統本身,系統的客戶,和這個系統有交互的周邊系統。
這樣一個簡單的圖,可以告訴我們,要構建的系統是什么;它的用戶是誰,誰會用它,它要如何融入已有的IT環境。這個圖的受眾可以是開發團隊的內部人員、外部的技術或非技術人員。即:
· 構建的系統是什么
· 誰會用它
· 如何融入已有的IT環境
中間是自己的系統,周圍是用戶和其它與之相互作用的系統。這個圖的關鍵就是梳理清楚待建設系統的用戶和高層次的依賴,梳理清楚了畫下來只需要幾分鐘時間。
容器圖是把語境圖里待建設的系統做了一個展開。

上圖中,除了用戶和外圍系統,要建設的系統包括一個基于Java \ Spring MVC 的 Web 應用提供系統的功能入口,基于xamarin架構的手機 app 提供手機端的功能入口,一個基于 Java 的 API 應用提供服務,一個 MySQL 數據庫用于存儲,各個應用之間的交互都在箭頭線上寫明了。
看這張圖的時候,不會去關注到圖中是直角方框還是圓角方框,不會關注是實線箭頭還是虛線箭頭,甚至箭頭的指向也沒有引起太多注意。
我們有許多的畫圖方式,都對框、線的含義做了定義,這就需要畫圖的人和看圖的人都清晰的理解這些定義,才能讀全圖里的信息,而現實是,這往往是非常高的一個要求,所以,很多圖只能看個大概的含義。
這個圖的受眾可以是團隊內部或外部的開發人員,也可以是運維人員。用途可以羅列為:
· 展現了軟件系統的整體形態
· 體現了高層次的技術決策
· 系統中的職責是如何分布的,容器間的是如何交互的
· 告訴開發者在哪里寫代碼
用一個框圖來表示,內部可能包括名稱、技術選擇、職責,以及這些框圖之間的交互,如果涉及外部系統,最好明確邊界。

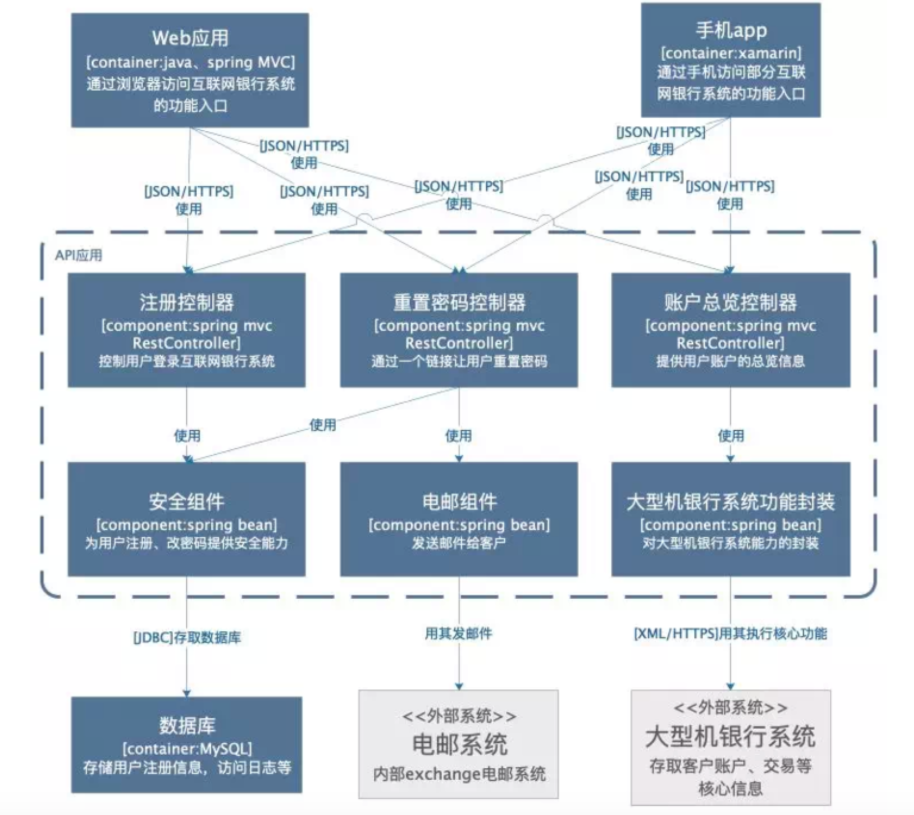
組件圖是把某個容器進行展開,描述其內部的模塊。
這個圖主要是給內部開發人員看的,怎么去做代碼的組織和構建。其用途有:
· 描述了系統由哪些組件/服務組成
· 厘清了組件之間的關系和依賴
· 為軟件開發如何分解交付提供了框架

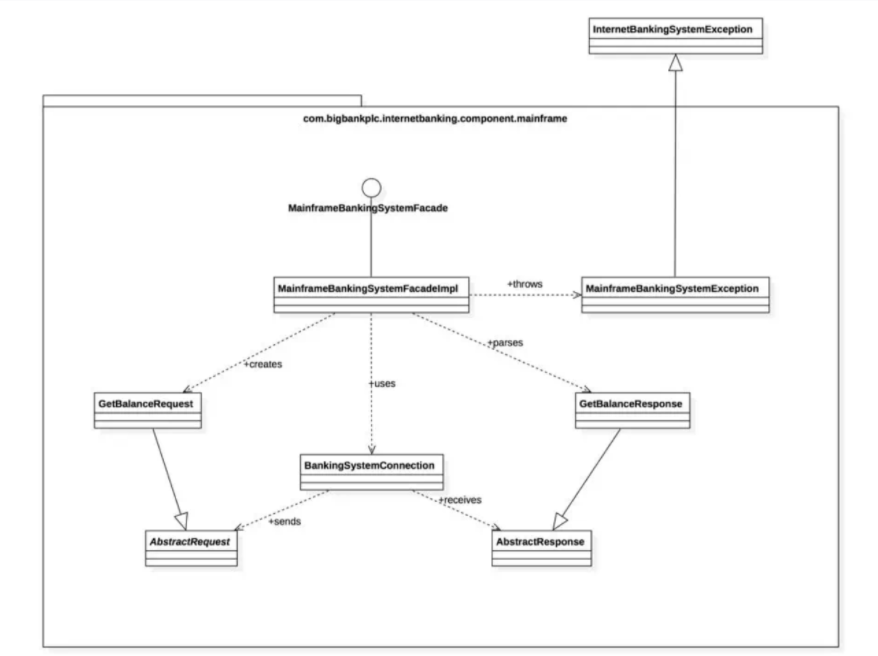
這個圖很顯然是給技術人員看的,比較常見,就不詳細介紹了。
案例分享
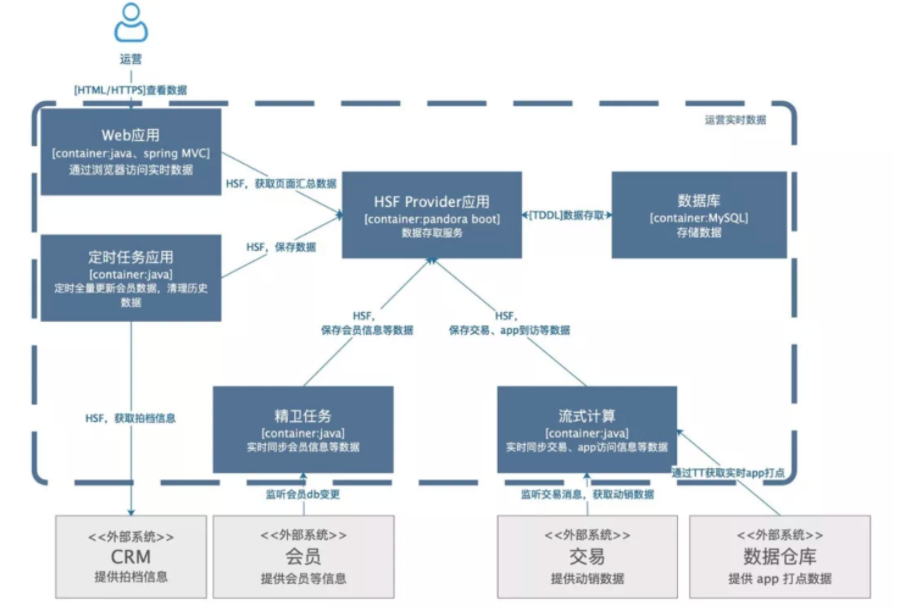
下面是一個實時數據工具的架構圖。作為一個應該自描述的架構圖,這里不多做解釋了。如果有看不明白的,那肯定是還畫的不夠好。

畫好架構圖可能有許多方法論,本篇主要介紹了C4這種方法,C4的理論也是不斷進化的。但不論是哪種畫圖方法論,我們回到畫圖初衷,更好的交流,我們在畫的過程中不必被條條框框所限制。簡而言之,畫之前想好:畫圖給誰看,看什么,怎么樣不解釋就看懂。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“大數據中怎么畫出一張合格的技術架構圖”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。