您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用Nginx做頁面采集”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用Nginx做頁面采集”吧!
模擬線上的實時流,比如用戶的操作日志,采集到數據后,進行處理,暫時只考慮數據的采集,使用Html+Jquery+Nginx+Ngx_kafka_module+Kafka來實現,其中Ngx_kafka_module 是開源的專門用來對接Nginx和Kafka的一個組件。
html和jquery 模擬用戶請求日志其中包括下面下面幾項:
用戶id:user_id, 訪問時間:act_time, 操作: (action,包括click,job_collect,cv_send,cv_upload)
企業編碼job_code
由于使用現成的已安裝好的docker-kafka鏡像,所以直接啟動即可.
$ cd /usr/local/src $ git clone git@github.com:edenhill/librdkafka.git # 進入到librdkafka,然后進行編譯 $ cd librdkafka $ yum install -y gcc gcc-c++ pcre-devel zlib-devel $ ./configure $ make && make install $ yum -y install make zlib-devel gcc-c++ libtool openssl openssl-devel $ cd /opt/hoult/software # 1.下載 $ wget http://nginx.org/download/nginx-1.18.0.tar.gz # 2.解壓 $ tar -zxf nginx-1.18.0.tar.gz -C /opt/hoult/servers # 3. 下載模塊源碼 $ cd /opt/hoult/software $ git clone git@github.com:brg-liuwei/ngx_kafka_module.git # 4. 編譯 $ cd /opt/hoult/servers/nginx-1.18.0 $ ./configure --add-module=/opt/hoult/software/ngx_kafka_module/ $ make && make install # 5.刪除Nginx安裝包 $ rm /opt/hoult/software/nginx-1.18.0.tar.gz # 6.啟動nginx $ cd /opt/hoult/servers/nginx-1.18.0 $ nginx
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
kafka;
kafka_broker_list linux121:9092;
server {
listen 9090;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#------------kafka相關配置開始------------
location = /kafka/log {
#跨域相關配置
add_header 'Access-Control-Allow-Origin' $http_origin;
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
kafka_topic tp_individual;
}
#error_page 404 /404.html;
}
}# 創建topic kafka-topics.sh --zookeeper linux121:2181/myKafka --create --topic tp_individual --partitions 1 --replication-factor 1 # 創建消費者 kafka-console-consumer.sh --bootstrap-server linux121:9092 --topic tp_individual --from-beginning # 創建生產者測試 kafka-console-producer.sh --broker-list linux121:9092 --topic tp_individual
<!DOCTYPE html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1,shrink-to-fit=no"> <title>index</title> <!-- jquery cdn, 可換其他 --> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> </head> <body> <input id="click" type="button" value="點擊" onclick="operate('click')" /> <input id="collect" type="button" value="收藏" onclick="operate('job_collect')" /> <input id="send" type="button" value="投簡歷" onclick="operate('cv_send')" /> <input id="upload" type="button" value="上傳簡歷" onclick="operate('cv_upload')" /> </body> <script> function operate(action) { var json = {'user_id': 'u_donald', 'act_time': current().toString(), 'action': action, 'job_code': 'donald'}; $.ajax({ url:"http://linux121:8437/kafka/log", type:"POST" , crossDomain: true, data: JSON.stringify(json), // 下面這句話允許跨域的cookie訪問 xhrFields: { withCredentials: true }, success:function (data, status, xhr) { // console.log("操作成功:'" + action) }, error:function (err) { // console.log(err.responseText); } }); }; function current() { var d = new Date(), str = ''; str += d.getFullYear() + '-'; str += d.getMonth() + 1 + '-'; str += d.getDate() + ' '; str += d.getHours() + ':'; str += d.getMinutes() + ':'; str += d.getSeconds(); return str; } </script> </html>
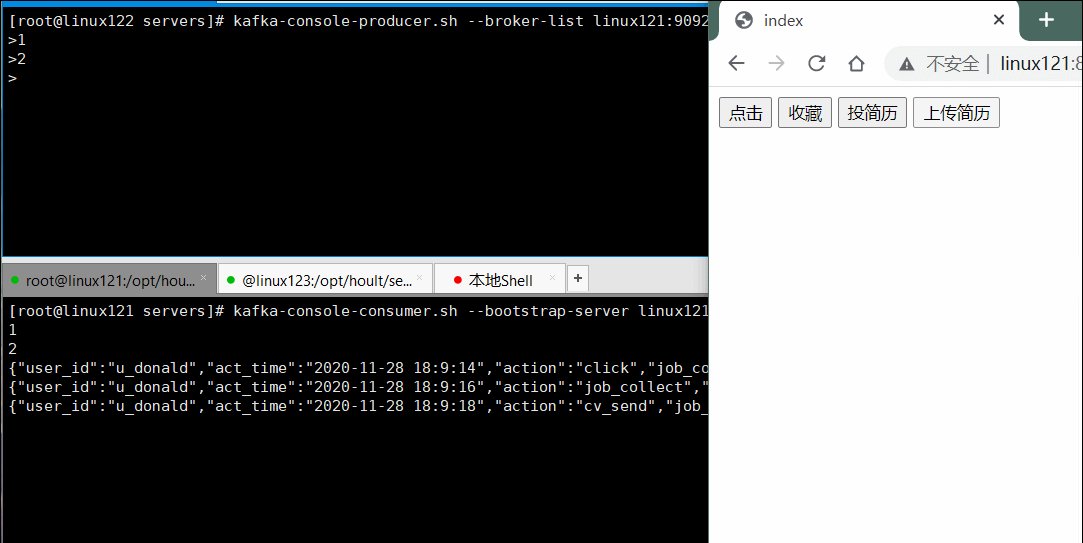
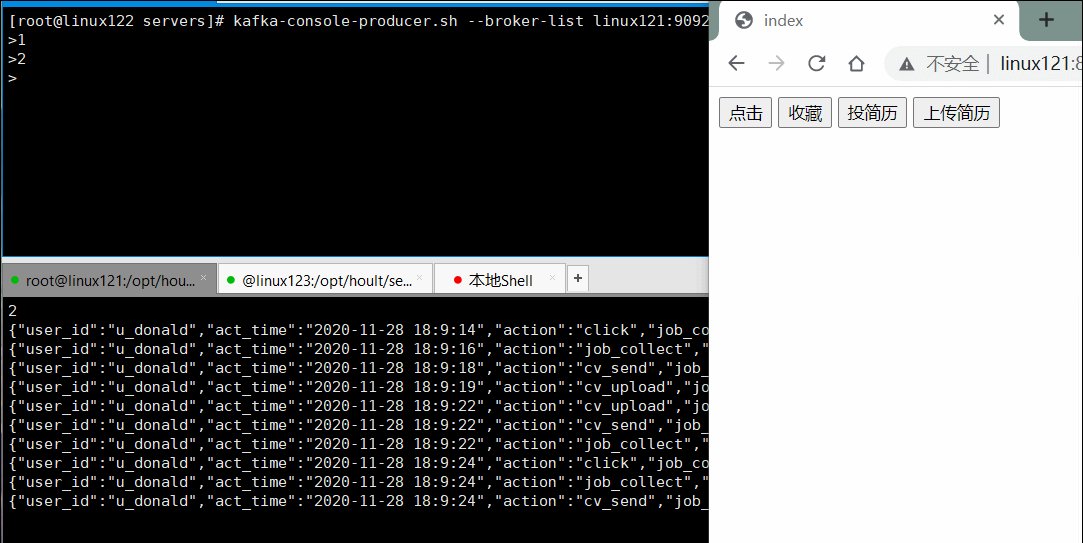
將a.html 放在nginx的目錄下,瀏覽器訪問192.168.18.128:9090
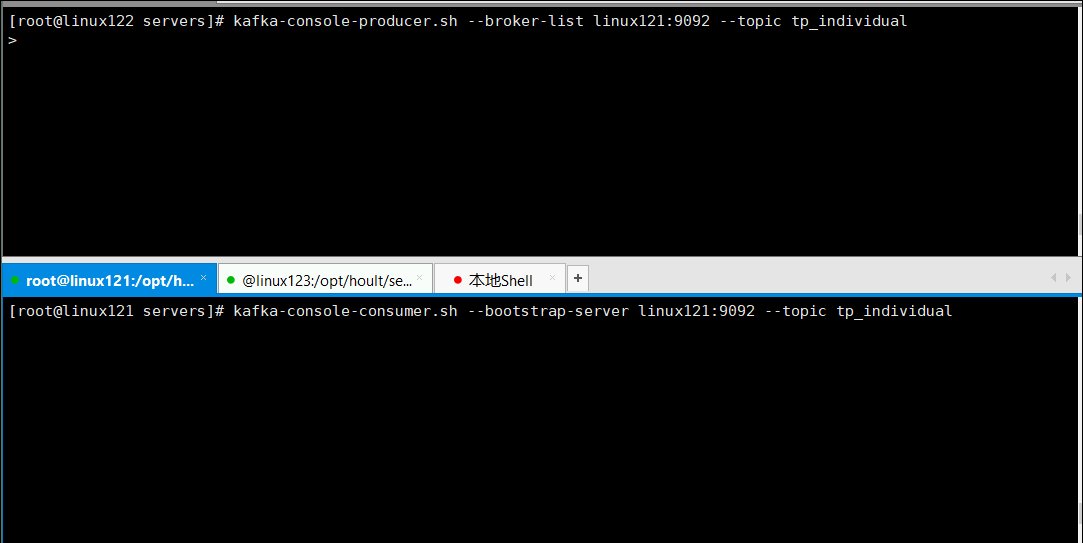
4.1 首先啟動zk集群,kafka集群
4.2 然后創建topic, 創建消費者,創建生產者,測試topic
4.3 啟動nginx訪問頁面,進行點擊,觀察消費者狀態
整個過程如下圖:

感謝各位的閱讀,以上就是“如何使用Nginx做頁面采集”的內容了,經過本文的學習后,相信大家對如何使用Nginx做頁面采集這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。