您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML5 中的視頻播放
=====================================================================
<video>
-------不需要下載任何額外的瀏覽器視頻播放插件
-------完全由瀏覽器自身實現視頻的解碼和播放
<video src=" " controls poster="xx.jpg"></video>
------video標簽的屬性---------
controls 顯示視頻播放控件 (布爾屬性)
autoplay 頁面加載后自動播放視頻 (布爾屬性)
preload---1.none 視頻播放前,瀏覽器不會預先下載視頻資源,用戶不點擊播放,會節省帶寬
2.metadata 視頻播放前,瀏覽器不會預先下載視頻資源,但會獲取資源的元數據(視頻大小,
持續時間,視頻格式,前幾幀畫面。
3.auto(默認) 瀏覽器根據實際情況動態決定。
*******如果設置了autoplay屬性,那么preload屬性的值會被忽略
muted 靜音播放 (布爾屬性)
loop 自動循環播放 (布爾屬性)
poster 設置視頻的封面
width height
---------------------------------------視頻文件的格式--------------------------------------

---------------------------------------------------------------------
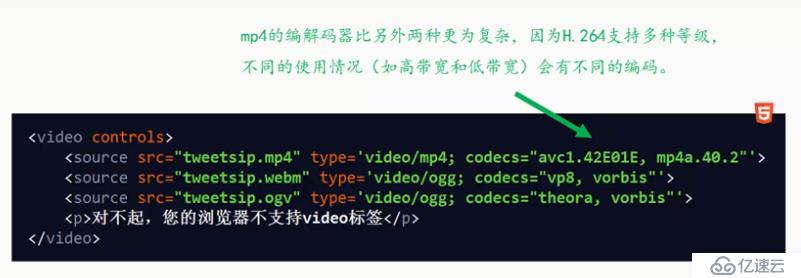
html5 提供了 source 標簽,瀏覽器從上到下查找source元素,直到找到它能播放的一種格式

對于每個source元素,瀏覽器都會加載視頻文件的元文件,查看能不能播放這個視頻,這個過程可能很耗費時間。
解決方案:


兼容所有瀏覽器:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。