您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何將Gate One嵌入我們的Web應用中,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
從https://github.com/liftoff/GateOne下載的Gate One源代碼中,在gateone/tests/hello_embedded中有關于如何將Gate One嵌入我們應用的指導說明。
1. 基本嵌入方式
首先先使用一個div來存放我們的Gateone,如下所示,
<div id="gateone_container" style="position: relative; width: 60em; height: 30em;"> <div id="gateone"></div> </div>
然后我們將Gate One源碼中的gateone.js拷貝到我們web應用中,然后在我們的html中引入進來。或者直接使用使用Gate One服務上的gateone.js,如下所示,
<script src="https://127.0.0.1/static/gateone.js"></script>
***調用GateOne.init()將我們Gate One嵌入我們的Web應用。
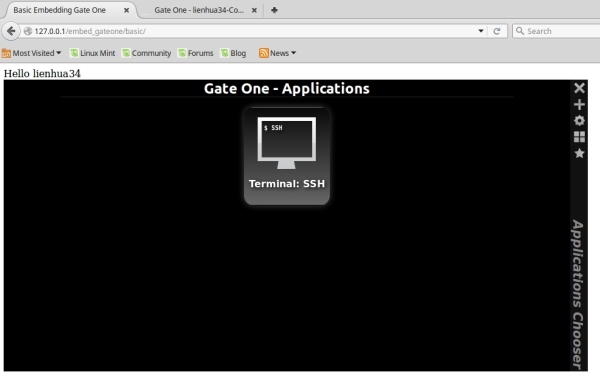
一個簡單的示例代碼和效果圖如下所示,

<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Basic Embedding Gate One</title>
<script src="../static/gateone.js"></script>
<script>
window.onload = function() {
// Initialize Gate One:
GateOne.init({url: 'https://127.0.0.1'});
}
</script>
</head>
<body>
<div>Hello lienhua34</div>
<!-- Decide where you want to put Gate One -->
<div id="gateone_container" style="position: relative; width: 60em; height: 30em;">
<div id="gateone"></div>
</div>
</body>
</html>

2. 進階嵌入方式
調用GateOne.init()方法不只可以傳遞Gate One服務的URL,我們可以傳遞其他的參數來自定義嵌入的GateOne服務內容。例如,theme用于設置Gate One的主題,style用于自定義Gate One的樣式。我們在上面的基本應用代碼中修改GateOne.init()方法的調用參數如下,
GateOne.init({
url: 'https://127.0.0.1',
embedded: true,
// Let's apply some custom styles while we're at it ...
style: { 'background-color': 'yellowgreen', 'box-shadow': '0 0 40px blueViolet'}
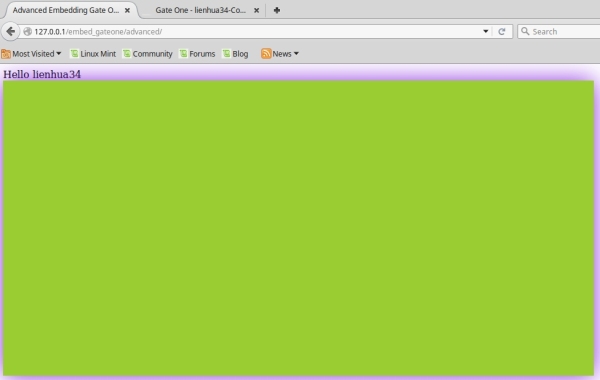
});然后訪問我們的應用得到如下效果,

我們看到嵌入的Gate One背景色變成了綠色,說明我們傳遞的style樣式生效了。但是,等等。。。
我們發現一個很大的問題,嵌入的Gate One沒有了之前打開Terminal的按鈕,于是我們根本無法使用Gate One的網頁Terminal功能了。這個是embedded參數的作用!當將embedded參數設置成true,表示只將Gate One初始化到頁面中而不讓Gate One做任何事情。于是,我們需要通過代碼顯示得讓Gate One做事情,例如我們通過一個按鈕來讓Gate One打開一個Terminal,代碼如下所示,

<form id="add_terminal">
<input type="submit" value="Add a Terminal" style="margin-left: .Sem;"></input>
</form>
<script>
document.querySelector('#add_terminal').onsubmit = function(e) {
// Don't actually submit the form
e.preventDefault();
var existingContainer = GateOne.Utils.getNode('#'+GateOne.prefs.prefix+'container');
var container = GateOne.Utils.createElement('div', {
'id': 'container', 'class': 'terminal', 'style': {'height': '100%', 'width': '100%'}
});
var gateone = GateOne.Utils.getNode('#gateone');
if (!existingContainer) {
gateone.appendChild(container);
} else {
container = existingContainer;
}
// Create the new terminal
termNum = GateOne.Terminal.newTerminal(null, null, container);
}
</script>
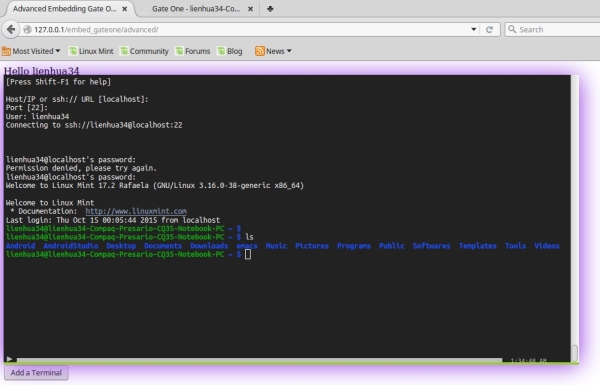
此時我們便可以通過點擊”Add a terminal“按鈕來新建一個Terminal,效果如下圖所示,

3 GateOne.init()回調自動創建Terminal
GateOne.init()方法可以提供一個回調函數,該回調函數會在Gate One初始化完成之后自動調用。于是,我們可以在該回調函數中自動創建一個Terminal。其JavaScript代碼如下,
 callbackInit.js
callbackInit.js
在創建新Terminal的方法newTerminal中使用到了GateOne.Base.superSandbox()。該方法用于包裝任何代碼,而該代碼會一直等待到其所有依賴被加載完畢才會執行。上面代碼創建新Terminal的實際代碼會等待GateOne.Terminal和GateOne.Terminal.Input加載完畢才會執行。
以上就是如何將Gate One嵌入我們的Web應用中,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。