您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
移動UED需避免的四種失敗設計分別是什么,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
2012 年移動應用的下載量超過 300 億,可是智能手機用戶平均每周會使用的應用數卻大概只有 15 個。更糟的是,Localytics 的研究表明,大概有 22% 的應用是見光死,用過一次之后就被束之高閣。
既然移動領域方面投入了那么多的時間和精力,為什么參與度還那么的低?
這其中的原因肯定是很復雜的,但是應用開發過程中存在著一些屢見屢犯的錯誤是原因之一。

這些應用是做什么用的你能猜出來嗎?
誤區1:尚未顯示價值就強制注冊
在沒有證明自己可以給用戶帶來什么好處之前,就要求對方注冊或捆綁社交網絡,這么做只會嚇跑用戶。

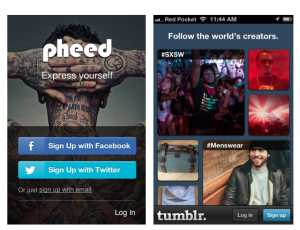
Pheed和Tumblr均要求先注冊
以 Pheed 和 Tumblr 為例。這兩個都是流行的社交媒體平臺,都允許用戶廣播照片、視頻等內容給朋友、粉絲。
不同而是,Pheed 在你還沒有看到任何東西之前就要求你注冊。而 Tumblr 馬上就會顯示新的動態內容,可以讓你跟未注冊用戶互動。
誤區2:教程過細
使用指導在移動應用里面很常見。有時候用戶的確需要及時的解釋來引導一下,可不幸的是大多數指導過早提供了太多的信息。
如果應用功能需要大量的說明澄清,基本上就意味著你的 UI 已經失敗。

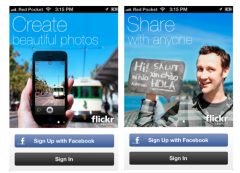
新的Flickr
你的目標應該是設計直觀明確的用戶界面,從而讓潛在用戶基本上無需輔導就能使用。
有關應用指導的另一個常見錯誤是過于關注對 UI 細節的解釋,而不是傳遞應用的整體價值。我的研究表明,潛在客戶往往會略過這些細節,更喜歡直接就用。
誤區3:不同尋常的界面組件或手勢控制
設計直觀移動 UI 的一個關鍵是知道何時采用標準的設計模式,讓用戶更容易了解你的應用。比方說敲擊切換頁面、收聚縮放照片都是智能手機用戶根深蒂固的使用習慣。此外,Android 和 iOS 都提供有詳盡的、為大多數應用接受的人機界面指南。
我的客戶往往“過度設計”自己的應用,棄標準做法不顧,選擇一些不常見的手勢控制、隱藏菜單或缺乏清晰背景和目的、華而不實的視覺元素。在測試中,大多數人往往對這些非預期的元素感到困惑、失望。
甚至哪怕是一些精美設計、拿過設計獎的應用也不見得就適用于大眾市場。比方說待辦事宜應用 Clear,這款應用由于采用手勢控制替代了標準的視覺控制而贏得贊譽。

Clear 這款應用使用了 6 塊演示屏幕交互式地教用戶如何使用 app。
在我進行的研究里,智能手機用戶能記起來的教程內容里面的東西往往連 10% 都不到,哪怕是熟悉智能手機的人也如此。他們經常會迷失方向,不知道如何執行像創建新列表或刪除任務之類的基本功能。
如果你希望實現可用性的***化,降低摩擦,就請堅持用戶早已熟悉的用法吧。除非有吸引人的理由,否則不要偏離常見的模式,即便采取非常規的設計,也要實現確保進行過徹底的測試。
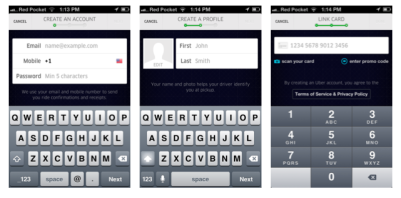
誤區4:讓客戶填寫冗長的表格
你的新客戶下載了應用,了解了一下你的教程,甚至也試過部分的基本功能了。那么注冊的時候到了。
當然,你希望盡可能多地了解自己的客戶,所以往往會在注冊的時候多問用戶幾個不必要的問題,不要緊的,對吧?

Uber將注冊進行分塊管理
錯。雖然你可能只是多問了幾個問題,無傷大雅,但是像 Expedia 和 Best Buy 這樣的大公司卻有可能因此損失數百萬美元的銷售額。
一般說來,注冊表中每增加一個字段,注冊率就會下挫一點點。在容易輸入出錯的小小手機觸摸屏上情況還會更糟糕。此外,相對于桌面,用戶在移動端往往更有時間緊迫感、更容易分心,無論是在家或者在辦公室均如此。
記住,沒有在任何時間均適用于任何產品的完美設計。比方說,你的品牌也許非常出名,弄個神秘的開始菜單也許也能僥幸成功,或者如果你的客戶是非常有耐性的話,通讀完你的復雜教程也許也能學會使用。
關于移動UED需避免的四種失敗設計分別是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。