您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Backbone.js Wine Cellar中CRUD的示例分析,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
您將學習創建、更新及刪除 (CRUD) 葡萄酒。
HTTP 方法 | URL | 操作 |
GET | /api/wines | 檢索所有葡萄酒 |
GET | /api/wines/10 | 檢索 id == 10 的葡萄酒 |
POST | /api/wines | 添加新葡萄酒 |
PUT | /api/wines/10 | 更新 id == 10 的葡萄酒 |
DELETE | /api/wines/10 | 刪除 id == 10 的葡萄酒 |
這些服務的 PHP 版本(使用Slim 框架)均將隨下載內容一同提供。 本文還將提供一個類似的 Java 版本的 API(使用 JAX-RS)。
搭配使用 Backbone.js 和非 RESTful 服務
如果您的持久層無法通過 RESTful 服務進行提供,您可以替換 Backbone.sync。在本文檔中:
“Backbone.sync 是一個函數, Backbone 每次嘗試讀取模型或將其保存至服務器時都會調用該函數。默認情況下,它使用 (jQuery/Zepto).ajax 發出 RESTful JSON 請求。您可以替換它,以便利用不同的持久性策略,比如 WebSockets、XML 傳輸或本地存儲。”
我不會在本教程中討論非 RESTful 服務的使用。有關更多信息,請參閱文檔 。
添加創建、更新和刪除功能
您可以 運行將在本教程中進行編碼的應用程序。此在線版本的創建、更新和刪除功能均已禁用。
此在線版本的創建、更新和刪除功能均已禁用。

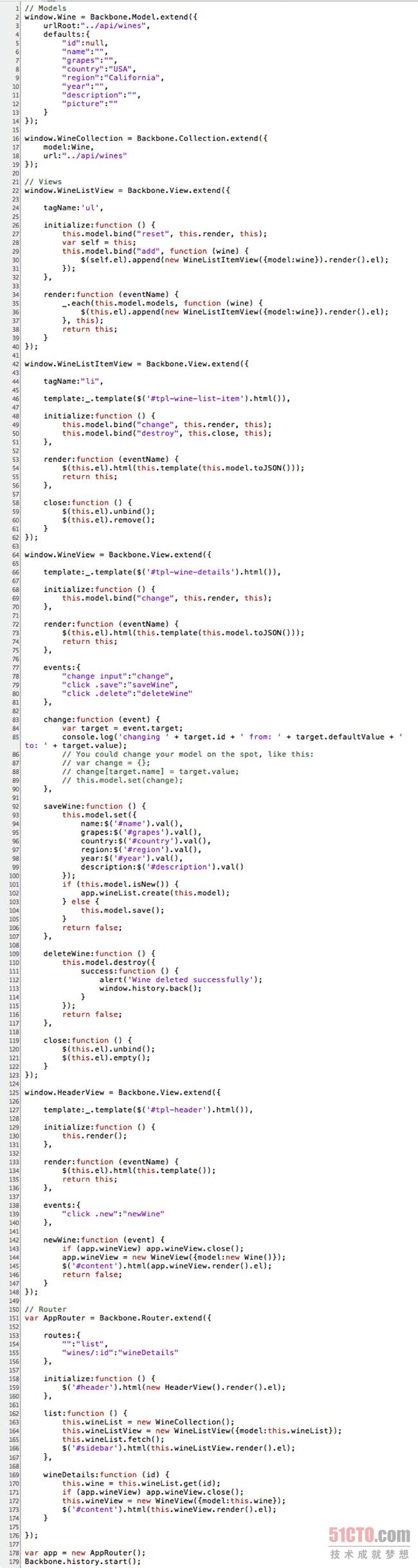
圖 2. backbone.js 代碼
代碼重點
Wine(第 2 行至第 14 行)
第二部分向該葡萄酒模型添加了兩個屬性,如下所示:
(1)urlRoot (第 3 行):RESTful 服務終端將檢索或保存模型數據。請注意,只有在檢索/保存獨立于集合的模型時才需要使用此屬性。如果該模型是集合的一部分,集合中定義的 URL 屬性足以供 Backbone.js 了解如何使用您的 RESTful API 檢索、更新或刪除數據。
(2)Defaults (第 4 行):為模型創建新實例時使用的默認值。此屬性是可選屬性。但是,此應用程序需要使用此屬性促使 wine-details 信息模板呈現“空”葡萄酒模型對象(該情況將在添加新葡萄酒時發生)。
WineListView(第 22 行至第 40 行)
當用戶添加新葡萄酒時,您希望它自動顯示在列表中。要做到這一點,請將視圖綁定至 WineListView 模型(葡萄酒集合)的添加事件。當事件觸發后,該應用程序會創建新的 WineListItemView 實例并將其添加到該列表中。
WineListItemView(第 42 行至第 62 行)
(1)當用戶改變葡萄酒時,您希望對應的 WineListItemView 自動重新呈現以反映這種變化。要做到這一點,請將視圖綁定至其模型的更改事件,然后在觸發事件時執行 Render 函數。同樣,當用戶刪除葡萄酒時,您希望自動刪除列表項。
(2)要做到這一點,請將視圖綁定至其模型的破壞事件,然后在觸發事件時執行我們的自定義 Close 函數。
重要注意事項: 為避免內存泄露及事件多次觸發,重要的是先解除事件偵聽器綁定,然后再從 DOM 中刪除列表項。
(3)請注意,無論發生哪種情況,您都不用承擔重新呈現整個列表的費用。您只能重新呈現或刪除受更改影響的列表項。
WineView(第 64 行至第 123 行)
本著封裝精神,Save 和 Delete 按鈕的事件處理程序均在 WineView 內部進行定義,這與將它們作為自由懸掛式代碼塊在“類”定義外部定義截然相反。使用 Backbone.js 事件語法,采用 jQuery 幕后委托機制。
您始終可以根據用戶在表單中的輸入內容采用以下不同方法來更新模型:
(1)“實時”方法:使用更改處理程序在表單更改時更新模型。這種方法從本質上而言是雙向數據綁定方法。模型和 UI 控件始終同步。您可以利用這種方法選擇將更改實時發送至服務器(隱式保存),還是等到用戶單擊 Save 按鈕時再發送更改(顯示保存)。***個選項在存在交叉字段驗證規則時不正式也不可行。而第二個選項可能需要您撤銷模型更改,如果用戶在未單擊 Save 的情況下導航至其他項目的話。
(2)“延遲”方法:等到用戶單擊 Save 時再根據 UI 控件的新值更新模型,然后將這些更改發送至服務器。
本討論主題并非 Backbone.js 特有,因此本文并未就此進行探討。為簡單起見,我在此處使用延遲方法。但是,我依然導入更改事件,并利用其記錄控制臺更改。我發現此方法在調試應用程序(特別是要確保我已經清除綁定,請參見 Close 函數)時非常有效。如果您發現更改事件觸發多次,則可能沒有相應地清除綁定。
HeaderView(第 125 行至第 148 行)
Backbone.js 視圖通常用于呈現域模型(比如 WineListView、WineListItemView 及 Wine View)。但它們也可以用來創建復合 UI 組件。例如,在此應用程序中,我們定義的標頭視圖(一種工具欄)可由多個不同組件構成,并且可以封裝其自身邏輯。
看完了這篇文章,相信你對“Backbone.js Wine Cellar中CRUD的示例分析”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。