您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何進行Android開發中引路蜂二維圖形庫的使用分析,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
AndroidGraphics2DTutorial定義了應用的主Activity,下面就可以開始寫每個具體的二維繪圖示例。不同的例子將盡量采用不同的UI控件:Menu,Content Menu,Dialog,Custom Dialog,Button等等。例子采用了引路蜂二維圖形庫,引路蜂二維圖形庫Graphics 2D API實現了移動平臺(Java ME,Blackberry,iPhone,Android,Windows Phone)上圖形引擎,它能夠以一種統一的方式處理各種基本圖形(Shape),路徑(Path),文本(Texts),適量字體及圖像。 簡單的說來,Graphics 2D API實現了與之對應的Java SE上類似的二維圖形庫API。
主要功能如下:
支持各種基本圖形:曲線,矩形,橢圓等;支持繪制任意幾何圖形
支持在圖形,文體,圖象上的碰撞檢測
增強的顏色扶持及顏色管理
控制圖形繪制的質量
填充,外框,各種線條繪制
二維圖形變換
矢量字體
從左到右,從右到左,從上到下顯示文體
反走樣
透明度支持
圖標,及圖象繪制
我們在Android簡明開發教程九:創建應用程序框架 中定義了一個基類Graphics2DActivity作為所有示例Activity的父類:
public abstract class Graphics2DActivity extends Activity{ protected Graphics2D graphics2D =SharedGraphics2DInstance.graphics2d; public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); } protected abstract void drawImage(); public void onStart() { super.onStart(); drawImage(); } }其中graphics2D為圖形畫板對象(Canvas)是以width x height 的二維整型數組來表示的。這個數組的每個值為一個32為整數。格式為ARGB,分別代表透明度,紅色,綠色,藍色。在畫板上的繪制操作(點,線,多邊形, 填充等)是修改這些顏色值。
R.layout.main 中可以使用GuidebeeGraphics2DSurfaceView 或是GuidebeeGraphics2DView 來作為畫板的顯示結果。
抽象方法protected abstract void drawImage();用來繪制不同的內容。
修改com.pstreets.graphics2d.example.Colors 來使用引路蜂二維圖形庫繪制不同的顏色,如果以前用過Java SE或是.Net Framework,你會覺得引路蜂二維圖形庫提供的API和它們非常相似,代碼很好理解。
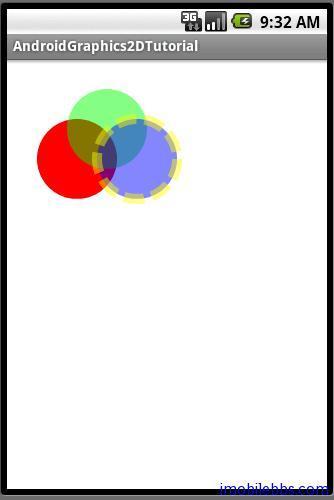
public class Colors extends Graphics2DActivity{ protected void drawImage(){ /** * The solid (full opaque) red color in the ARGB space */ Color redColor = new Color(0xffff0000); /** * The semi-opaque green color in the ARGB space (alpha is 0x78) */ Color greenColor = new Color(0x7800ff00,true); /** * The semi-opaque blue color in the ARGB space (alpha is 0x78) */ Color blueColor = new Color(0x780000ff,true); /** * The semi-opaque yellow color in the ARGB space ( alpha is 0x78) */ Color yellowColor = new Color(0x78ffff00,true); /** * The dash array */ int dashArray[] = { 20 ,8 }; graphics2D.clear(Color.WHITE); SolidBrush brush=new SolidBrush(redColor); graphics2D.fillOval(brush,30,60,80,80); brush=new SolidBrush(greenColor); graphics2D.fillOval(brush,60,30,80,80); Pen pen=new Pen(yellowColor,10,Pen.CAP_BUTT,Pen.JOIN_MITER,dashArray,0); brush=new SolidBrush(blueColor); graphics2D.setPenAndBrush(pen,brush); graphics2D.fillOval(null,90,60,80,80); graphics2D.drawOval(null,90,60,80,80); } }
Colors Activity非常簡單,除View之外,沒有其它UI。 按“Back”后可以退回示例列表顯示UI。
看完上述內容,你們掌握如何進行Android開發中引路蜂二維圖形庫的使用分析的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。