您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“UI界面下拉菜單完全設計的方法是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“UI界面下拉菜單完全設計的方法是什么”吧!
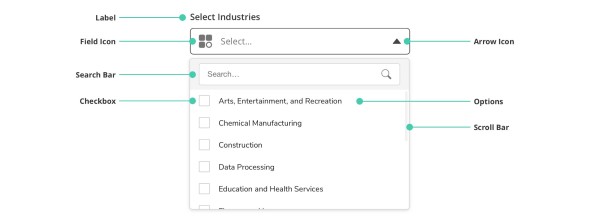
下拉菜單的基本剖析

標簽:告知用戶所要選擇的內容
字段圖標(可選):用來說明相應的字段特征的圖標
搜索欄目(可選):用來幫助用戶輕松找到所需選項,前提條件上下拉菜單中字段超過20個
復選框(可選):讓用戶可用同時選中多個選項
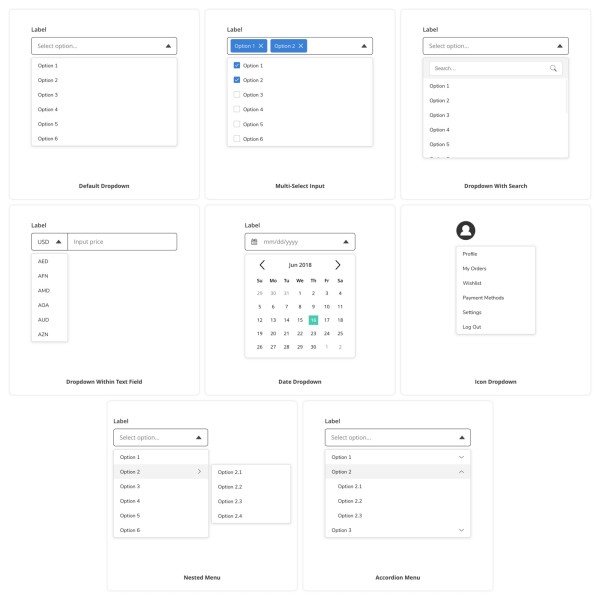
下拉菜單的類型
根據所需輸入的內容的性質,下拉菜單的外觀可能會有所變動,方便處理不同類型的信息。設計下拉菜單的時候,需要保持足夠的靈活性,提高可用性,兼顧不同的輸入類型,這一點很重要。

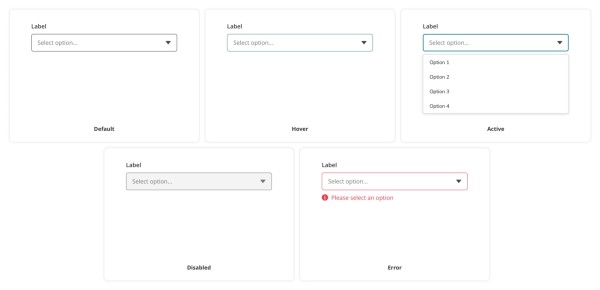
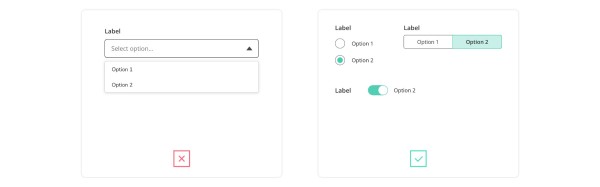
下拉菜單的狀態
基于不同的交互狀態,下拉菜單的 UI 界面有多個不同的狀態。每個狀態在視覺上都比較相似,但是在設計的時候,要讓用戶能夠清晰地區分開來。下拉菜單通常有 默認、激活、懸停、禁用、聚焦和出錯這幾種狀態。

下面是設計下拉菜單的時候,一些重要的設計準則和最佳實踐。
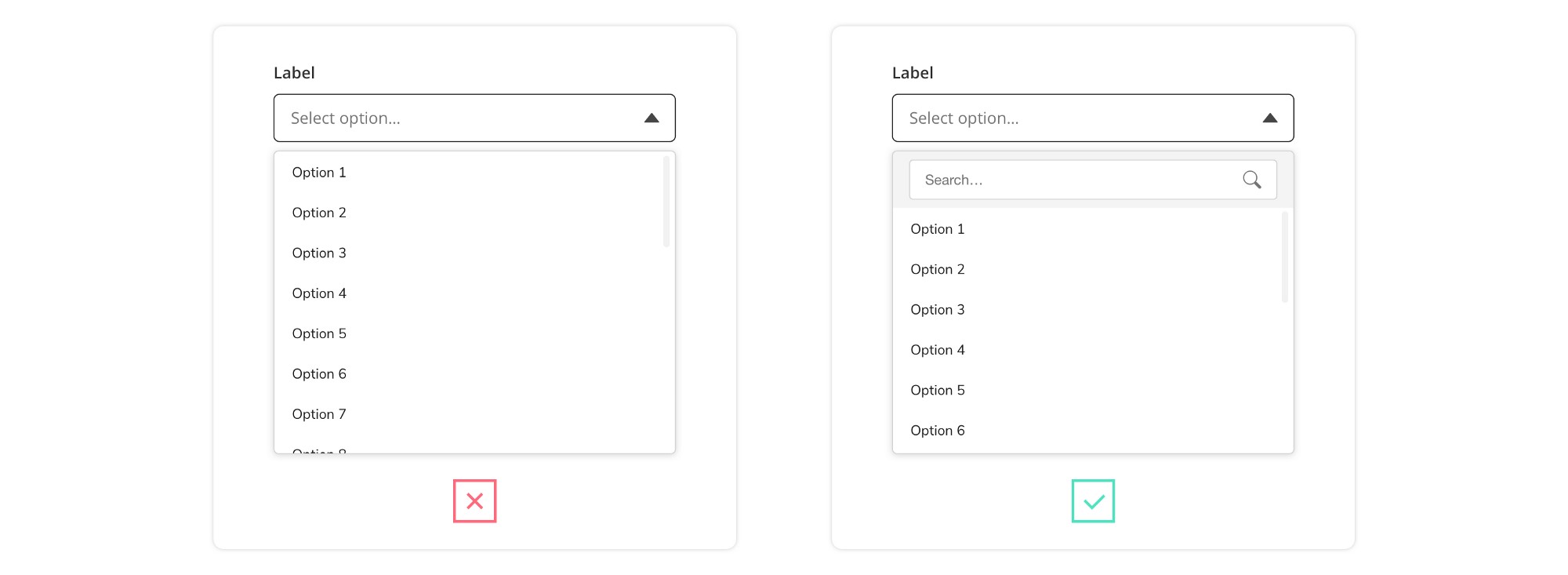
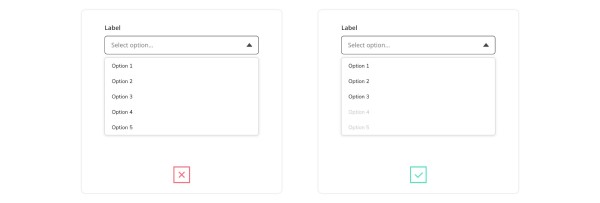
1、避免下拉菜單有太多選項
下拉菜單選項多,是下拉菜單的一大特點,但是如果選項太多,可能會對體驗產生負面的影響,比如選項超過15個的時候,用戶極有可能會覺得不知所措。
此外,選項過多還會出現滾動瀏覽的問題。用戶只有將光標置于下拉框當中才能正常瀏覽,而如果不小心光標挪到下拉框之外,則可能讓整個頁面滾動,這是一件非常令人討厭的事情。
但是避免不了要怎么辦呢?超長的下拉框是最常見的一種情況,當你需要填寫/選擇自己所在的國家和地區的時候,超長的列表簡直讓人崩潰。
這個時候有2種解決方案:
使用自動填寫來幫助用戶補完信息
將搜索功能集成在輸入框當中

2、選項太少時就別采用下拉菜單
如果選項太少,但是依然使用下拉框就有點浪費了。你可以使用普通的按鈕或者選擇器控件來搞定這個功能,這可能比下拉菜單來的更加直觀和易用,因為相比之下,下拉框還會隱藏信息。
所以,沒有太多選項的時候,就盡量不要使用下拉菜單。

3、讓不可用選項以灰色顯示
首先要說的是,某個選項存在但是不可選(被禁用)和不提供這一選項,是兩個截然不同的情況。如果直接不顯示,就意味著邏輯和界面一致性失衡了。所以,最好讓不可用的、被禁用的選項保留,但是以灰色顯示,且不可選。

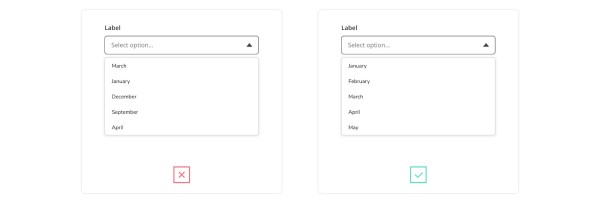
4、按照邏輯來排列選項
列舉出的選項應該符合一定的規律,方便用戶定位和篩選。最常見的情況,是按照字母順序或者數字順序來排列,這樣用戶有清晰的預期和搜索定位的依據。

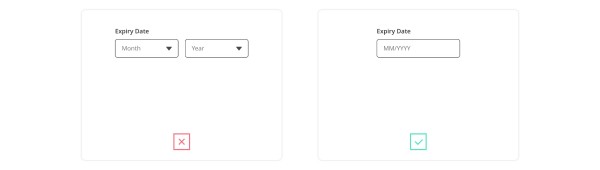
5、如果輸入更快就不要用下拉菜單
在有的情形下,輸入可能是比在下拉菜單中選擇來的更快的。一種比較典型的情況,是輸入信用卡的有效期,輸入「月份/年」這樣的信息,比在兩個下拉菜單中挨個選擇,來的快。
盡管用戶輸入內容需要程序進行驗證和匹配,但是從可用性的角度上來說,直接輸入依然是更好的選擇,因為它減少了操作和認知負擔。

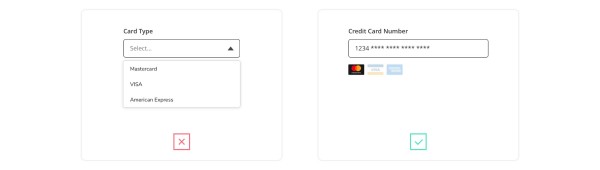
6、避免濫用功能和交互
當某些數據和信息是可以自動匹配的時候,就沒有必要反復找用戶去確認了。這種情況最典型的,就是系統可以根據信用卡號來匹配相應的卡的類型,這就不需要用戶使用下拉菜單去挨個選擇了。

7、盡可能減少操作數
你可以通過自定義下拉框的設計,來減少操作的數量。一個經典的案例,是選擇日期的下拉菜單的設計。如果是普通的下拉菜單,你可能需要三個,但是使用自定義的下拉菜單,就會方便很多。

8、使用盡可能簡明的標簽文本
用戶主要是通過下拉菜單中的標簽文本信息來進行篩選的,因此你需要在有限的空間中,讓信息盡可能清晰,用識別率更高的大小寫結合的拼寫方式,表達方式上清晰,直指目標。下面是3條撰寫標簽文本的準則:
盡可能用動詞來描述指向性明確的操作
對于鏈接,請使用名詞來幫助用戶定位到頁面
在一行內寫完標簽內容,不要啰嗦
結合一定的邏輯來進行排序,然后將最常用的、最重要的選項放在頂部。當然,更具的排列方式,可以結合一些用戶調研來進行細化。
到此,相信大家對“UI界面下拉菜單完全設計的方法是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。