您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用Kotlin-First的圖片加載庫”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

Coil 名字的由來:取 Coroutine Image Loader 首字母得來,可以看出通過 Kotlin 協程來進行圖片加載,特點如下:
更快:Coil 在性能上有很多優化,包括內存緩存和磁盤緩存、把縮略圖保存在內存中、通過 BitmapPool 循環利用 Bitmap、自動暫停和取消網絡請求等
更輕量級:Coil 只有 2000 個方法,跟 Picasso 的方法數差不多,相比 Glide 和 Fresco 要輕量非常多
更容易使用:Coil 的 API 充分利用 Kotlin 的新特性,而且還有豐富的拓展函數,簡化和減少了很多樣板代碼
更流行:Coil 通過 Kotlin 來開發,并且使用包含 Coroutines、okhttp、okio 和 AndroidX Lifecycles 在內的非常多流行的開源庫
從 Coil 的特性可以看出,這是一個非常適合個人 App 使用的圖片加載庫,特別是純 Kotlin 開發的 App。而且 Coil 里面運用了大量 Kotlin 的新特性以及協程,對于我們學習 Kotlin 有非常大的價值。相比于 glide 和 fresco 有著非常復雜的結構和驚人的代碼量,Coil 只有 2000 左右的方法數,所以也很適合進行源碼研究和學習,
Coil 可以在 mavenCentral() 下載:
implementation("io.coil-kt:coil:1.1.1")Coil 給 ImageView 加了很多拓展函數,所以我們一行代碼便能進行圖片加載:
// URL imageView.load("https://www.example.com/image.jpg") // Resource imageView.load(R.drawable.image) // File imageView.load(File("/path/to/image.jpg"))同時我們也可以使用 lambda 語法輕松進行圖片加載的配置:
imageView.load("https://www.example.com/image.jpg") { crossfade(true) placeholder(R.drawable.image) transformations(CircleCropTransformation()) }ImageLoader 是 Coil 中對于圖片加載的大管家,負責處理緩存、數據獲取、圖像解碼、請求管理、Bitmap 緩存池、內存管理等工作,一般建議只創建一個 ImageLoader 并在 App 中進行共享,這樣性能是最優的。這是因為每個 ImageLoader 都有自己的內存緩存和 Bitmap 緩存池。
我們可以通過構造器來創建和配置 ImageLoader。
val imageLoader = ImageLoader.Builder(context) .availableMemoryPercentage(0.25) .crossfade(true) .build()
同時由于 ImageLoader 是一個接口,也就意味著我們可以非常方便地進行測試,例如可以注入一個 fake 的 ImageLoader,從而每次都返回相同的 drawable。
val fakeImageLoader = object : ImageLoader { private val drawable = ColorDrawable(Color.BLACK) override fun enqueue(request: ImageRequest): Disposable { request.target?.onStart(drawable) request.target?.onSuccess(drawable) return disposable } override suspend fun execute(request: ImageRequest): ImageResult { return SuccessResult( drawable = drawable, request = request, metadata = ImageResult.Metadata( memoryCacheKey = MemoryCache.Key(""), isSampled = false, dataSource = DataSource.MEMORY_CACHE, isPlaceholderMemoryCacheKeyPresent = false ) ) } }ImageRequest 為 ImageLoader 加載圖片提供所有的必要信息,同時我們也可以使用自定義的 Target 進行處理。
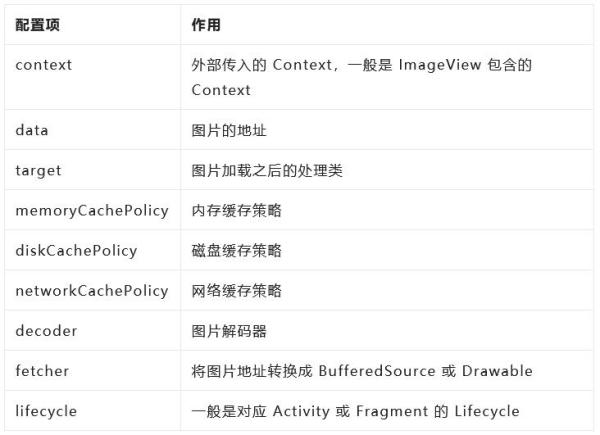
val request = ImageRequest.Builder(context) .data("https://www.example.com/image.jpg") .target { drawable -> // Handle the result. } .build() context.imageLoader.enqueue(request)ImageRequest 基于 Builder 模式來進行創建,包含了加載圖片的各個配置項,這里重點看下最常用的配置項。

Disposable 是調用 load() 方法之后的返回值,主要是用于取消圖片加載:
interface Disposable { /** * 如果圖片加載請求已經完成或者取消,則返回 true */ val isDisposed: Boolean /** * 取消正在進行的圖片加載請求以及釋放相關的資源,而且該方法是冪等的 */ fun dispose() /** * 非阻塞式地等待任務結束 */ @ExperimentalCoilApi suspend fun await() }圖片變換是圖片加載庫中很常見的功能,Coil 將其抽象成 Transformation 接口,可以看到在 transform() 方法中有一個 BitmapPool 參數,這是因為在實現圖形變換的時候往往需要一個 Bitmap,此時可以直接在 BitmapPool 中獲取,從而復用已有的 Bitmap。
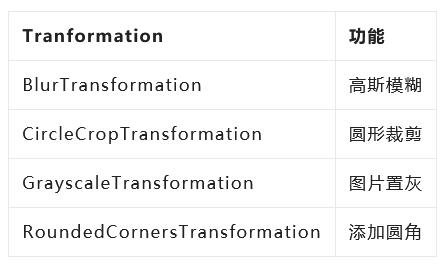
interface Transformation { fun key(): String suspend fun transform(pool: BitmapPool, input: Bitmap, size: Size): Bitmap } imageView.load("https://www.example.com/image.jpg") { transformations(CircleCropTransformation()) }Coil 主要提供了這幾個圖片變換的效果:

Coil 在提供了很多必要功能的基礎上,預留了很多的拓展點給開發者實現自定義。Coil 的圖片加載主要包括四個主要的模塊:

Coil 的 Interceptor 無疑是借鑒了 okhttp 的設計思路,極大方便了后續的功能拓展,例如我們可以給 Coil 添加一個自定義的緩存層:
class CustomCacheInterceptor( private val context: Context, private val cache: LruCache<String, Drawable> ) : Interceptor { override suspend fun intercept(chain: Interceptor.Chain): ImageResult { val value = cache.get(chain.request.data.toString()) if (value != null) { return SuccessResult( drawable = value.bitmap.toDrawable(context), request = chain.request, metadata = TODO() ) } return chain.proceed(chain.request) } }外部在調用 load() 時,傳入的 String 參數既可能指向本地資源文件,也可能指向網絡圖片,Mappers 和 Fetchers 搭配使用,可以對資源類型進行區分,舉個例子:
imageView.load("android.resource://example.package.name/drawable/image") imageView.load("https://www.example.com/image.jpg")StringMapper 會將傳入的 String 轉換為對應的 Uri。
internal class StringMapper : Mapper<String, Uri> { override fun map(data: String) = data.toUri() }ResourceUriFetcher 會判斷 Uri 的 scheme 類型是否為 android.resource,是的話代表本地資源文件,而 HttpUriFetcher 則判斷 Uri 的 scheme 是否為 http 或 https,是的話代表網絡圖片。
internal class HttpUriFetcher(callFactory: Call.Factory) : HttpFetcher<Uri>(callFactory) { override fun handles(data: Uri) = data.scheme == "http" || data.scheme == "https" override fun key(data: Uri) = data.toString() override fun Uri.toHttpUrl(): HttpUrl = HttpUrl.get(toString()) }
Android 支持了很多圖像格式,但也有很多它不支持的格式(例如:Gif、SVG、視頻幀等),所以 Coil 便提供了對應的拓展庫。
implementation("io.coil-kt:coil-gif:1.1.1") val imageLoader = ImageLoader.Builder(context) .componentRegistry { if (SDK_INT >= 28) { add(ImageDecoderDecoder()) } else { add(GifDecoder()) } } .build()implementation("io.coil-kt:coil-svg:1.1.1") val imageLoader = ImageLoader.Builder(context) .componentRegistry { add(SvgDecoder(context)) } .build()implementation("io.coil-kt:coil-video:1.1.1") val imageLoader = ImageLoader.Builder(context) .componentRegistry { add(VideoFrameFileFetcher()) add(VideoFrameUriFetcher()) } .build()“如何使用Kotlin-First的圖片加載庫”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。