溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“jQuery怎么實現注冊會員時密碼強度提示信息功能”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“jQuery怎么實現注冊會員時密碼強度提示信息功能”文章吧。
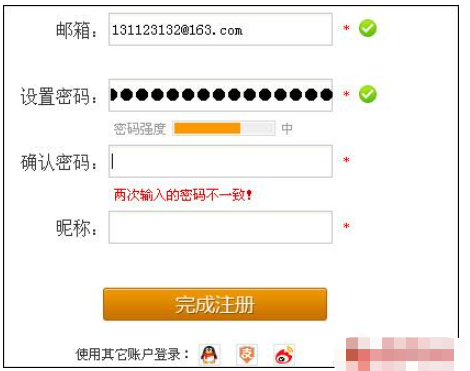
1.效果如圖所示:

2.html代碼:
<p><span>設置密碼:</span><input type="password" id="external_regist_password1" name="password1" value="" /><b>*</b> <span id="password1_bg" class="bg_rt" ></span> </p> <p class="mima_qd" id="password1_strength" > <span class="mm_strength"><em>密碼強度</em> <i class="password_qd"> <span class="password_bg" id="strength_L"></span> <span class="password_bg" id="strength_M"></span> <span class="password_bg" id="strength_H"></span> </i> <em id="pw_check_info"></em> </span> </p> <p class="tishi_wr" id="password1_info"></p>
3.jquery代碼:
//checkStrong函數
//返回密碼的強度級別
function checkStrong(sPW){
if (sPW.length<=4)
return 0; //密碼太短
var Modes=0;
for (i=0;i<sPW.length;i++){
//測試每一個字符的類別并統計一共有多少種模式.
//charCodeAt():返回unicode編碼的值
Modes|=CharMode(sPW.charCodeAt(i)); //測試某個字符屬于哪一類
}
return bitTotal(Modes);//計算出當前密碼當中一共有多少種模式
}
//CharMode函數
//測試某個字符是屬于哪一類.
function CharMode(iN){
if (iN>=48 && iN <=57) //數字
return 1;
if (iN>=65 && iN <=90) //大寫字母
return 2;
if (iN>=97 && iN <=122) //小寫
return 4;
else
return 8; //特殊字符
}
//bitTotal函數
//計算出當前密碼當中一共有多少種模式
function bitTotal(num){
var modes=0;
for (i=0;i<4;i++){
if (num & 1) modes++;
num>>>=1;
}
return modes;
}
//pwStrength函數
//當用戶放開鍵盤或密碼輸入框失去焦點時,根據不同的級別顯示不同的顏色
function pwStrength(pwd){
var O_color="#eeeeee";
var L_color="#FF4040";
var M_color="#FF9900";
var H_color="#33CC00";
var info = "";
if (pwd==null||pwd==''){
Lcolor=Mcolor=Hcolor=O_color;
} else {
S_level=checkStrong(pwd);//檢測密碼的強度
switch(S_level) {
case 0:
Lcolor=L_color;
Mcolor=Hcolor=O_color;
info = "弱";
break;
case 1:
Lcolor=L_color;
Mcolor=Hcolor=O_color;
info = "弱";
break;
case 2:
Lcolor=Mcolor=M_color;
Hcolor=O_color;
info = "中";
break;
default:
Lcolor=Mcolor=Hcolor=H_color;
info = "強";
}
}
$("#strength_L").css("background", Lcolor);
$("#strength_M").css("background", Mcolor);
$("#strength_H").css("background", Hcolor);
$("#pw_check_info").html(info);//密碼強度提示信息
return;
}以上就是關于“jQuery怎么實現注冊會員時密碼強度提示信息功能”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。