溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何改變innerHTML關聯導致內存無法釋放的問題,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
使用JavaScript進行DOM操作的時候,視瀏覽器的情況,總會遇到些有趣的事情。這次描述的問題和IE6和innerHTML關聯有關:細節記錄, ie6 對已刪除結點的innerHTML以及dom操作時會出現該刪除節點的內存再也釋放不掉,而設置刪除節點的屬性以及 css 則沒有問題。
經常在 xhr 中回調處理結點的注意了,可能要處理的結點已經刪除了。
測試代碼:
< div id="p"> < a id="c"> xx < /a> < /div> < script> window.onload=function(){ var a=document.getElementById("c"); document.getElementById("p").innerHTML=""; //css,屬性沒有問題 //a.style.width="1px"; //a.href="xx"; //設置innerHTML就有問題了:改變了innerHTML關聯 a.innerHTML='yy'; //dom a 和 span 都無法釋放了 //a.appendChild(document.createElement("span")); //a=null; } < /script>正常情況下:
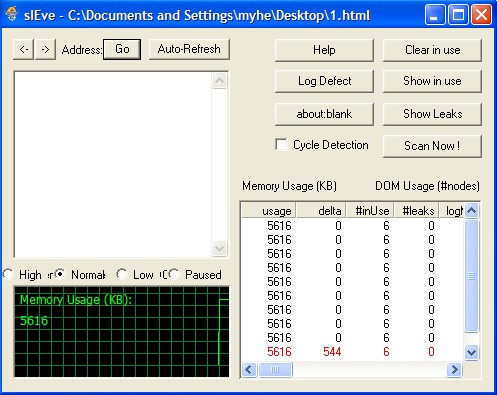
頁面執行后 in-use 結點 6 個 ,a 已經釋放了

innerHTML關聯:
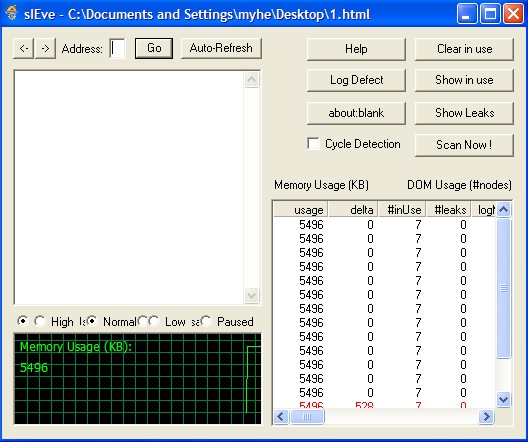
改變了已刪除結點的innerHTML in-use 結點 7 個 ,a 無法釋放

上述就是小編為大家分享的如何改變innerHTML關聯導致內存無法釋放的問題了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。