您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript如何增加本地操作API進行直接操作本地文件,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
Chrome、IE和Firefox都紛紛在新版中增強了JavaScript引擎的執行效率,隨著JavaScript效率在各大瀏覽器的顯著提高,JavaScript可以做越來越多的事,本地文件API的引入將讓很多有趣的功能成為現實。
日前,Mozilla向W3C提交了一個草案,旨在推出一個JavaScript API,讓JavaScript 腳本直接操作本地文件,Firefox的瀏覽器版本中已經對該API提供了大量的支持,不過出于安全考慮,該API將只對本地文件提供有限的訪問。
實例講解Javascript緩動效果
詳解Javascript中的Array擴展
對決JavaScript HTML5腳本API預覽
Javascript和CSS菜單推薦13條
探秘Google的JavaScript開發工具Closure
該API引入了一個FileReader 對象,可以異步加載本地文件系統中的文件,并允許開發者為諸如加載失敗,進度,加載完成等事件分配回調函數,它提供的方法可以從本地文件中讀取文本或二進制數據,并通過一個 abort 方法隨時打斷操作。
FileReader對象使客戶端的文件訪問成為現實,用戶不必再象以前那樣首先將文件上傳到服務器才能處理,事實上,IE 和 Firefox 已經擁有一些非標準的方法訪問本地文件,但這些方法并非標準 JavaScript 行為。
FileReader對象并不需要特別的權限,但出于顯然的安全考慮,直接使用文件路徑進行訪問是不允許的,必須結合常規的 HTML file 對象,用戶點擊瀏覽之后,選擇本地文件,JavaScript 再通過 DOM 引用該文件并進行操作,這個機制使得該 API 相對安全一些,因為任何本地文件的獲取都需要用戶的人工參與。
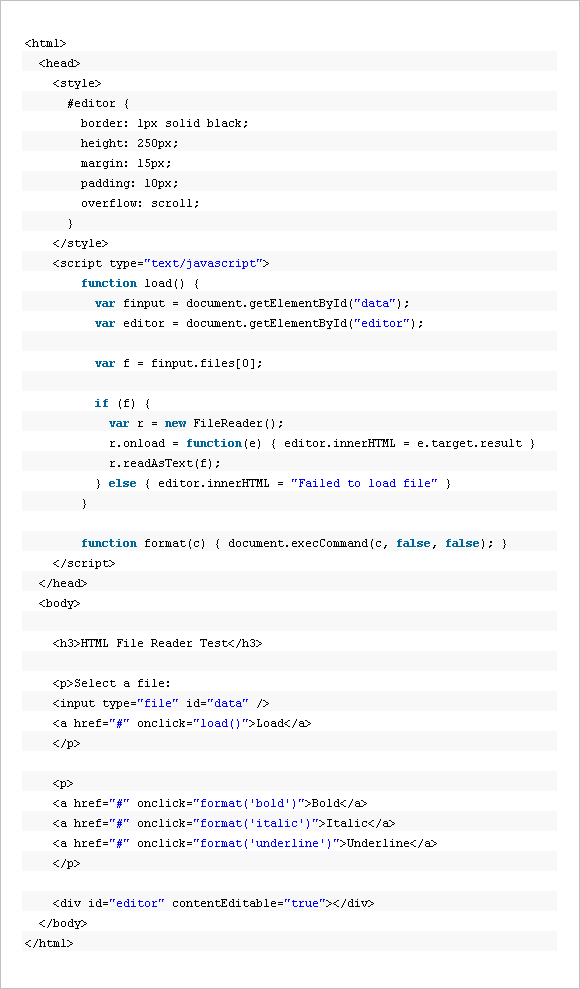
以下例子使用該 API 打開一個本地文件并將文件內容顯示在一個 div 容器中,我們甚至可以在 div 上加上 contentEditable 屬性,用戶可以直接編輯文件的內容,不過,該 API 并沒有提供將文件內容寫回本地文件的方法,因此你編輯的內容無法保存。

盡管在JavaScript中增加API并非多么重大的技術革命,但它將拓展 Web 應用的視野,讓 Web 平臺實現越來越多的功能。
關于JavaScript如何增加本地操作API進行直接操作本地文件問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。