您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關CSS中padding-top和padding-left屬性有什么區別,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
CSS 中padding-top和padding-left 屬性的區別
CSS padding-top屬性
定義和用法
padding-top屬性設置元素的上內邊距(空間)。
說明
該屬性設置元素上內邊距的寬度。行內非替換元素上設置的上內邊距不會影響行高計算,因此,如果一個元素既有內邊距又有背景,從視覺上看可能延伸到其他行,有可能還會與其他內容重疊。不允許指定負內邊距值。
注釋:不允許使用負值。

實例
設置p元素的上內邊距:
p { padding-top:2cm; }瀏覽器支持
所有主流瀏覽器都支持padding-top屬性。
注釋:任何的版本的InternetExplorer(包括IE8)都不支持屬性值"inherit"。
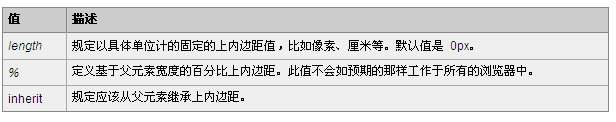
可能的值

CSS padding-left 屬性
定義和用法
padding-left 屬性設置元素左內邊距(空白)。
說明
該屬性設置元素左內邊距的寬度。行內非替換元素上設置的左內邊距僅在元素所生成的***個行內框的左邊出現.
注釋:不允許使用負值。

實例
設置 p 元素的左內邊距:
p { padding-left:2cm; }瀏覽器支持
所有主流瀏覽器都支持 padding-left 屬性。
注釋:任何的版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
可能的值

以上就是CSS中padding-top和padding-left屬性有什么區別,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。