溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS中如何使用border-right-width屬性,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
CSS border-right-width 屬性
定義和用法
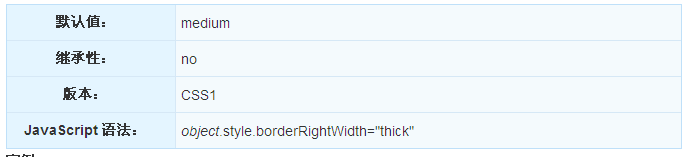
border-right-width 屬性設置元素的右邊框的寬度。
只有當邊框樣式不是 none 時才起作用。如果邊框樣式是 none,邊框寬度實際上會重置為 0。不允許指定負長度值。
注釋:請始終在 border-right-width 屬性之前聲明 border-style 屬性。元素只有在獲得邊框之后,才能改變其邊框的寬度。

實例
設置右邊框的寬度:
p { border-style:solid; border-right-width:15px; }瀏覽器支持
所有瀏覽器都支持 border-right-width 屬性。
注釋:任何版本的 Internet Explorer (包括 IE8)都不支持屬性值 "inherit"。
可能的值

看完上述內容,你們對CSS中如何使用border-right-width屬性有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。