您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS中如何使用clip屬性,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
CSS基礎:詳細講解clip屬性的應用
clip屬性是一個比較有用的屬性,但往往在實際應用中,并不多見,本文中介紹了應用clip屬性需要注意的幾點。
一、clip屬性必須和定位屬性postion一起使用才能生效。
二、clip裁切的計算坐標都是以左上角即(0,0)點開始計算,這點不像padding和margin,它們兩個的右邊距和下邊距是從最右邊和最下邊開始計算的。
clip屬性基礎語法:

◆clip屬性說明:
檢索或設置對象的可視區域。可視區域外的部分是透明的。
此屬性定義了絕對(absolute)定位對象可視區域的尺寸。必須將position屬性的值設為absolute,此屬性方可使用。
自IE5開始,此屬性在MAC平臺上可用。對應的腳本特性為clip。CSS中的clip屬性除了可以制作彩色文字外,還可以有效地裁切其他網頁中的元素。
clip屬性設置元素的形狀。這個屬性用于定義一個剪裁矩形。在這個矩形內的內容才可見,出了這個剪裁區域的內容和overflow:hidden的效果相同。剪裁區域可能比元素的內容區大,也可能比內容區小。
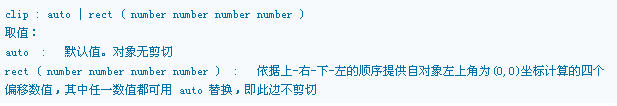
◆clip屬性值:auto|rect(top,right,bottom,left)
auto代表不裁切,rect中的上右下左四個方向填入的應是數值,表示裁切的位置。
下面我舉一個對圖片進行裁切的簡單例子。
首先準備一張圖片,它的尺寸是159px*99像素,利用clip屬性將圖片進行裁切,只讓圖中的大紅點顯示出來。
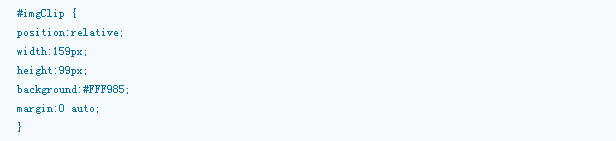
我先制作一個放置圖片的div外框,它的CSS定義如下:

這個div的定位屬性設置為相對定位是為了讓圖片以它為定位標準,將背景定義為#FFF985是為了讓顯示效果更明顯。
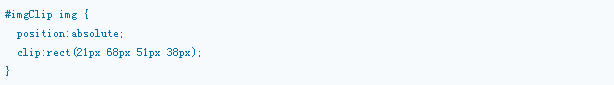
然后定義圖片的裁切屬性,CSS定義如下:

這里的絕對定位是相對于id為imgClip的div而言的,clip中的數值按照上右下左的順序排列的。
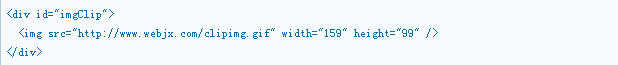
html代碼:

關于CSS中如何使用clip屬性問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。