溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
HTML DOM position屬性的用法,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
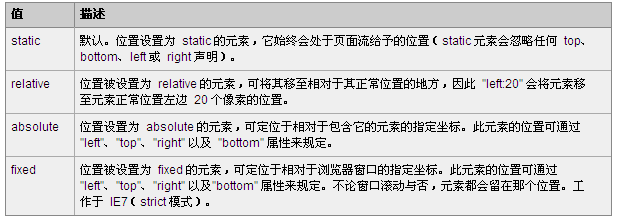
向大家介紹一下HTML DOM position屬性的定義和用法,position屬性可能的值大致有四種,分別是static|relative|absolute|fixed,這里通過實例向大家解析它的用法。
HTML DOM position屬性
定義和用法
position 屬性把元素放置到一個靜態的、相對的、絕對的、或固定的位置中。
語法:
Object.style.position=static|relative|absolute|fixed
可能的值

實例
本例把元素位置由相對改為絕對:
<html> <head> <style type="text/css"> input { position:relative; } </style> <script type="text/javascript"> function setPositionAbsolute() { document.getElementById("b1").style.position="absolute"; document.getElementById("b1").style.top="10px"; } </script> </head> <body> <p>This is an example paragraph</p> <p>HTML DOM position 屬性</p> <input type="button" id="b1" onclick="setPositionAbsolute()" value="Set button position to be absolute" /> </body> </html>看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。