您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“IE9下CSS3有哪些新功能”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“IE9下CSS3有哪些新功能”這篇文章吧。
首先你得安裝IE9,,,,
如果你沒安裝IE9 beata,來這里試試。。。
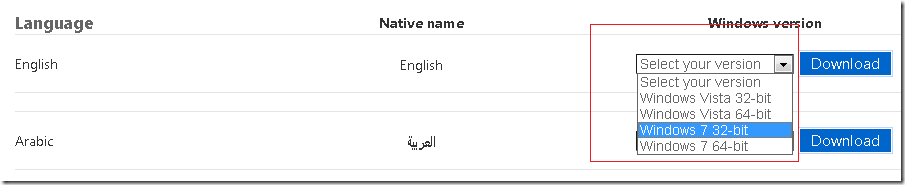
http://windows.microsoft.com/en-US/internet-explorer/download/ie-9/worldwide
選擇語言和版本,

或者是FireFox3.1版本以上,Opera9.5版本以上。(我只是在IE9下面測試)。
1. border-radius屬性:
很好看的形狀不再需要image來實現啦。。我們看看如何讓一個DIV顯示為不規則。并在里面存放一些文本。使用CSS3中的border-radius屬性:
div { border: solid black; border-radius: 40px; height: 1in; width: 2in; overflow: hidden; }div顯示:

2.background-clip屬性:
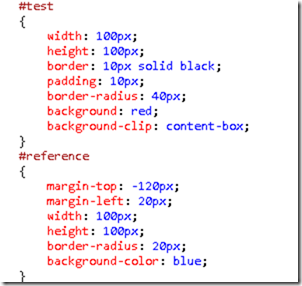
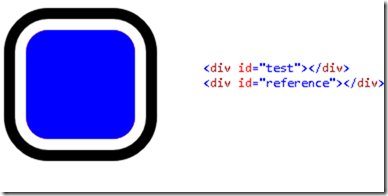
background=clip結合border-radius使用,可以設計出不錯的形狀。
Css:

兩個div的顯示:

3. border-x-x-radius屬性
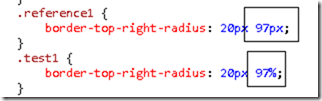
x代表top,right,left,bottom,想讓哪邊有圓角就可以把x設置為哪邊,例如top-right就是右上角,top-left就是左上角,。。。。。,另外后面還可以添加百分比來設置圓角的顯示弧度。
CSS:

效果:

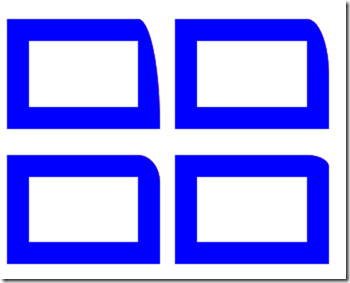
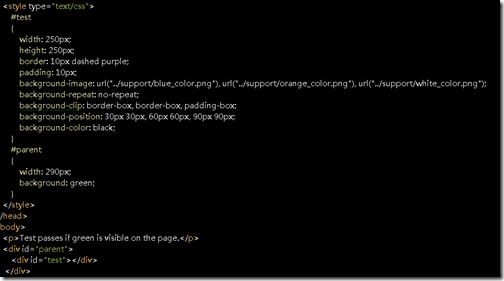
4.background-clip+父子結構的div使用
CSS+Html:

效果:

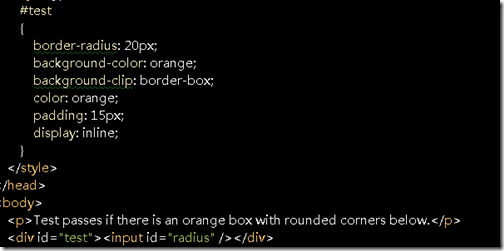
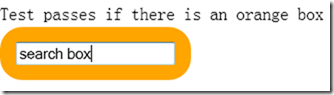
5.圓角文本輸入框
Css+Html:

效果:

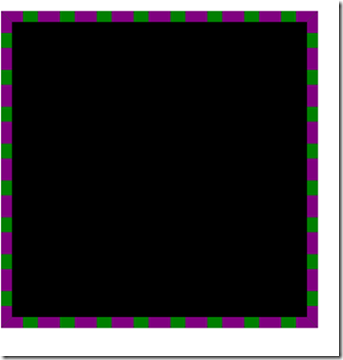
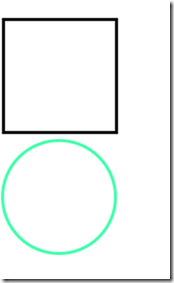
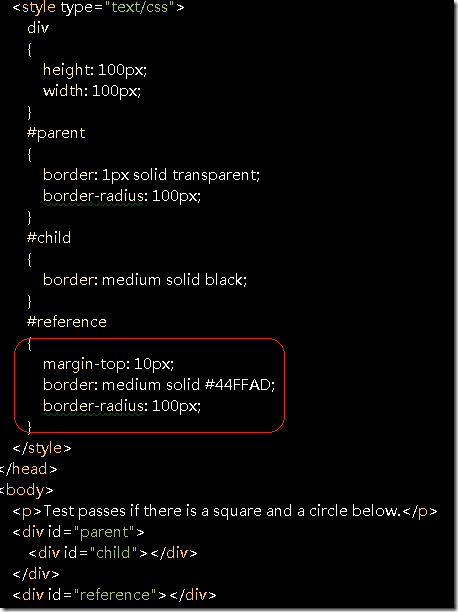
6、CSS3使用border屬性畫圓畫方:

Css+Html:

以上是“IE9下CSS3有哪些新功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。