您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關紐約時報是怎么用HTML 5設計在線閱讀產品的,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、紐約時報都有哪些功能?
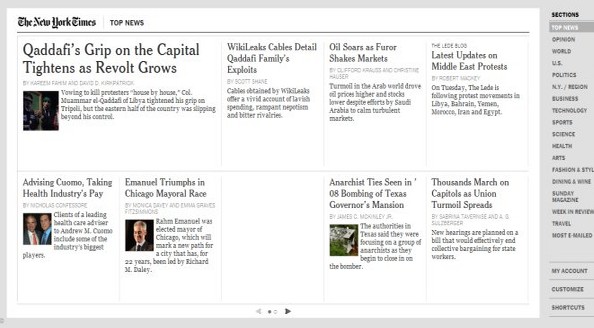
在firefox瀏 覽器下打開紐約時報,有一個地方很值得注意:“此網站(www.nytimes.com)提供了保存至您計算機以供脫機使用的數據。”從這句話很容易推斷 出這是離線存儲功能,閱讀類產品沒有網絡連接情境下,用戶還能繼續瀏覽到一些更新的內容,對用戶來說,這可是一個加分型的需求滿足。
接下來我們看看這張圖中的右邊欄:

細 心的人會發現,鼠標懸停時,有些內容分類右邊有實心圓點,而有些內容分類右邊是空心圓點,這代表了什么?經過試驗發現,這其實是有沒有內容更新的一種提 示,實心圓點表示有內容更新,用戶還沒瀏覽過;空心圓點則表示當前分類下沒有內容更新,這樣做的好處就是給用戶一種閱讀提醒,便于用戶選擇合適的內容閱讀,節約了時間。
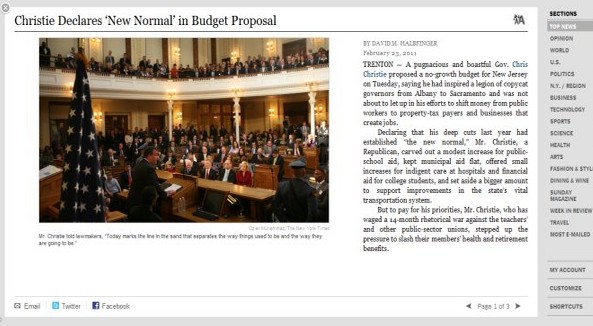
點擊列表中的某一篇文章,之后我們來看看紐約時報的文章終端頁長什么樣子?

細心的人會發現,右上角有個調節文字大小的ICON,左下角主要是社會化傳播功能,如email推薦、分享到twitter和facebook。當然了,還有就是上下翻頁功能。
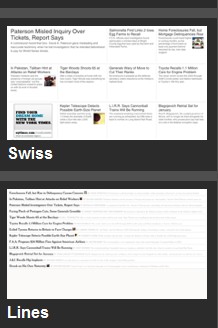
火星人都知道,用戶的閱讀習慣各不相同,呈現多元化趨勢,且看紐約時報是如何解決這個問題的,它主要使用了自定義的功能就解決了這個問題,且看紐約時報有多少種內容排版的模板。




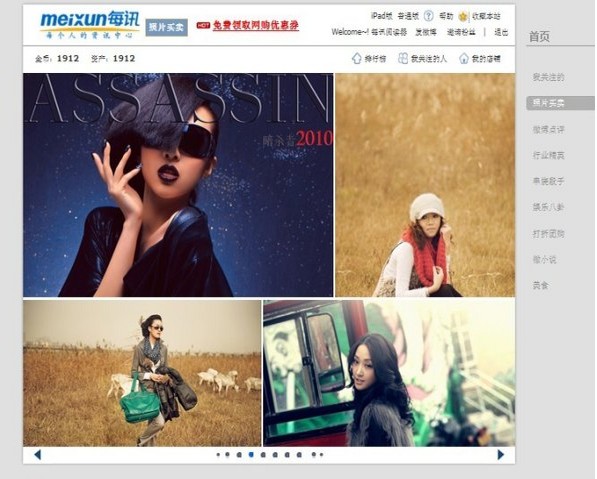
一共有11種排版模板供用戶自定義選擇,這對滿足用戶多元化的閱讀習慣又向前邁了一大步,這里面重點介紹priority、slideshow和gallery三種模板,顧名思義,priority指的是有 內容熱度權重rank的排版方式,這跟新浪微博應用廣場上的每訊閱讀器里的微博內容權重rank排序是一個道理,都體現了一種根據內容熱度來瀏覽的閱讀習 慣;而slideshow指的是將文章內容的圖片抓取出來,以幻燈片的形式展示,類似前端時間炒得比較火的flipboard效果,畢竟用戶對圖片的感知 優勝于純文字內容;gallery指的是將內容中圖片抓取出來組成相冊的方式來組織文章內容的排版,flipboard和每訊閱讀器都有此類排版效果,不 錯從圖片的美觀角度來說,感覺每訊閱讀器的圖片排版效果略勝一籌。如下圖所示:

二、紐約時報(在線版)的內容源從哪來?
很多人看到這個在線閱讀產品之后,都在思考這些不同分類的內容是從哪來的,無獨有偶,我仔細試驗了紐約時報官方網站footer下的RSS訂閱,驚奇地發現,在線版的內容正是來自這些RSS訂閱源,當然還包括這些RSS訂閱源的子內容源。看官看到這,不知道你們有什么好的商業模式閃現出來,此處略去N個字。。。這里面值得一提的是,內容分類里面有一個(紐約地區)基于地區地理位置的內容分類,難道跟LBS也有關系?這個留給看官去思考。
三、既然是基于HTML5技術,那么閱讀體驗咋樣?
51CTO推薦專題:HTML 5 下一代Web開發標準詳解
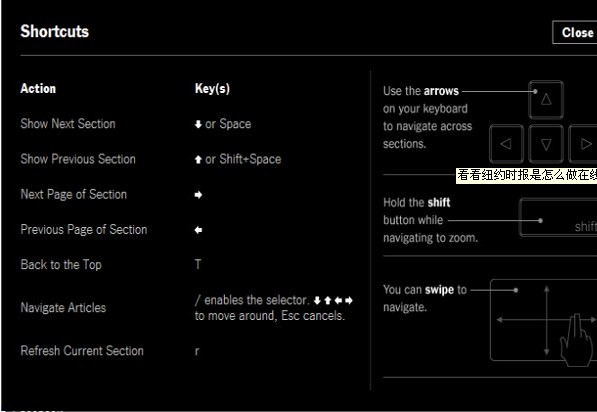
說到閱讀體驗,就不得不說紐約時報的自定義快捷鍵的功能,如下圖所示:



紐約時報的快捷鍵功能還是很強大的,尤其是上面的翻頁、上篇、下篇功能給用戶帶來了良好的閱讀體驗,國內的在線閱讀器像QQ reader和每訊閱讀器都有快捷鍵的功能,不過可以向紐約時報看齊一下。
總的來說,在線閱讀類產品有兩個核心要點:一是優質的內容、而是良好的閱讀體驗,如果再能解決跨終端平臺的問題,用戶閱讀市場還是很客觀的。期待國內能出一款優秀的在線閱讀產品。
關于紐約時報是怎么用HTML 5設計在線閱讀產品的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。