您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何進行JavaFX HTTP網絡和XML分析,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
JavaFX的重點是在客戶端,目的是提高Java GUI的外觀和感覺這樣使用戶體驗更有吸引力的用戶界面。當然,許多用戶的應用程序需要用遠程服務器來交互信息。如今,HTTP協議和XML作為交互信息 的***選擇而被普遍接受,所以我們想要去展示的是在JavaFX中處理HTTP交流細節是多么簡單的事情,并且展示我們如何從一個XML數據結構中分析和提取信息的。
JavaFX基礎語言概念
雖然是一個匯編語言,JavaFX混合了一些從Java繼承下來的腳本語言的特征。腳本語言用于快速簡潔的應用程序開發,而JavaFX基于Java所繼承的特征使它成為一個更全面的語言。
JavaFX提出了一個新的編碼模式:作為一個聲明語言,它迫使我們去描述我們是多么的想要應用程序在沒有描述特定的控制流下工作的,盡管我們 用必要的語言來做這樣的事情。當我們需要開發GUI的時候這個模式是真的很強大。基本的想法就是在JavaFX GUI開發模式的背后是你要“describe” 你的用戶界面是什么樣子的。在代碼和"visual structure."之間有嚴格的關系。此外,在代碼中,用于聲明對象的命令反應了用于展現他們的命令。總體的結果就是它是一個簡潔的方法用幾行的代碼 就能創建一個GUI。這使應用程序易于理解和維護。
另外一個JavaFX的有趣的特征就是它是一個靜態類型語言,這就意味著每個變量的數據類型,函數等等被稱為compile-time。針對這一特征的JavaFX 教程可以鏈接Resources section。
JavaFX HTTP & XML Package Overview
為了用HTTP協議和XML開發一個應用程序,JavaFX提供了一些包,如下:
· javafx.io.http for handling HTTP communication
· javafx.data.pull and javafx.data.xml for XML parsing
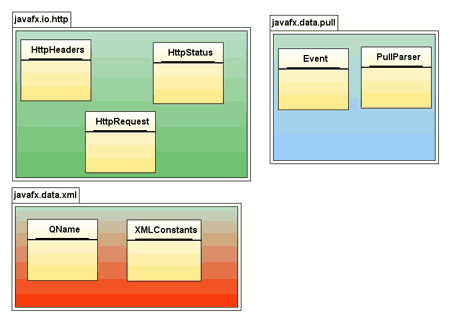
在Figure1中的圖解顯示了包括這些包的分類:

HTTP &JavaFX
處理HTTP協議時,我們在javafx.io.http 包中可以使用HttpRequest 類別。這個類別可以使異步HTTP請求到達支持HTTP協議的一臺遠程服務器中。目前支持HTTP方法有:
· GET
· POST
· PUT
· DELETE
這個類別在數據交換中是保持中立的,所以我們可以調用一臺遠程服務器并且發送我們想要發送的任何信息類型,只要我們可以提供一個OutputStream其中包括必須用POST 或是PUT HTTP方法發送的數據。
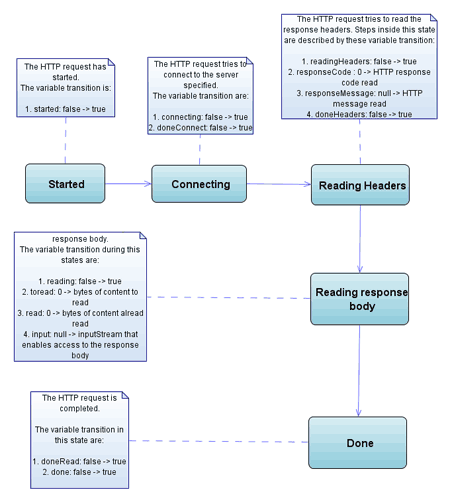
與每一個HTTP支持方法有關的HttpRequest操作有特定的循環周期。就HTTP GET 方法來說,我們關注在的是循環周期。對于其他的方法(POST, PUT, DELETE),循環周期是相同的。如果是HTTP GET 請求,循環周期如Figure 2所示:
Figure 2: HTTP GET method request lifecycle

正如以上我們所看到的,每一塊循環周期的描述都被HttpRequest class的內部變量的特定值所定義。
關于每個變量的轉換,有一個相應的方法叫做during the transition itself,這樣我們能夠控制和處理不同的在HTTP 循環周期的狀態。這些方法都有相應變量的相同的名字,前綴用on。例如,我們想在請求連接到服務器時來追蹤,就使用onConnecting函數。
是時候為我們的JavaFX客戶端進行編碼了。首先我們必須聲明一個包括URL的變量:
def url : String = "http://www.java.net"; |
然后創建HTTP請求并且規定callback函數,當HTTP請求開始連接的時候可以呼叫。
HttpRequest { location: url; onConnecting: function() { java.lang.System.out.println("Connecting"); } }.enqueue(); |
注意生成這個請求的方法enqueue()。 現在我們想要讀取反應部分。我們可以使用onInput 功能提供的InputStream。我們需要添加這條代碼到客戶端。
onInput: function(is: InputStream) { try { var responseSize : Integer = is.available(); java.lang.System.out.println("Response size {responseSize}"); } finally { is.close(); } } |
***一步是處理在HTTP請求期間發生的任何的異常情況。HTTPRequest有一個功能叫做無論何時所發生的異常(whenever an exception occurs)。所以我們可以為客戶端添加異常處理的代碼。
onException: function(ex : Exception) { System.out.println("Error: {ex.getMessage()}"); } |
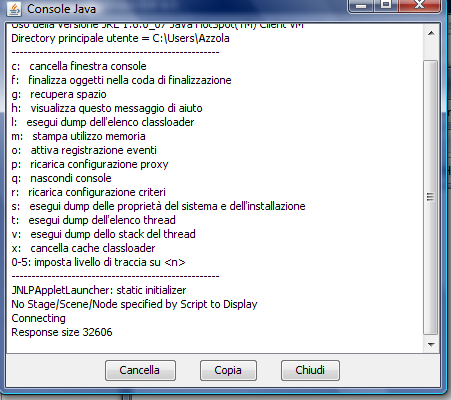
如果用NetBeans運行客戶端,你可以看到類似Figure 3的輸出:
Figure 3: Client log

在javafx.io.http包,中,有其他兩個類別叫HttpHeaders 和 HttpStatus。***個類別定義一組常量對應相應的HTTP header 值名字。第二個類別定義一組常量對應可能的HTTP 反應代碼。
XML API
正如我們所說的,今天很多客戶端用一個XML模板來發送數據到HTTP, 而且JavaFX提供了簡單解析XML文件的能力。現在我們關注其他兩個包,在Figure1中所示:
· javafx.data.xml
· javafx.data.pull
javafx.data.pull包含了分析一個XML文件的類別,同時javafx.data.xml 包 定義了一些常量并且處理合格的名稱。處理器是event-based(類似SAX parser)并且支持兩個不同的數據格式:
· XML
· JSON
本文我們關注在XML數據格式。
PullParser class是JavaFX的文件分析器的核心,可以接受用于控制分析器的許多屬性。首先,我們需要聲明一個我們想要分析的文件類型,使用類別屬性documentType。該字符串有兩個值:
· PullParser.XML 用于分析XML
· PullParser.JSON 用于分析JSON
在聲明文件類型之后,我們需要提供文件輸入去分析。分析器接受一個輸入流,以后我們會看到,這是非常方便的當我們需要去分析一個來自HTTP 請求的XML文件。為了聲明輸入流我們需要設置input變量的值。
所以來創建一個PullParser的例子,如下:
parser = PullParser { documentType: PullParser.XML; input: xmlFileInputStream; } |
當分析器分析文件的時候,它會產生一系列的條目。我們需要執行一個callback函數來應對這些條目的發生。這個callback 函數叫做onEvent,而其在它本身中,稍后我們會執行我們的邏輯來從文件中提取信息。 函數簽名是onEvent(event : Event),Event類別屬于javafx.data.pull包。這個類別包括所有關于pull-parsing條目,而且可以用它來提取我們需要的信息。作為在PullParser 定義中的值之一,Type 聲明了條目的類型,我們感興趣于一下類型的條目:
· START_DOCUMENT: 這個條目在文件分析的開始時產生的。
· START_ELEMENT: 這個條目是在分析器找到新的開始元素時產生的。我們可以用這個條目來讀取元素屬性。
· END_ELEMENT: 這個條目是在分析器找到***的元素時產生的。我們可以用它來讀取元素中的文本。
· END_DOCUMENT: 這個條目是在分析器到達***的文件時產生的。
還有其他的條目用于JSON 文件;如果你感興趣,可以看一看PullParser文件。無論如何,這里有針對START_ELEMENT 和END_ELEMENT 條目反應的一個框架實施:
onEvent: function(event : Event) { /* We start analyzing the different event types */ if (event.type == PullParser.START_ELEMENT) { /* Here we implement our logic to handle the start element event, for example to extract the attribute values and so on */ } else if (event.type == PullParser.END_ELEMENT) { /* Here we implement our logic to handle the end element */ } } |
在分析過程中,一些錯誤也會產生。我們可以管理他們只要檢查了被分析器所產生的條目類型。 整合 HTTP & XML APIs
現在我們已經描述了這兩個API, 該看一下最有趣的部分了: 我們怎樣去整合所有的東西這樣我們才能編譯一個完整的XML-over-HTTP的客戶端。這是非常有用的如果我們想要一個客戶端來用遠程服務器交互信息。
讓我們假設JavaFX客戶端應用程序調用一個可以恢復XML文件的serlet結構如下:
﹤?xml version="1.0" encoding="UTF-8"?﹥ |
這個一個簡單的XML文件,但是足夠達到示例的目的了。我們的目標是為我們的客戶端連接到test serlet并且檢索XML內容,然后分析它并且顯示提取的信息。為了做到這一點,我們需要改變HttpRequest函數onInput為了當我們開始 接收XML文件時也可以去分析它。如何操作的代碼如下所示:
onInput: function(is: InputStream) { try { PullParser { input: is; onEvent: function (event : Event) { // We handle the event } }.parse(); } finally { is.close(); } } |
注意我們怎樣添加了PullParser到onInput函數,而且我們設置了分析器輸入流到從HttpRequest接收的輸入流。現在我們只需要處理以上所描述的條目:
.... if (event.type == PullParser.START_ELEMENT and event.level == 1) { java.lang.System.out.println("Start a new element {event.qname.name}"); var qAttr : QName = QName {name : "id"}; var attVal : String = event.getAttributeValue(qAttr); java.lang.System.out.println("Attribute ID value {attVal}"); } else if (event.type == PullParser.END_ELEMENT) { var nodeName : String = event.qname.name; java.lang.System.out.println("End element {nodeName}"); // Now we extract the text only if the node is name or surname if (nodeName == "name" or nodeName == "surname") { var textVal : String = event.text; java.lang.System.out.println("Text {textVal}"); } } .... |
一步步分析代碼是非常有用的。在有PullParser.START_ELEMENT條目的情況下,我們使用event.level變量。這個 告訴我們每個條目是在哪一個行發生的(從0開始,XML文件的根源)。我們已經知道id屬性是在***行,所以我們只在這一行限制提取。然后創建一個 QName目標設置,名稱變化是根據屬性名稱,然后我們應用該值。
在PullParser.END_ELEMENT情況下,我們想要提取節點內容。為了做到這一點,我們使用包括節點值的text變量。
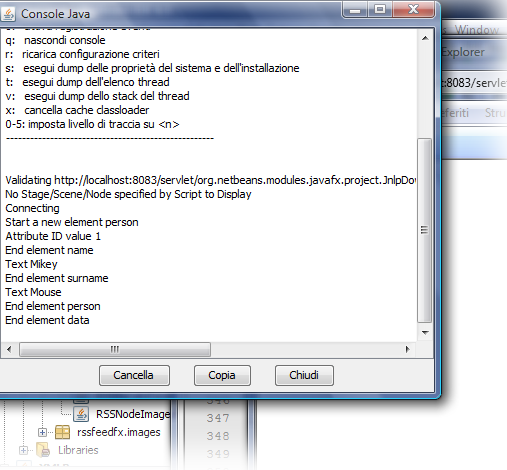
如果一切運行正常,我們將會在項目控制臺(console)中看到所分析的條目,如Figure 4.所示:
Figure 4. HTTP request with XML parsing

結束語
在本文中,我們探討了一些JavaFX的基本特點,主要集中在兩個重要的方面:XML and HTTP。我們發現開發一個HTTP 請求和XML反應的客戶端是多么簡單的事情。這是個簡單的例子,但是通過添加其他特征可以進行延展,例如,連接一個站點或是檢索圖片。
關于如何進行JavaFX HTTP網絡和XML分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。