您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
6個提高交互體驗的JavaScript庫分別是什么,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
JavaScript是一種廣泛用于客戶端Web開發的腳本語言,常用來給HTML網頁添加動態功能。由于JavaScript能夠在用戶本地瀏覽器中執行(有時也在遠程服務器端執行),所以瀏覽器能夠快速地對用戶操作做出響應。
在這里我們收集了6個新的JavaScript庫,肯定可以增強和改進用戶的Web瀏覽體驗,不管你是開發者還是普通的網絡用戶。下面的JavaScript庫,可產生各種動態的瀏覽器效果,這將為用戶帶來更多的互動體驗。
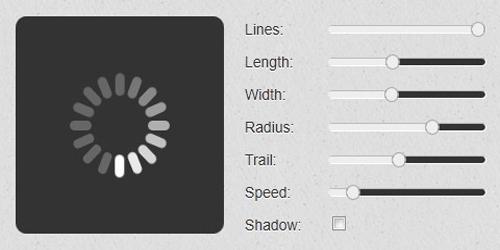
1. Spin. Js ; 可輕松定制動態的指示符

Spin. Js是一個小的、易于使用的JavaScript庫,用戶可以使用它來創建動態指示符,如加載或進度符,無需使用任何圖像。Spin. Js使用CSS3來呈現界面。它支持所有瀏覽器版本,甚至是IE 6。
Spin. Js是高度可定制、絕對獨立的,它甚至比GIF動畫還小。用戶可以通過自定義線、圓的大小、旋轉速度和軌跡等設置,方便地配置旋轉指針效果。Spin. Js不需要任何的jQuery插件,但是如果用戶要將它作為一個jQuery插件來使用,也是可以的。
Website / Download
2 . Glfx.JS ; 圖像效果庫

Glfx. Js允許用戶使用WebGL來創建精彩的圖像效果。WebGL是一種可以在網頁瀏覽器中呈現3D畫面的新技術,只有新的瀏覽器版本才支持這項技術,用戶可以在這里檢查他們的瀏覽器是否支持這項技術。Glfx. Js包含了很多功能,如亮度/對比度、棕褐色效果、噪點、色調、模糊濾鏡等等。
Glfx. Js包含三個部分:
紋理:原始的圖像數據源(從<img alt="" />標簽創建)
濾鏡:圖像效果(表示一個或多個WebGL著色器)
canvas:圖像存儲結果的緩沖區(一個WebGL標簽)
Website / Download
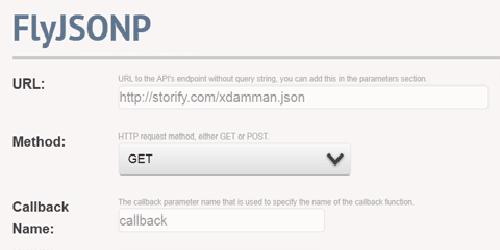
3.FlyJSONP;實現跨域Get & Post請求
FlyJSONP是一個極小型的JavaScript庫,只有2.38 KB,它允許用戶在支持JSONP的遠程服務器上創建跨域的GET和POST請求,并得到一個JSON響應。它是一個輕量級的、易于使用的 JavaScript庫,不依賴于其他的JavaScript框架,它可以完全控制GET請求的回調參數的名稱。

Website / Download / Demo
4. Cryptico. Js; 用于加密的JavaScript庫

Cryptico. Js是一個易用、簡單的JavaScript庫,它用來加密客戶端站點上的文字,支持RSA + AES模式,它可以使用224到1024之間的指定長度來加密文本。
Cryptico使用公共密鑰加密文本,且它只能使用客戶端已有的key來解密。Cryptico.js不依賴于任何JS框,它擁有完善的文檔,使用起來也非常容易。
Website
5. Deck. Js ; 創建現代化HTML效果的簡單庫

Deck. Js是實用的、靈活的JavaScript庫,用于創建現代化的HTML演示效果,它允許用戶使用的CSS和JavaScript編寫高度可定制的層。 Deck. Js 已經被測試可以兼容jQuery 1.6 及以上版本,可以在Chrome、Firefox、 Safari、Opera 和IE7 及以上版本中使用。Deck. Js允許用戶通過公開的核心和擴展API幫助來定制層。Deck. Js提供了模板和主題,以便不太熟悉HTML的用戶也可以創建標準的、高質量的滑動效果。
Website
6. Sugar ; 原生對象的JavaScript庫

Sugar是一種用于原生對象的JavaScript庫。它旨在讓你使用更少的代碼來創建更直觀、顯眼的效果。Sugar通過直觀的方法來擴展JavaScript對象,增加了跨瀏覽器功能。Sugar簡單易懂、易于使用,它完全遵從ECMAScript標準。
關于6個提高交互體驗的JavaScript庫分別是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。