您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“百度地圖API怎么制作駕車導航”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“百度地圖API怎么制作駕車導航”吧!
一、創建地圖與網頁樣式
創建一張簡單的地圖,只需要3句話。
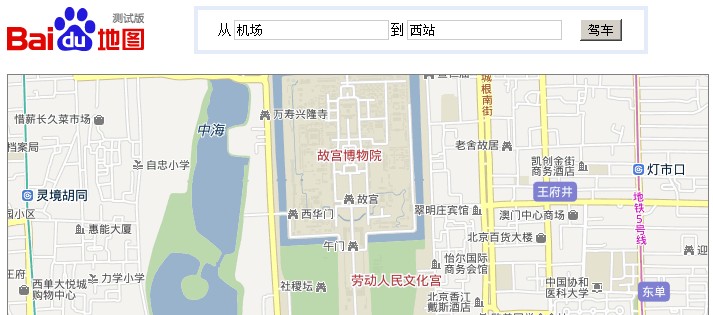
varmap =newBMap.Map("container"); //創建Map實例 varpoint =newBMap.Point(116.404, 39.915); //創建點坐標 map.centerAndZoom(point,15); //初始化地圖,設置中心點坐標和地圖級別。然后,我們制作出兩個輸入框,分別是起點輸入框,和終點輸入框。
從<input class="txt"type="text"value="機場"id="startInput"/>到<input class="txt"type="text"value="西站"id="endInput"/> <input type="button"value="駕車"onclick="mDriving()"/>
使用“駕車”按鈕,獲取輸入框中的數據。
functionmDriving(){varstartPlace =document.getElementById("startInput").value;varendPlace =document.getElementById("endInput").value;}
二、創建搜索實例
對于起點和終點,我們需要創建2個不同的搜索實例:
//創建2個搜索實例 varstartSearch =newBMap.LocalSearch(map,startOption);varendSearch =newBMap.LocalSearch(map,endOption);
在點擊“駕車”按鈕后,開始搜索起點和終點都有哪些符合關鍵詞的地方(POI點)。
functionmDriving(){varstartPlace =document.getElementById("startInput").value;varendPlace =document.getElementById("endInput").value; startSearch.search(startPlace); endSearch.search(endPlace); document.getElementById("box").style.display="block"; }三、搜索的數據接口
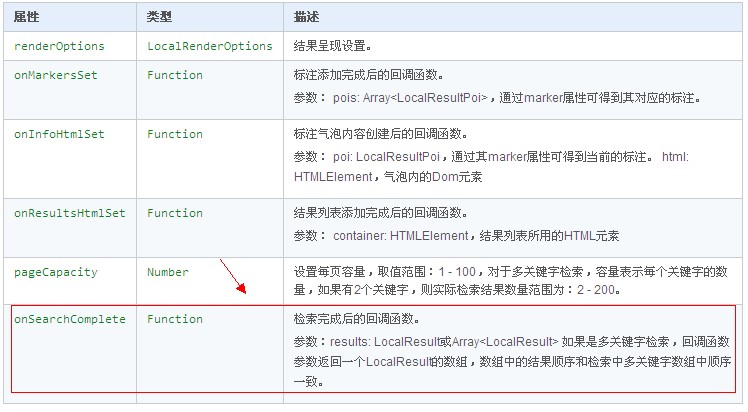
由于AJAX是異步加載的,我們使用百度地圖API提供的回調函數onSearchComplete,來完成對搜索成功后的操作。

以起點的搜索為例:
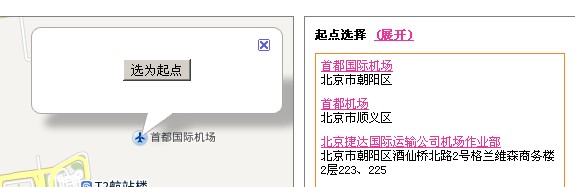
當搜索成功后,把每一個搜索結果(POI),按照我們自定義的方式,列在面板中。其實,這里我們只使用了數據接口,沒用百度默認的結果面板。
varstartOption ={ onSearchComplete: function(results){//判斷狀態是否正確if(startSearch.getStatus() ==BMAP_STATUS_SUCCESS){ startResults =results;vars =[];for(vari =0;i <results.getCurrentNumPois(); i ++){ s.push("<div><p><a onmouseover='map.openInfoWindow(startInfowin,startResults.getPoi("+i +").point);' href='#'>"); s.push(results.getPoi(i).title); s.push("</a></p><p>"); s.push(results.getPoi(i).address); s.push("</p></div>"); } document.getElementById("startPanel").innerHTML =s.join(""); }else{startResults =null;} } };當用戶鼠標移到起點面板的標題處,我們在地圖上打開一個信息窗口。里面放“選為起點”的按鈕。
varstartInfowin =newBMap.InfoWindow("<p class='t-c'><input value='選為起點' type='button' onclick='startDeter();' /></p>");
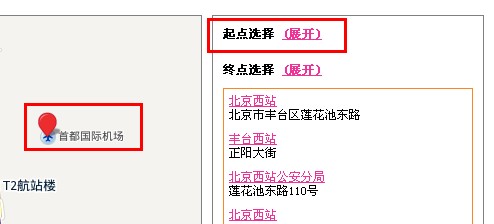
用戶點擊“選為起點”的按鈕后,選定該點為起點,并隱藏起點面板,讓用戶選擇終點。
為了方便看清起點的位置,我們需要在地圖上打個紅色的標注。并且,再次選擇起點時,要清楚上一次的標注。
functionstartDeter(){ map.clearOverlays(); startPoint =startInfowin.getPosition();varmarker =newBMap.Marker(startPoint); map.addOverlay(marker); document.getElementById("startPanel").style.display="none"; }
同理,制作終點的面板。這里需要注意的是,終點和起點不同,選擇終點之后,需要創建一個駕車實例,并且繪制出駕車路線。
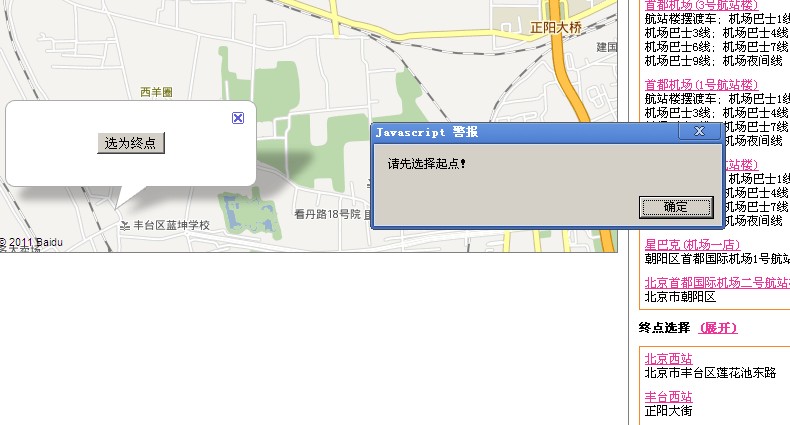
所以要做一個判斷,用戶是否已經選擇了起點。如果沒有,提示用戶要先選擇起點。
functionendDeter(){ if(startPoint==null){alert("請先選擇起點!");}else{ endPoint =endInfowin.getPosition(); driving.search(startPoint,endPoint); document.getElementById("endPanel").style.display="none"; } }
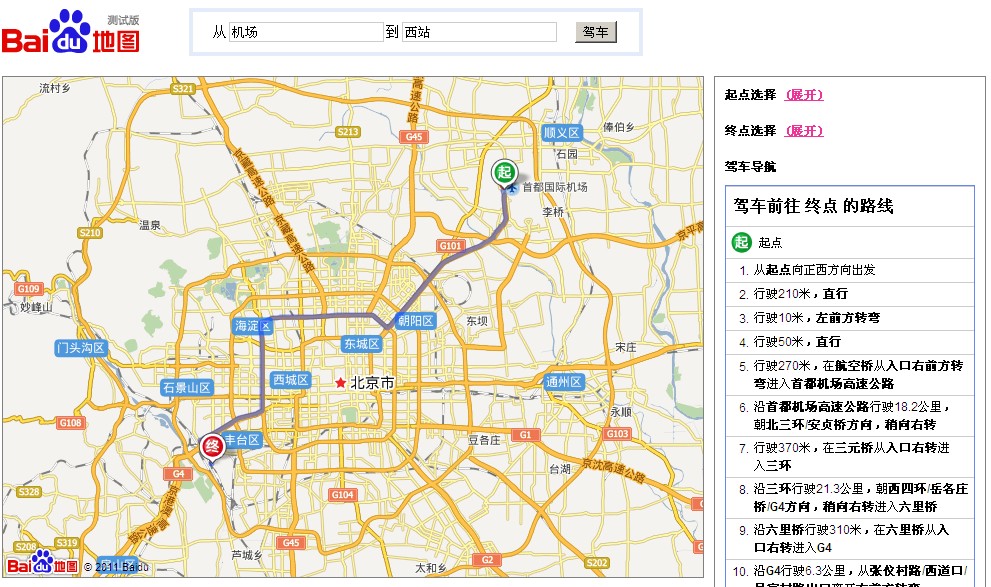
四、創建駕車實例和結果面板
在選擇完畢確定的終點和起點后,駕車的結果就明了了。
一句話,輕松搞定。
vardriving =newBMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true,panel:drivingPanel}});

五、頁面樣式完善
為了讓頁面干凈好看,我們可以把不必要的結果展示暫時隱藏起來,當需要它們的時候,再展開。
1、比如,先把地圖和搜索框以外的結果面板隱藏起來。
我使用了hidden樣式,來隱藏右邊的面板boxpanel。
.hidden{display:none;} <div class="boxpanel hidden"id="box">中間省略</div>對起點選擇和終點選擇面板,采取使用時“展開”,選取完畢即刻隱藏的辦法。例如,
<h6>起點選擇 <a href="#"onclick="document.getElementById('startPanel').style.display='block';">(展開)</a></h6>
2、清除上次駕車查詢結果
如果你要再次使用駕車查詢,一定要先清除上次駕車查詢的結果:driving.clearResults();
也可以使用clearOverlays,一次性清除地圖上所有的覆蓋物。map.clearOverlays();
另外,補充一個清除覆蓋物的知識:
清除地圖上所有的標記,用map.clearOverlays();
清除單個標注,用map.removeOverlay(marker);
顯示和隱藏自定義覆蓋物,可以繼承overlay的hide();或者show()方法。
附,全部源代碼:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type"content="text/html; charset=gb2312"/> <title>指定起點與終點的駕車導航</title> <script type="text/javascript"src="http://api.map.baidu.com/api?v=1.2"></script> <style>body{font-size:14px;}h6{line-height:3em;padding:0;margin:0;}a{color:#EE3399;}a:hover{color:#99AA66;}.txt{border:1px solid #ccc;background:none;padding:1px;}.f-l{float:left;}.t-c{text-align:center;}.clear{clear:both;}.hidden{display:none;}.searchbox{border:4px solid #e5ecf9;height:40px;float:left;line-height:40px;padding:0 20px;margin:0 0 0 50px;}.mainbox{margin:20px 0 0;}.boxmap{width:700px;height:500px;border:1px solid gray;float:left;}.boxpanel{width:250px;float:left;margin:0 0 0 10px;border:1px solid gray;padding:0 10px 10px;}#startPanel,#endPanel{border:1px solid #FA8722;font-size:12px;}#startPanel div,#endPanel div{padding:5px;}#startPanel p,#endPanel p{margin:0;paddin:0;line-height:1.2em;}#drivingPanel{border:1px solid #6688EE;} </style> </head> <body> <div> <img class="f-l"src="http://map.baidu.com/img/logo-map.gif"/> <div class="searchbox">從<input class="txt"type="text"value="機場"id="startInput"/>到<input class="txt"type="text"value="西站"id="endInput"/> <input type="button"value="駕車"onclick="mDriving()"/> </div> </div> <div class="clear"></div> <div class="mainbox"> <div class="boxmap"id="container"></div> <div class="boxpanel hidden"id="box"> <h6>起點選擇 <a href="#"onclick="document.getElementById('startPanel').style.display='block';">(展開)</a></h6> <div id="startPanel"></div> <h6>終點選擇 <a href="#"onclick="document.getElementById('endPanel').style.display='block';">(展開)</a></h6> <div id="endPanel"></div> <h6>駕車導航</h6> <div id="drivingPanel"></div> </div> </div> </body> </html> <script type="text/javascript"> varmap =newBMap.Map("container"); //創建Map實例 varpoint =newBMap.Point(116.404, 39.915); //創建點坐標 map.centerAndZoom(point,15); //初始化地圖,設置中心點坐標和地圖級別。 varstartInfowin =newBMap.InfoWindow("<p class='t-c'><input value='選為起點' type='button' onclick='startDeter();' /></p>");varendInfowin =newBMap.InfoWindow("<p class='t-c'><input value='選為終點' type='button' onclick='endDeter();' /></p>");varstartResults =null;varendResults =null;varstartPoint;varendPoint;vardriving =newBMap.DrivingRoute(map, {renderOptions:{map: map, autoViewport: true,panel:drivingPanel}});varstartOption ={ onSearchComplete: function(results){//判斷狀態是否正確if(startSearch.getStatus() ==BMAP_STATUS_SUCCESS){ startResults =results;vars =[];for(vari =0;i <results.getCurrentNumPois(); i ++){ s.push("<div><p><a onmouseover='map.openInfoWindow(startInfowin,startResults.getPoi("+i +").point);' href='#'>"); s.push(results.getPoi(i).title); s.push("</a></p><p>"); s.push(results.getPoi(i).address); s.push("</p></div>"); } document.getElementById("startPanel").innerHTML =s.join(""); }else{startResults =null;} } };varendOption ={ onSearchComplete: function(results){//判斷狀態是否正確if(endSearch.getStatus() ==BMAP_STATUS_SUCCESS){ endResults =results;vars =[];for(vari =0;i <results.getCurrentNumPois(); i ++){ s.push("<div><p><a href='#' onmouseover='map.openInfoWindow(endInfowin,endResults.getPoi("+i +").point);'>"); s.push(results.getPoi(i).title); s.push("</a></p><p>"); s.push(results.getPoi(i).address); s.push("</p></div>"); } document.getElementById("endPanel").innerHTML =s.join(""); }else{endResults =null;} } };//創建2個搜索實例 varstartSearch =newBMap.LocalSearch(map,startOption);varendSearch =newBMap.LocalSearch(map,endOption);functionmDriving(){varstartPlace =document.getElementById("startInput").value;varendPlace =document.getElementById("endInput").value; startSearch.search(startPlace); endSearch.search(endPlace); document.getElementById("box").style.display="block"; }functionstartDeter(){ map.clearOverlays(); startPoint =startInfowin.getPosition();varmarker =newBMap.Marker(startPoint); map.addOverlay(marker); document.getElementById("startPanel").style.display="none"; }functionendDeter(){ if(startPoint==null){alert("請先選擇起點!");}else{ endPoint =endInfowin.getPosition(); driving.search(startPoint,endPoint); document.getElementById("endPanel").style.display="none"; } }</script>感謝各位的閱讀,以上就是“百度地圖API怎么制作駕車導航”的內容了,經過本文的學習后,相信大家對百度地圖API怎么制作駕車導航這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。