您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaSscript IDE的WebStorm有什么功能”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaSscript IDE的WebStorm有什么功能”吧!
什么是我對Javascript IDE選擇的標準?
◆ 快速智能的代碼提示(全項目的)和補全
◆ 支持重構
◆ 支持代碼格式化細節的自定義
◆ 良好的編輯體驗(如快速定位最近的編輯、快速查看代碼結構及定義等)
◆ 輕量、快速
◆ 便于調試
WebStorm是什么?
WebStorm是JetBrains的一個專門為Web開發人員設計的IDE,JetBrains大家應該不陌生,Resharper、IntelliJ IDEA等都是出自這個公司。
JetBrains給WebStorm下的定義是:The smartest Javascript IDE。敢這么說,肯定是有兩把刷子。但是要注意,這個IDE不是免費的,不過大家都知道應該怎么做的~~
WebStorm有什么功能?
下面我把WebStorm的功能大致羅列一下(這里只說Javascript編輯的功能,其他的html和css之類的大家自己發掘,記得WebStorm可是支持Zencoding的喲,帥~):
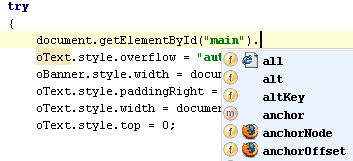
1、智能的代碼補全:
支持不同瀏覽器的提示,還包括所有用戶自定義的函數(項目中)


代碼補全包含了所有流行的庫,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
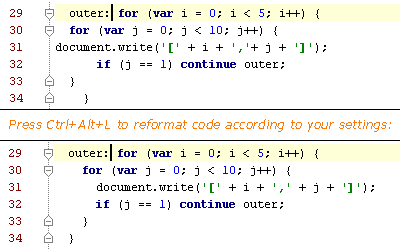
2、代碼格式化:
代碼不僅可以格式化,而且所有規則都可以自己來定義:

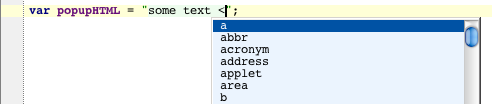
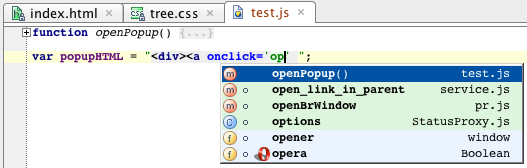
3、代碼編寫中的html提示:
大家經常在js代碼中編寫html代碼,一般來說十分痛苦,不過有了智能提示,就爽多了。

而且html里面還能有js提示

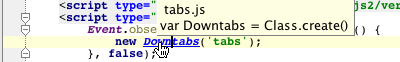
4、代碼導航和用法查詢:
只需要按著Ctrl鍵點擊函數或者變量等,就能直接跳轉到定義:

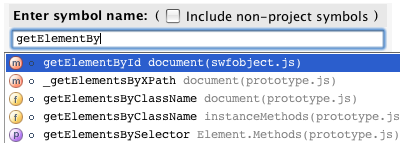
可以全項目查找函數或者變量,還可以查找使用并高亮:

5、代碼重構(這個操作有些像Resharper,熟悉Resharper的用戶應該上手很快):
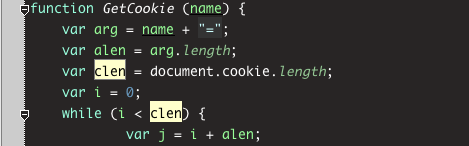
支持的有重命名、提取變量/函數、內聯變量/函數、移動/復制、安全刪除等等,比如:

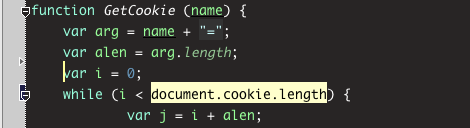
內聯變量重構之后變為:

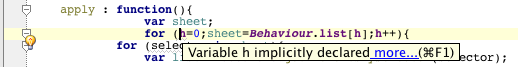
6、代碼檢查和快速修復:

可以快速找到代碼中的錯誤或者需要優化的地方,并給出修改意見,快速修復。

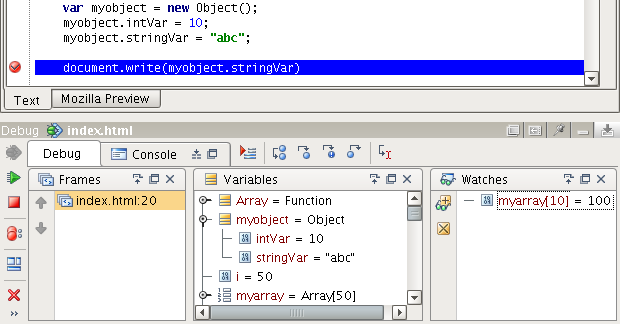
7、代碼調試:

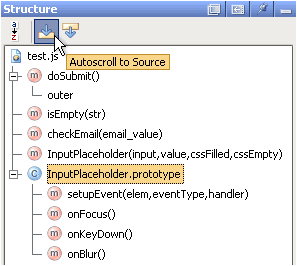
8、代碼結構瀏覽:
可以快速瀏覽和定位

9、代碼折疊:

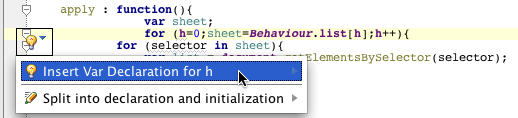
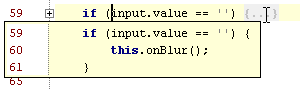
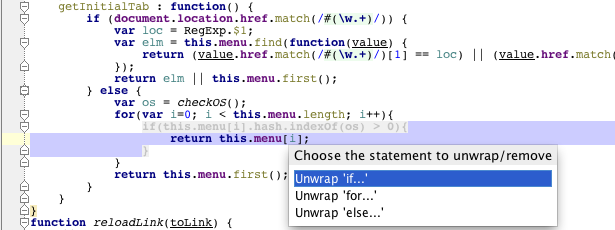
10、包裹或者去掉外圍代碼:

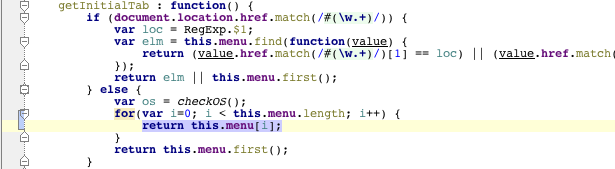
去掉之后就成了:

怎么樣,這些功能足夠多了吧,其中的調試和重構包含了很多,這個還需要你來自己挖掘。
怎樣獲得WebStorm?
WebStorm現在的***版本是2.1.5,官方下載地址是:用力點我下載,這是30天的試用版,不過你知道怎么做的(試試點我)
估計馬上,應該是年底之前,3.0就要出來了。
還有哪些其他功能?
WebStorm還有很多的功能等待挖掘,比如支持所有主流的版本控制,比如svn、git、cvs等;支持FTP的項目,并能自動同步;支持HTML5、Zencoding等等。
到此,相信大家對“JavaSscript IDE的WebStorm有什么功能”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。