您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何利用jQuery marquee實現響應設計,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
模板的設計綜合多屏幕響應式設計和自運行的jQuery marquee(無間斷滾動)技術,主要解決的難題是如何根據顯示屏幕的大小利用jQuery的Ajax技術加載額外的互操作數據到模板中。利用CSS3中的媒體查詢功能以及包含一組通用的HTML和CSS標簽,這個模板提供了非常出色的跨設備的用戶體驗。
注: 關于僅基于CSS的響應式設計和起始程序模板,更多信息 請參照 針對多屏幕開發的可自定義啟動程序設計。
總體介紹: jQuery 和 Dreamweaver
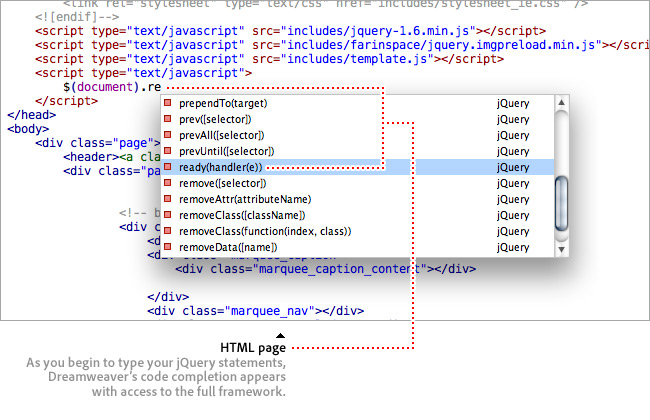
Dreamweaver CS5.5其中一個很重要的特征是內嵌的jQuery支持。不論是jQuery的初學者還是一個很有經驗的JavaScript開發人員, Dreamweaver包含的代碼提示功能和內嵌的jQuery支持都無疑提高了開發效率(參照圖1)。除了支持JQuery,Dreamweaver CS5.5也強力支持CSS3 媒體查詢和多屏幕設計(也叫響應式設計)。

圖 1. Dreamweaver 支持jQuery代碼提示功能.
自定義jQuery 腳本
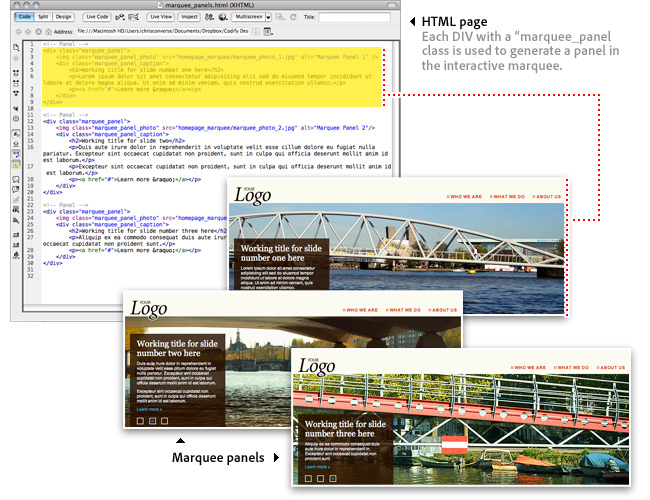
模板中包含了一個自定義的腳本庫,該腳本庫由 Codify Design Studio 開發,用來創建一個可交互主頁marquee內容。滾動內容的實現完全基于標準HTML。在模板中marquee內容是由一組面板(也可以稱做幻燈片)組成,每個面板中包含了圖片,標題以及用于面板切換的鏈接。面板和導航的內容是根據marquee_panels.html 文件中的html動態創建的(參照圖2)。因為設置了自動播放功能,所以marquee內容默認是自動播放的,當用戶用鼠標操作時,該播放功能自動關閉以響應用戶操作。

圖2. 基于HTML內容動態生成面板和導航.
注: 特別鳴謝 Dimas Begunoff授予使用 jQuery Image Preloader plug-in的權限.
基于屏幕大小動態加載
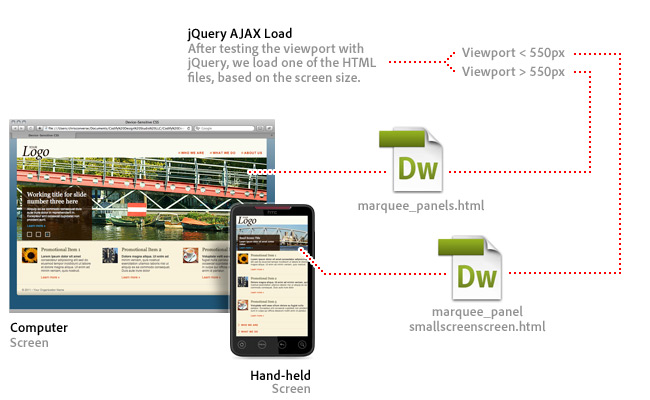
當可視區域的寬度超過550個像素點時,該模板加載包含marquee 內容的html頁面,預加載圖片,然后生成可交互的marquee內容。當可視區域的寬度少于550可像素點時,例如通過一個設備訪問,marquee 容器div會被隱藏,只會加載僅包含一個推薦條目的html 文件(參照圖3)。這樣做是為了在小屏幕上減少加載的內容,但保留CSS3媒體查詢功能。
注:僅對Chrome用戶。在這邊文章發布的時候,Chrome禁止使用Ajax從本地操作系統加載本地文件,這將導致marquee或promo 區域變成空白區域。但是Chrome支持當從Web服務器上或者本地運行的web service上加載某個文件。更多信息請關注 Chrome 的開源瀏覽器項目。

圖 3. 基于jQuery返回的可視區域加載的html.
除了使用HTML,CSS和jQuery技術,該模板還包含PSD 文件,用來自定義設計元素來匹配品牌的需求。
觀看視頻: 使用自定義模板
Chris Converse展示了如何使用Dreamweaver jQuery marquee 模板根據屏幕的大小來加載可交互的數據。利用CSS3的媒體查詢功能,并且包含一組通用html 和css 標簽,jQuery的Ajax制造了非常出色的跨設備的用戶體驗。
預覽和下載模板
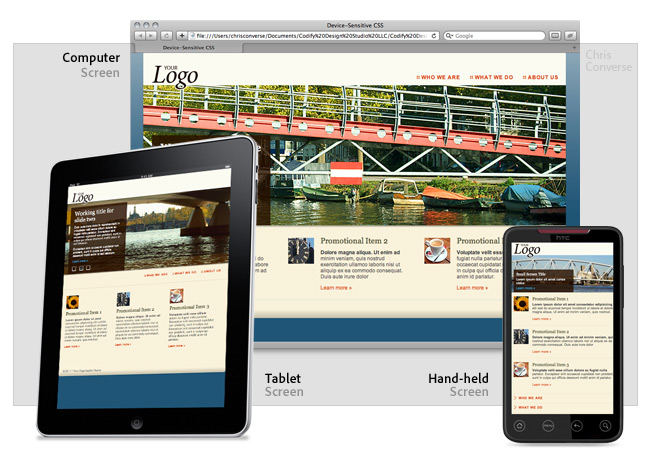
預覽在不同的設備上marquee內容。 下載該模板相關的HTML,CSS和Photoshop 源文件。

圖 4. 預覽在不同設備上的marquee內容
上述內容就是如何利用jQuery marquee實現響應設計,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。