您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
手機WEBKIT引擎HTML元素定位和事例分析,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
一個網頁是由眾多HTML元素在一定的規則下進行組織排版的產物。因此使用HTML進行應用開發,完成滿足用戶需求的應用,需要對引擎的排版機制進行一定的了解,這樣才能夠如指臂使得靈活操縱各個元素,使網頁能以需要的效果進行呈現。
為了簡化排版邏輯,我們在下面的介紹中統一使用div作為排版控制標簽,一起研究如何控制div完成頁面的布局。
DIV標簽可以把文檔分割為獨立的、不同的部分。它可以用作嚴格的組織工具。(W3CSCHOOL)
在AppCan應用開發平臺中,默認的UI框架就是依賴于div的各種布局組合,來實現界面的定制。
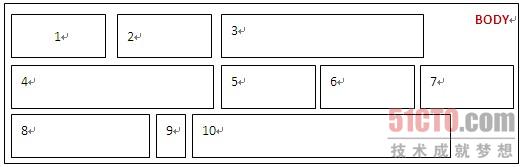
HTML引擎排版時,可以認為所有網頁元素都是包含在body中按照流方式進行排布的,如下圖順序所示。

所有元素都忽略 top, bottom, left, right 或者 z-index 聲明。DIV元素作為塊元素,默認是自動的開始新一行,所以多個div進行布局時,每一個DIV都占用獨立一行。
如下事例代碼,我們建立了多個div,觀察它的效果。
<body style="background:#FFFFFF"> <div>a</div><div>b</div><div>c</div><div>d</div><div>e</div><div>f</div> </body>

可以看到每一個div占用了手機屏幕的一整行。BODY被六個div元素撐高。
我們看到div元素內容實際并不需要占用一行,如果希望多個元素根據寬度自動橫排適配,可以進行如下調整。
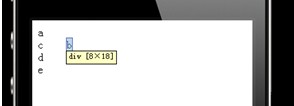
<body style="background:#FFFFFF"> <div style="display:inline-block">a</div> <div style="display:inline-block">b</div> <div>c</div><div>d</div><div>e</div><div>f</div> </body>

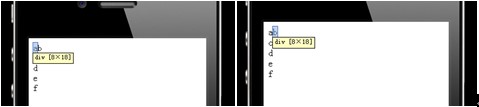
當為a和b的div指定了inline-block屬性后,這兩個div元素不再占用一整行,他根據內容自動撐開為8x18的矩形,并在一行內顯示。我們擴充b-div元素的內容,使其變長
<body style="background:#FFFFFF"> <div style="display:inline-block">a</div> <div style="display:inline-block">bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</div> <div>c</div><div>d</div><div>e</div><div>f</div> </body>

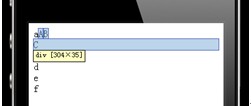
如上圖所示,b-div自動在第二行顯示,因此可以看到inline-block屬性是串行安排元素,如果不超過一行,則在一行內顯示,超過一行,則進行換行。
我們再調整一下代碼,把inline-block改為inline
<body style="background:#FFFFFF"> <div style="display:inline">a</div> <div style="display:inline">bbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</div> <div>c</div><div>d</div><div>e</div><div>f</div> </body>

看到a b在一行顯示,inline和inline-block的區別就是,inline強制元素在一行,而inline-block則是不超過一行在一行內顯示,否則換行。
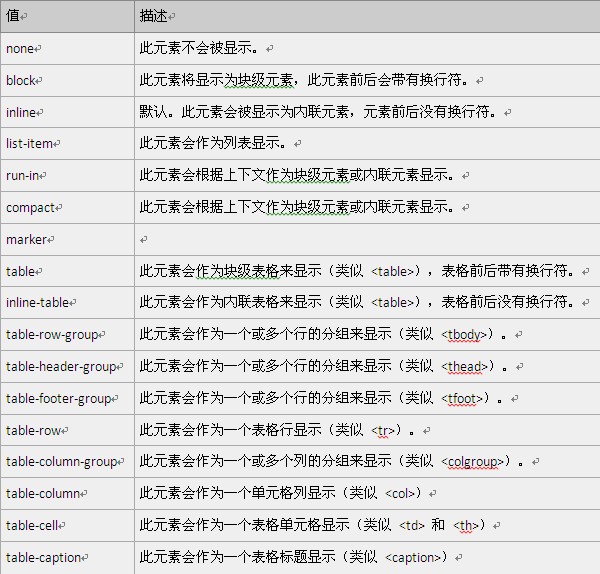
如上是我們常用的div 顯示控制。參考w3cSchool整理的display屬性表格如下

上面我們講解了div元素在默認瀏覽器流式布局的情況下,body中元素布局的情況,而實際上,每一個div元素內部也可以包含其它元素,而這些子元素也是一樣按照流方式進行布局。請參看如下代碼和效果圖。
<body style="background:#FFFFFF"> <div style="display:inline">a</div> <div style="display:inline"> <div style="display:inline">A</div> <div style="display:inline">B</div> <div>C</div> </div> <div>c</div><div>d</div><div>e</div><div>f</div> </body>

從上述事例圖中可以看到,包含在div中的子div也遵循之前的流式方式進行排版,并且由于父DIV是由子div支撐起來的,因此子div的布局也會影響到父div在父流中的布局。
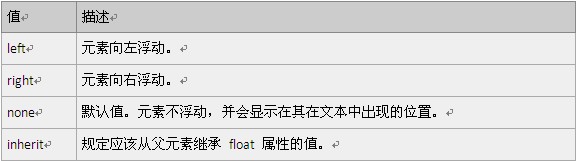
但很多情況下,總會有一些搗亂分子存在,他們不希望按照固定的流來安置自己而是更希望自己能夠有個性一點。他們使用float和position屬性來實現這個目的。float常用的屬性如下

loat這個CSS屬性比較難于控制,使用的好,那么你可以把布局做的很眩,使用的不好,界面會亂的一塌糊涂。如下是摘錄的float的用法分析,它已經對float進行了***的說明。
CSS浮動屬性Float詳解
什么是CSS Float?
float 是 css 的定位屬性。在傳統的印刷布局中,文本可以按照需要圍繞圖片。一般把這種方式稱為“文本環繞”。在網頁設計中,應用了CSS的float屬性的頁面元素就像在印刷布局里面的被文字包圍的圖片一樣。浮動的元素仍然是網頁流的一部分。這與使用絕對定位的頁面元素相比是一個明顯的不同。絕對定位的頁面元素被從網頁流里面移除了,就像印刷布局里面的文本框被設置為無視頁面環繞一樣。絕對定位的元素不會 影響其它元素,其它元素也不會影響它,無論它是否和其它元素挨著。
像這樣在一個元素上用CSS設置浮動:
#sidebar { float: right; }fload屬性有四個可用的值:Left 和Right 分別浮動元素到各自的方向,None (默認的) 使元素不浮動,Inherit 將會從父級元素獲取float值。
Float的用處
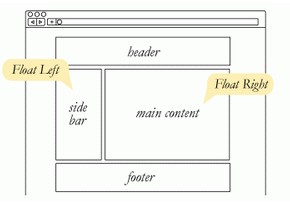
除了簡單的在圖片周圍包圍文字,浮動可用于創建全部網頁布局。

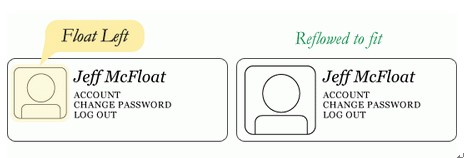
Float對小型的布局同樣有用。例如頁面中的這個小區域。如果我們在我們的小頭像圖片上使用Float,當調整圖片大小的時候,盒子里面的文字也將自動調整位置:

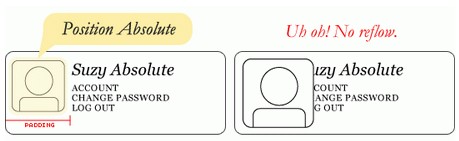
同樣的布局可以通過在外容器使用相對定位,然后在頭像上使用絕對定位來實現。這種方式中,文本不會受頭像圖片大小的影響,不會隨頭像圖片的大小而有相應變化。

清除Float
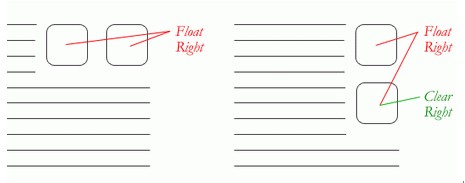
清除(clear)是浮動(float)的相關屬性.一個設置了清除Float的元素不會如浮動所設置的一樣,向上移動到Float元素的邊界,而是會忽視浮動向下移動。如下,一圖頂千言。

范例代碼和事例截圖
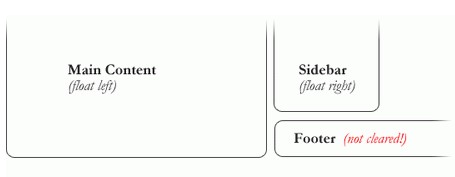
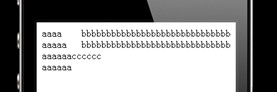
<div style="float:left" >aaaa<br>aaaaa<br>aaaaaa<br>aaaaaa<br></div> <div style="float:right" >bbbbbbbbbbbbbbbbbbbbbbbbbbbbbb<br> bbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</div> <div>cccccc</div>

上例中,側欄向右浮動,并且短于主內容區域。頁腳(footer)于是按浮動所要求的向上跳到了可能的空間。要解決這個問題,可以在頁腳(footer)上清除浮動,以使頁腳(footer)待在浮動元素的下面。
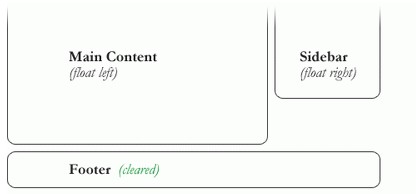
#footer { clear: both; }
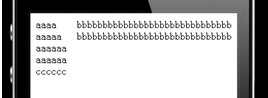
<div style="float:left" >aaaa<br>aaaaa<br>aaaaaa<br>aaaaaa<br></div> <div style="float:right" >bbbbbbbbbbbbbbbbbbbbbbbbbbbbbb<br> bbbbbbbbbbbbbbbbbbbbbbbbbbbbbb</div> <div style="clear:both">cccccc</div>

清除(clear)也有4個可能值。最常用的是 both,清楚左右兩邊的浮動。left 和 right 只能清楚一個方向的浮動。none 是默認值,只在需要移除已指定的清除值時用到。inherit 應該時第五個值,不過很奇怪的是 IE 不支持(這個不奇怪吧,IE 從來都這么特立獨行吧 -糖伴西紅柿注)。只清除左邊或右邊的浮動,實際中很少見,不過絕對有他們的用處。

偉大的塌陷
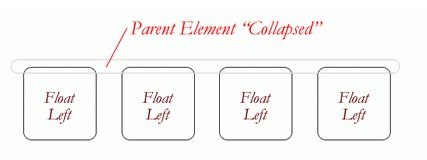
使用浮動(float)的一個比較疑惑的事情是他們怎么影響包含他們的父元素的。如果父元素只包含浮動元素,那么它的高度就會塌縮為零。如果父元素不包含任何的可見背景,這個問題會很難被注意到,但是這是一個很重要的問題。

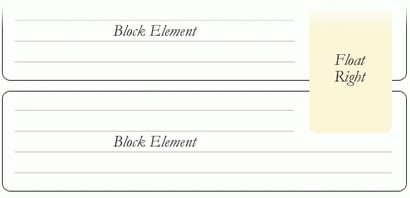
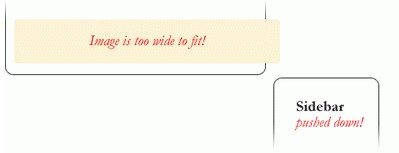
塌陷的直觀對立面更不好,看看下面的情況:

當上面的塊級元素自動擴展以適應浮動元素時,段落間的文本流中會出現非自然的空白換行,而且沒有有效的方法來修正這個問題。對于這種情況,設計師的抱怨會更甚于對塌陷的抱怨(沒理解,不是設計完成之后才會進行頁面編碼嗎?-糖伴西紅柿)。
為了防止怪異的布局和跨瀏覽器的問題,塌陷問題幾乎總是被要處理的。我們在容器中的浮動元素之后,容器結束之前來清除浮動。
清除浮動的技術
如果你很明確的知道接下來的元素會是什么,可以使用 clear:both; 來清除浮動。這個方法很不錯,它不需要 hack,不添加額外的元素也使得它有良好的語義性。當然事情并不是都可以這樣解決的,工具箱中還是需要另外幾個清除浮動的工具。
◆ 空div方法從字面來看,是一個空的 div。
有時可能會用
或者一些其他元素,但是 div 是最常用的,因為它沒有瀏覽器默認樣式;沒有特殊功能,而且一般不會被 css 樣式化。這個方法因為只是為了表現,對頁面沒有上下文涵義而被純語義論者嘲笑。誠然,從嚴格的角度來說他們是對的,但是這個方法有效而且沒有任何傷害。
◆ overflow 方法在父元素上設置 overflow 這個 css 屬性。如果父元素的這個屬性設置為 auto 或者 hidden,父元素就會擴展以包含浮動。這個方法有著較好的語義性,因為他不需要額外元素。但是,如果需要增加一個新的 div 來使用這個方法,其實就和空 div 方法一樣沒有語義了。而且要記住,overflow 屬性不是為了清除浮動而定義的。要小心不要覆蓋住內容或者觸發了不需要的滾動條。
◆ 簡單清除方法使用了一個聰明的 css 偽選擇符(:after)來清除浮動。比起在父元素上設置 overflow,只需要給它增加一個額外的類似于”clearfix”的類。這個類使用如下 css:
.clearfix:after { content: "."; visibility: hidden; display: block; height: 0; clear: both;這會在清除浮動的父元素之后應用一點看不見的內容。這不是全部內容,還需要一些額外的代碼來適應那些老舊的瀏覽器。
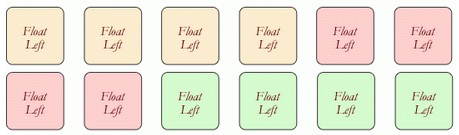
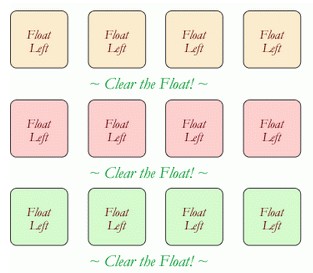
不同的情況需要不同的浮動清除方法。以一個具有不同樣式塊的網格為例。

為了從視覺上較好的把相似的塊聯系起來,需要在必要的地方開啟新行,這里是顏色改變的地方。如果每個顏色組都有一個父元素的話,我們可以使用 overflow 或者 簡單清除方法。或者,在每組之間用一個空div方法。額外的 div 之前并不存在,可以自己試試來看看哪個方法好。

浮動的問題
浮動因脆弱而飽受詬病。大多數的脆弱性來自于 IE6 及其一系列的浮動相關 bug。因為越來越多的設計師不再支持 IE6 了,你也可以不關注它了。不過對于那些要關注的人來說,這里有些大概。
◆ 推倒是浮動元素內的元素(大多是圖片)比浮動元素本身寬造成的現象。大多數的瀏覽器會在浮動之外渲染圖片,但是不會有伸出來的部分影響其他布局。IE 會擴展浮動來包含圖片,精彩大幅度地影響布局。一個普遍的例子是突破伸出主內容之外把側欄推到下面。

◆ 快速修正:確保不是圖片造成這種情況,使用 overflow:hidden 來切除多余的部分。
◆ 雙倍邊距bug處理 IE6 時,另一個需要記住的事情是,如果在和浮動方向相同的方向上設置外邊距(margin),會引發雙倍邊距。快速修正:給浮動設置 display:inline; 而且不用擔心,它依然是塊級元素。
◆ 3像素間距是指挨著浮動元素的文本會神奇的被踢出去3像素,好像浮動元素的周圍有一個奇怪的力場一樣。快速修正:在受影響的文本上設置寬度或高度。
◆ IE7 中,底邊距 bug是當浮動父元素有浮動子元素時,這些子元素的底邊距會被父元素忽略掉。快速修正:用父元素的底內補白(padding)代替。
接著我們繼續說明其他用于定位的元素
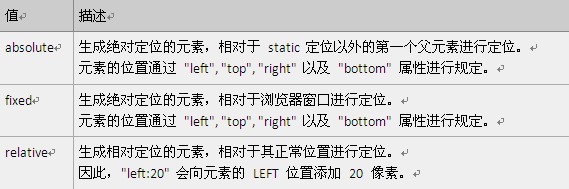
position常用的屬性如下(static為默認屬性)

其中absolute和fixed都會使元素不再遵循流的布局方式。而relative還會使元素繼續遵循流的方式,只是使其定位于相對于其在流中的位置的相對位置上。我們先看一下relative的效果。
<body style="background:#FFFFFF"> <div style="display:inline">a</div> <div style="display:inline"> <div style="display:inline;position:relative;left:30px">A</div> <div style="display:inline">B</div> <div>C</div> </div> <div>c</div><div>d</div><div>e</div><div>f</div> </body>

上述代碼中,我們指定了A元素在其流中位置向右30px,這個變化并不會影響到B元素在流中的布局。
好后面我們關鍵介紹absolute和fixed屬性。
absolute屬性
我們用一段代碼和截圖來直觀的體驗一下
<div>a</div> <div style="position:absolute;left:50px">b</div> <div>c</div> <div>d</div> <div>e</div>

從上圖看到,我們為b元素定義了position為absolute,并指定其離左邊50px(這個50px是距離屏幕邊界,如何相對于其父元素定位,后面有詳細介紹)。由于指定了absolute屬性,則b元素已經不再從屬于流,因此流按照acde的方式進行排列。
上述代碼中有一個疑問,我們指定了b元素為absolute,但并沒有指定b的top坐標,那為什么b元素顯示在目前這個位置呢?這個可以這樣理解,每一個元素可以使用top left right bottom四個位置進行定位,b元素在流中的時候,瀏覽器為其計算了top left right bottom四個位置值,當我們指定了absolute和left屬性時,引擎直接修改了left和right屬性,但top和bottom還使用了之前流中的位置,因此b元素會在目前屏幕中這個位置顯示。如果我們再為b元素指定top或bottom屬性,則b元素將會變更位置,按照指定位置顯示。left和bottom、top和bottom是一組屬性,當我們指定了left,則right自定按照width-left獲得,如果指定了right,則left按照width-right獲得,當同時指定了left和right則按照left處理。top和bottom同理。
absolute屬性會使元素根據相對于 static 定位以外的***個父元素進行定位。這段話如何理解呢?請參看如下代碼,了解子元素使用absolute的效果
<div>a</div> <div style="position:absolute;right:20px;">b</div> <div>c<div style="position:absolute;left:20px;">ccc</div></div> <div>d</div> <div>e</div>

上述代碼中我們在c元素內指定了元素ccc,ccc元素使用absolute定位,指定了其left=20px。但從上述截圖中我們看到ccc元素指定的20px并不是距離c元素左邊界20px而是距離整個屏幕邊界,也就是body的邊界20px。這就是由于c元素默認position屬性為static,body默認的position屬性也是static,因此ccc元素并沒有依據c的位置也沒有根據body進行定位而是根據屏幕位置進行了定位。好,我們修改一下c元素的posiiton屬性看看效果。
<div>a</div> <div style="position:absolute;right:20px;">b</div> <div style="position:relative">c <div style="position:absolute;left:20px;">ccc</div></div> <div>d</div> <div>e</div>

上述代碼中,我們指定了c元素的定位屬性為relative,這時,ccc元素屬性為absolute時,就根據了c元素的邊界進行了定位。那如果c元素也是absolute定位該是什么效果呢?
<div>a</div> <div style="position:absolute;right:20px;">b</div> <div style="position:absolute;left:80px">c <div style="position:absolute;left:20px;">ccc</div> </div> <div>d</div> <div>e</div>

上述代碼中我們修改了c元素為absolute定位,左邊距80px,可以看到ccc元素根據c元素定位后的位置進行了相對定位。
fixed屬性
生成絕對定位的元素,相對于瀏覽器窗口進行定位。
元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定。
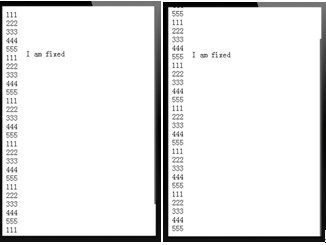
這個屬性可以控制元素在硬件屏幕上的指定位置顯示,它不再從屬于流,也不再使元素從屬于其父元素屬性進行定位,而是直接根據硬件屏幕進行定位。這個屬性主要用于超出瀏覽器窗口的網頁時,保持某些元素永遠浮動于屏幕的制定位置。我們舉一個事例來看他的效果。
<div>111</div> <div>222</div> <div>333</div> <div>444</div> <div>555</div> <div>111</div> <div>222</div> <div>333</div> ... ... ... ... ... ... <div>444</div> <div>555</div> <div style="position:fixed;left:50px;top:90px">I am fixed</div>

我們建立多個div條目使其超出屏幕容納范圍,然后加入一個fixed的元素,并指定其位置。然后滾動屏幕,可以看到不論網頁怎么滾動,fixed元素始終在屏幕指定的物理位置。從上面看出,fixed屬性在界面設計中是非常關鍵的功能,但遺憾的是在android2.2以下和iOS5.0以下平臺都不支持這個屬性。在AppCan平臺,我們提供了幾種機制來實現相關的類似功能。具體可以參考我們相關的網站。
通過上面的講述,我們已經知道了比較常見的幾種用于布局的屬性,來實現元素的定位。但這些屬性還不能夠完成我們對界面的布局要求,還要與其他相關定位屬性進行結合。下面我們就對這些屬性進行分析。
之前的事例中我們發現,div元素本身的大小,完全根據其子元素的高寬來支撐的,但實際情況是我們希望為d iv元素本身設定一個大小高寬位置,然后在其中排布子元素。下面是幾種方案
在流中的div元素會完全忽略top, bottom, left, right,width,height這些屬性,因此無法為流中的div元素指定大小位置等信息。在這種情況下如果需要調整div的高寬值,我們可以使用padding屬性、min-height、max-height、min-width、max-width來處理。我們一一進行介紹
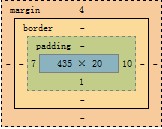
padding 屬性是用來指定一個元素的內邊距。一個元素的寬度可以認為是"
寬度=左邊框寬度+左側內邊距+內容寬度+右側內邊距+右邊框寬度",就如下圖所示。下圖中的margin屬性是元素與其他元素間的間隔也就是外邊距。

padding屬性的衍生屬性有padding-top padding-bottom padding-right padding-left,分別制定四個邊距。
那么我們如何使用padding 來調整div的高寬呢,很簡單直接為Padding指定數值即可。從上面的公式可以看出,如果希望寬度固定,再指定了邊框寬度和邊距寬度后,內容寬度也就必須是定值。因此,使用padding來調整高寬時,常用在固定高寬的場景中。下面舉一個事例。
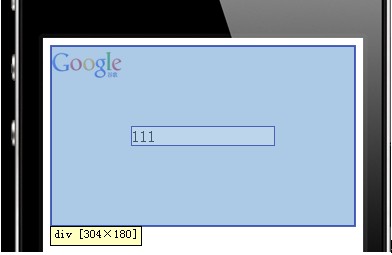
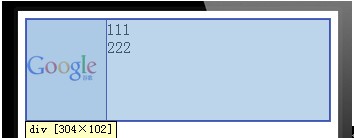
<div style="position:relative;padding:80px;border:1px solid #000">111 <img style="position:absolute;left:0px;top:5px;" width="70px" height="30px" src="http://www.google.com.hk/intl/zh-CN/images/logo_cn.png"> </img> </div>

上面事例中我們看到,我們設定了padding屬性為80px,也就是說111元素外圍四個邊內邊距都為80px,這時我們為img子元素指定了絕對定位left:0px top:5px。介紹一個定位的小技巧,上面的google圖片我們希望他居于左側并且縱向居中,該如何做呢?
<div style="position:relative;padding:80px;border:1px solid #000">111 <img style="position:absolute;left:0px;top:50%;margin-top:-15px" width="70px" height="30px" src="http://www.google.com.hk/intl/zh-CN/images/logo_cn.png"> </img> </div>

上面的代碼中,我們為圖片指定了top位置為其父元素的50%位置(父元素Position要設定為非static),但這指定了圖片的左上角位置在50%,圖片還是不居中,這時我們為圖片指定了上外邊距為-15px,也就是圖片高度的一半,圖片會再上移15點,達到居中的效果。其實公式很簡單 positionY=divHeight*50%-imgHeight*50%
下面是一個padding復雜應用效果的范例截圖

上面我們使用padding來控制元素的高寬,但在元素包含內容會出現變化的情況下,想固定高寬,padding已經不能夠勝任。這時我們會用到min-width、max-width、min-height和max-height屬性。我們看下面的min-height事例,來了解其使用效果。
<div style="position:relative;padding-left:80px;border:1px solid #000;min-height:100px"> 111<br>222<br> <img style="position:absolute;left:0px;top:50%;margin-top:-15px" width="70px" height="30px" src="http://www.google.com.hk/intl/zh-CN/images/logo_cn.png"> </img> </div>

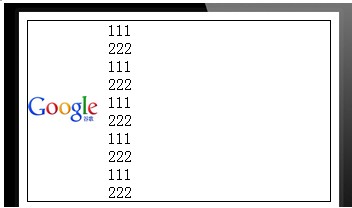
上述的范例中,我們為div制定了左側內邊距80px用于容納圖片,高度指定了最小高度100px,這時我們可以看到,即使內容高度發生了變化,div高度還是100px。但這個范例里只加入了111 222兩個內容部分,如果內容部分高度超過了100px,會出現什么情況呢?

div被撐開,如何避免這種問題呢?看如下代碼
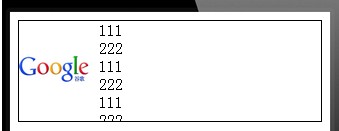
<div style="position:relative;padding-left:80px;border:1px solid #000;min-height:100px; max-height:100px;overflow:hidden> 111<br>222<br> <img style="position:absolute;left:0px;top:50%;margin-top:-15px" width="70px" height="30px" src="http://www.google.com.hk/intl/zh-CN/images/logo_cn.png"> </img> </div>

與之前代碼相比,我們為div指定了max-height屬性,來控制其***高度,避免內容超出區域時撐大div,同時指定了overflow屬性,避免顯示到div外側(overflow屬性在不同的手機平臺上和平臺的不同版本中,支持度也是不同的,auto和scroll屬性基本都不會被支持。因此,如果希望在div內部實現滾動效果,目前瀏覽器原始功能還是不能夠實現的)
上邊的事例中我們都使用的是px作為長度高度單位,但是在手機應用研發中,面對的手機硬件屏幕尺寸、分辨率等類別非常多,如果使用px作為度量單位,會造成在低分辨率手機顯示正常的元素,在高分辨率上顯示的非常小而無法讓用戶操作,或者在高分辨率手機的屏幕上顯示正常,但在低分辨率屏幕上又過大無法完全展示。對于這種情況,我們推薦,在手機應用研發中,網頁內部的度量單位都使用em。什么是em呢?假如當前網頁的默認字體是12px,那么0.5em就是6px,如果字體是32px那么0.5em就是16px。em是當前字體大小相對單位。這樣,我們只需要為頁面在不同分辨率的手機指定不同的字體大小,而頁面內部元素都指定em為單位,即可做到在不同分辨率上保持相近的效果。那如何來為每個頁面指定字體呢,我們使用media query屬性。下面代碼摘錄于AppCan UI框架包
@media all and (min-width:340px) and (min-height:620px),(min-width:620px) and (min-height:340px) { html { font-size:20px; } .ui-block-auto { width:33.333% } } @media all and (min-width:420px) and (min-height:760px) and (max-height:900px), (min-width:760px) and (max-width:900px) and (min-height:420px) { html { font-size:24px; } .ui-block-auto { width:33.333% } } @media all and (min-width:1000px) and (min-height:740px),(min-width:740px) and (min-height:1000px) { html { font-size:20px; } .ui-block-auto { width:20% } }從上述代碼中,我們可以看到如何為不同分辨率的屏幕指定字體的。但這又衍生出了另一個問題,當手機進行橫豎屏進行切換時,手機認為分辨率發生了變化,這時會造成上述media適配出現適配到其他分辨率的情況,有可能手機豎屏時布局正常變成橫屏時,真個布局發生了放大或縮小,字體也出現了變化。如何解決這種問題呢?有幾種方法
1.如果軟件只需要在豎屏使用,AppCan平臺為應用提供了配置選項,只需要在調整一下配置即可使應用不再轉屏。
2.如果應用需要轉屏支持,可以在網頁中加入下述代碼
document.body.style.fontSize=window.getComputedStyle(document.body,null).fontSize;
上述代碼的作用是為body的style指定字體,而字體是由瀏覽器計算得來的。由于style屬性優先級高于CSS類,因此,可以使手機旋轉時的適配無效,保證手機界面不管橫豎屏始終保持一種字體。
3.如果應用需要支持旋轉屏,并且確認軟件只運行于指定的手機分辨率上,可以調整media query,使其對橫豎屏情況進行分別適配。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。