您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了優秀的Web開發輔助工具都有哪些,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
優秀的工具,可以使你的開發工作事半功倍,幫助你創建出高品質的Web應用。
小編整理了16款重要的Web開發工具,涵蓋CSS、JavaScript、圖像優化和其他方面的Web開發工作。
一、CSS工具
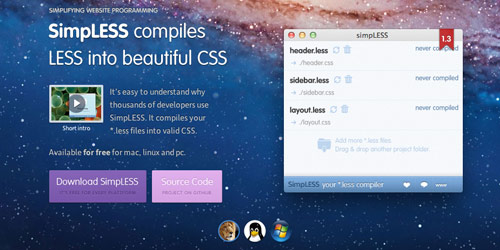
1. Simpless
這是一個免費的離線LESS代碼編譯器。如果你使用LESS,這是一個偉大的工具,能夠自動檢測代碼變化,并編譯它。可在Mac、Windows和Linux平臺上使用。

2. CSSWrap
一個很酷的CSS文本路徑生成工具。

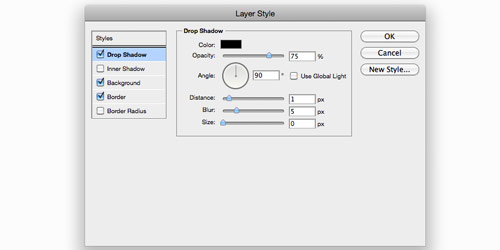
3. LayerStyles
不想去記新的CSS3特性和前綴?該工具使用類似于Photoshop圖層樣式的界面,讓你輕松配置陰影、背景、邊框和邊界半徑。

4. BearCSS
該工具可以根據上傳的HTML文檔,采集其中所使用的HTML元素,來生成CSS模板。

二、JavaScript工具
5. Bookmarkleter
該工具可以將你的JavaScript代碼轉換成一個小書簽,幫助你進行代碼壓縮和URL編碼。

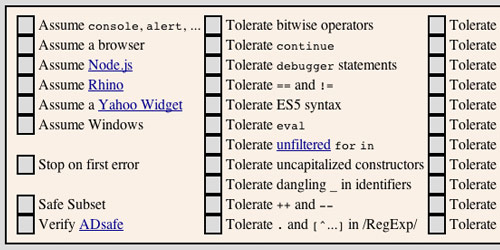
6. JSLint
這是一個JavaScript調試工具。可以查找代碼中的潛在問題,并返回一條消息,告訴你問題以及位置。

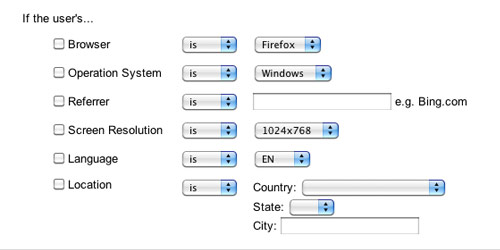
7. ShowIF
這是一個簡單的if…else工具,允許用戶設置基于客戶端環境(瀏覽器、操作系統、分辨率等)的條件,如果條件匹配則執行指定的動作。

三、圖像優化工具
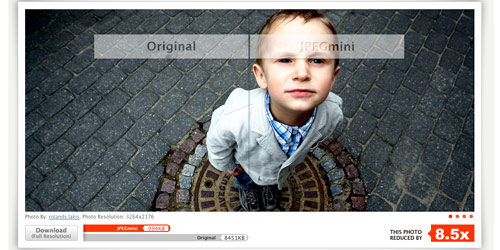
8. JPEG Mini
在保持JPEG圖片原有品質和格式的情況下,使圖片大小減少為原來的1/5。

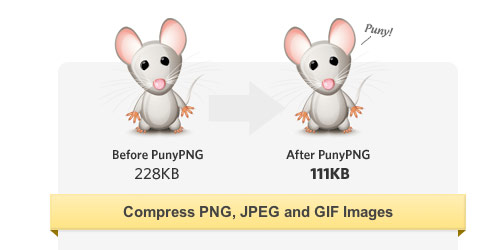
9. PunyPNG
該工具可以大大降低圖像文件的大小,且沒有任何質量損失。

10. SpritePad
一個快速、用戶友好的在線CSS sprite生成器,支持圖像拖拽,并可以生成你需要的CSS代碼。

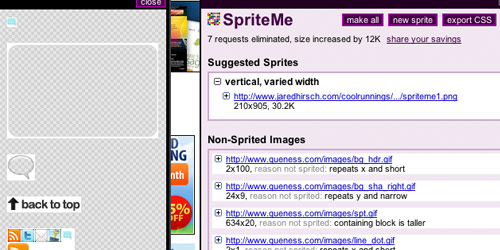
11. SpriteMe
該工具以一種不同的方式來創建CSS sprite。這是一個書簽,可以檢測你網站中的圖像,并相應地進行CSS sprite。

四、其他工具
12. Browsers
實用的瀏覽器沙箱。你可以運行任何瀏覽器,而無需將它們安裝到你的電腦中。目前只支持Windows平臺。

13. SpurApp
該工具使用不同的方法來測試頁面的可用性和布局,利用的技術包括灰度、交叉點、間隔、對比、模糊、鏡像等,為你展示你可能會忽略的設計缺陷。

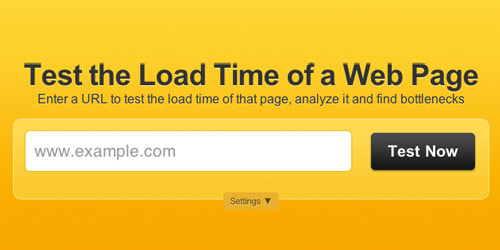
14. Pingdom
用于測試網站的加載時間,并分析,幫助你找出瓶頸。

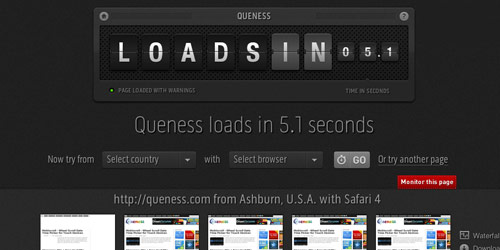
15. Loads.in
另一款計算網站加載時間的工具。

16. HTML5 Test
測試瀏覽器對HTML5標準和規范的支持情況。

上述內容就是優秀的Web開發輔助工具都有哪些,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。