您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹怎么進行jQuery div彈出層的ajax登錄,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
div彈出層的ajax登錄(Jquery版)
這次本想做一個簡易數據庫管理的web版本,由于技術有限,現在只把登錄界面做出來了,上次寫了一個winform的簡易查詢分析器,地址:我的簡易SQL查詢分析器
這次主要的分享就是div+css+jquery,你可以改版成你要的登錄,隨意改版!后臺代碼由于時間限制,沒有完成,里面有些亂,重點分享界面,還望理解!
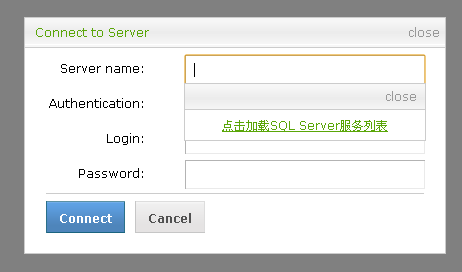
頁面初始化,界面如圖所示:

Server name文本框獲取焦點時候,界面如圖所示(這里可以改成你登錄的驗證碼):

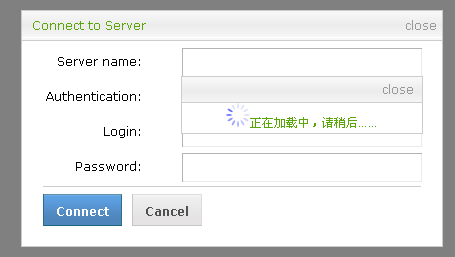
可以加載SQL Server服務列表,也是我的簡易SQL查詢分析器評論中靜夜妙思給予的方法,非常感謝!
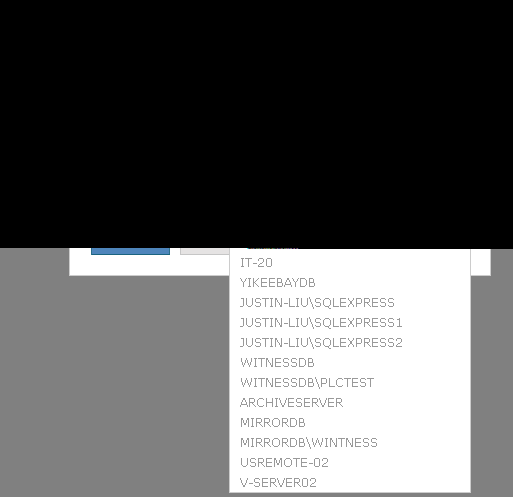
加載列表如下圖所示:


可以隨意地點擊添加到Server name中,登錄時截圖所示:

文本框驗證都寫好了!還有Authentication驗證方式,windows驗證下面Login,Password文本框禁掉!由于時間原因,不上圖了。
demo.html(全部前臺代碼,js/css還沒分文件存儲)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <title>DataBase Test Demo</title> <link href="js/treeview/jquery.treeview.css" rel="stylesheet" type="text/css" /> <!--<script src="js/jquery-1.4.2-vsdoc.js" type="text/javascript"></script>--> <script src="js/jquery-1.4.2.min.js" type="text/javascript"></script> <script src="js/treeview/jquery.treeview.js" type="text/javascript"></script> <style type="text/css"> body{margin:0 auto;font-family:Verdana;font-size:12px;} .top{margin:0 auto; width:100%; text-align:center; margin-top:20px;} #browser{display:none;} </style> </head> <body> <div class="top"><h2>DataBase Test Demo</h2></div> <ul id="browser" class="databasetree"> <li ><span class="server">SQL Server</span> <ul> <li class="closed"><span class="folder">DataBases</span> <ul> <li class="closed"><span class="database">Test</span> <ul></ul> </li> </ul> </li> </ul> </li> </ul> <style type="text/css"> #greybackground{background: #000;display: block;z-index: 100;width: 100%;position: absolute;top: 0;left: 0; } #login{margin:0 auto;width:420px;height:auto;border:solid 1px #ccc;position:absolute;z-index:200;background-color:#fff;} #login .heard{width:420px; height:29px;background-image:url(images/top_bg.gif); border-bottom:solid 1px #ccc;} #login .heard .left{float:left;line-height:29px;margin-right:2px;padding-left:10px; color:#5aa608;} #login .heard .right{float:right;line-height:29px;margin-right:5px;} #login .heard .right a{color:#999;text-decoration:none;} #login .heard .right a:hover{color:red;text-decoration:underline;} #login .content{width:420px; height:200px;} #login .content li{ list-style:none; padding:5px 0px 5px 30px;} #login .content .top{ width:100%; margin-top:5px;height:30px;line-height:30px;} #login .content .top .left{ float:left;width:120px; text-align:right;} #login .content .top .right{ float:right;width:280px;text-align:right;padding-right:20px;} #login input,#login,select,#login,button{font-family:inherit;font-size:inherit;font-weight:inherit;*font-size:100%;} #login input{width: 80%;padding: 7px 7px 6px;border-color: #B3B3B3 #EAEAEA #EAEAEA #B3B3B3;border-style: solid;border-width: 1px;color:black;} #login select{width: 86%;padding: 7px 7px 6px; border-color: #B3B3B3 #EAEAEA #EAEAEA #B3B3B3;border-style: solid;border-width: 1px;color:black;} #login button,#login .btn-submit,#login .button,#login .btn-submit:focus,#login .button:focus,.btn-submit,.button{border-left: 1px solid #C6C6C6; border-right: 1px solid #DDDDDD;border-top: 1px solid #DDDDDD;border-bottom: 1px solid #C6C6C6; cursor:pointer;width:auto;margin:0 10px 0 0;padding-bottom:3px;line-height:1.3em; color:#515151;font-weight:bold;background:url(images/button.png) #e5e3e3 repeat-x 0 0; height:32px;padding-left:12px;padding-right: 12px;padding-top: 6px;} #login button:hover,#login .btn-submit:hover,.button:hover,.btn-submit:hover {background-image:none;} #login .btn-submit,#login .btn-submit:focus,.btn-submit {width:auto;border-color:#5C91A4 #2B7089 #1A6480 #2A6F89;background-image:url(images/button_highlight.png);background-color:#4e85bb;color:#fff;} #login .bottom-btn{width:90%; margin:0 auto; padding-top:7px; border-top:1px #ccc solid; margin-top:5px;} #layer{position:relative;} #poper{position:absolute;z-index:10;display:none;left:39px;border:solid 1px #ccc; background-color:#fff;} #poper .heard{height:25px;line-height:25px; width:100%;text-align:right; } #poper .heard a{color:#999;text-decoration:none;} #poper .heard a:hover{color:red;text-decoration:underline;} #poper .first{height:30px;line-height:30px; width:100%;text-align:center; color:#5aa608;} #poper .first a{color:#5aa608;text-decoration:underline;} #poper .second{height:20px;line-height:20px; width:100%;text-align:left; margin-left:10px;} #poper .second a{color:#999; text-decoration:none;} #poper .second a:hover{color:#5aa608; text-decoration:underline;} </style> <div id="login"> <div class="heard"><div class="left">Connect to Server</div><div class="right"><a href="javascript:void(0);" id="login_close" title="close">close</a></div></div> <div class="content"> <div class="top"> <div class="left">Server name:</div> <div class="right"> <div id="layer"> <input id="txtServer" type="text" /> <div id="poper"> <div class="heard"><a id="layer_close" href="javascript:void(0);" title="close">close</a> </div> <div class="first"><a id="loadServer" href="javascript:void(0);" title="點擊加載SQL Server服務列表">點擊加載SQL Server服務列表</a></div> </div> </div> </div> </div> <div class="top"><div class="left">Authentication:</div><div class="right"><select id="selectAuthentication"><option value="windows">Windows Authentication</option><option value="sql" selected="selected">SQL Server Authentication</option></select></div></div> <div class="top"><div class="left">Login:</div><div class="right"><input id="txtUserName" type="text" /></div></div> <div class="top"><div class="left">Password:</div><div class="right"><input id="txtPassword" type="password" /></div></div> <div class="bottom-btn"><input id="btnConnect" type="button" class="btn-submit" value="Connect" /><input id="btnCancel" type="button" class="button" value="Cancel" /><font id="message"></font></div> </div> </div> </body> </html> <script type="text/javascript"> $(document).ready(function() { $("#browser").treeview(); $("#selectAuthentication").change(function() { if ($(this).val() == "windows") { $("#txtUserName,#txtPassword").css("background-color", "#eee"); $("#txtUserName,#txtPassword").attr("disabled", "disabled"); } else { $("#txtUserName,#txtPassword").css("background-color", "#fff"); $("#txtUserName,#txtPassword").removeAttr("disabled"); } }); $("#txtServer").focus(function() { $("#poper").fadeIn("fast"); }); $("#poper").css({ "top": $("#txtServer").outerHeight() + 1, "width": $("#txtServer").outerWidth() }); $("#layer_close").click(function() { $(this).parent().parent().fadeOut("fast"); }); $("#loadServer").click(function() { $.ajax({ type: "get", dataType: "text", timeout: 300000, url: "ashx/Handler.ashx", data: "flag=server", beforeSend: function() { $("#loadServer").fadeOut("fast"); $("#poper .first").html("<img src='images/ajax-loader.gif' title='正在加載中,請稍后……' />正在加載中,請稍后……") }, success: function(data) { if (data == "error") { $("#poper .first").html("<font color=red>服務列表加載失敗,請刷新重新加載</font>"); } else if (data == "empty") { $("#poper .first").html("<font color=red>沒有數據,請手動填寫</font>"); } else { $("#poper .first").remove(); $("#poper").append(data); alink(); } }, error: function() { $("#poper .first").html("<font color=red>系統發生錯誤,請聯系管理員!</font>"); } }); }); }) $("#btnConnect").click(function() { if ($("#selectAuthentication").val() == "sql") { //SQL Server Authentication if ($("#txtServer").val().length < 1) { $("#message").css("color", "red"); $("#message").html("請輸入Server name"); } else if ($("#txtUserName").val().length < 1) { $("#message").css("color", "red"); $("#message").html("請輸入Login"); } else if ($("#txtPassword").val().length < 1) { $("#message").css("color", "red"); $("#message").html("請輸入Password"); } else { $.ajax({ type: "get", dataType: "text", timeout: 300000, url: "ashx/Handler.ashx", data: "flag=login&sqlServer=" + encodeURIComponent($("#txtServer").val()) + "&user=" + encodeURIComponent($("#txtUserName").val()) + "&password=" + encodeURIComponent($("#txtPassword").val()), beforeSend: function() { $("#message").css("color", "#5aa608"); $("#message").html("<img src='images/ajax-loader.gif' title='正在加載中,請稍后……' />正在驗證,請稍后……"); }, success: function(data) { if (data == "True") { $("#message").html(""); hideLogin(); $("#browser").fadeIn("fast"); } }, error: function() { $("#message").css("color", "red"); $("#message").html("登錄失敗"); } }); } } }); $(function() { var screenwidth, screenheight, mytop, getPosLeft, getPosTop screenwidth = $(window).width(); screenheight = $(window).height(); //獲取滾動條距頂部的偏移 mytop = $(document).scrollTop(); //計算彈出層的left getPosLeft = screenwidth / 2 - 200; //計算彈出層的top getPosTop = screenheight / 2 - 150; //css定位彈出層 $("#login").css({ "left": getPosLeft, "top": getPosTop }); //當瀏覽器窗口大小改變時 $(window).resize(function() { screenwidth = $(window).width(); screenheight = $(window).height(); mytop = $(document).scrollTop(); getPosLeft = screenwidth / 2 - 200; getPosTop = screenheight / 2 - 150; $("#login").css({ "left": getPosLeft, "top": getPosTop + mytop }); }); //當拉動滾動條時,彈出層跟著移動 $(window).scroll(function() { screenwidth = $(window).width(); screenheight = $(window).height(); mytop = $(document).scrollTop(); getPosLeft = screenwidth / 2 - 200; getPosTop = screenheight / 2 - 150; $("#login").css({ "left": getPosLeft, "top": getPosTop + mytop }); }); //點擊關閉按鈕 $("#login_close").click(function() { hideLogin(); }); $("#btnOK").click(function() { $("#login").fadeOut("slow"); $("#browser").fadeIn("slow"); //刪除變灰的層 $("#greybackground").remove(); return false; }); $.get("ashx/Handler.ashx?flag=islogin", function(data) { if (data == "True") {//沒有登錄,顯示登錄框 hideLogin(); } else { showLogin(); } }); }); function showLogin() {//顯示登陸框 $("#login").fadeIn("slow"); //獲取頁面文檔的高度 var docheight = $(document).height(); //追加一個層,使背景變灰 $("body").append("<div id='greybackground'></div>"); $("#greybackground").css({ "opacity": "0.5", "height": docheight }); return false; } function hideLogin() { $("#login").fadeOut("slow"); //刪除變灰的層 $("#greybackground").remove(); return false; } function alink() {//生成的a追加click事件 $("#poper .second a").each(function() { $(this).click(function() { var a = $(this).html(); $("#txtServer").val(a); }); }); } </script>Handler.ashx
<%@ WebHandler Language="C#" Class="Handler" %> using System; using System.Web; using System.Collections.Generic; using System.Text; using System.Web.SessionState; public class Handler : IHttpHandler,IRequiresSessionState { public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain"; string tempValue = string.Empty; if (context.Request["flag"] == null) context.Response.Write("error"); else { string flag = context.Request["flag"]; switch (flag) { case "server": tempValue = this.GetServers(); break; case "islogin": tempValue = (context.Session["login"] != null).ToString();//判斷是否登錄到SQL break; case "login": tempValue = IsLogin(context); break; default: tempValue = "error"; break; } } context.Response.Write(tempValue); } /// <summary> /// 加載SQL Server 服務列表 /// </summary> /// <returns></returns> private string GetServers() { IList<string> list = Common.GetServers(); if (list == null || list.Count == 0) return "empty"; StringBuilder sb = new StringBuilder(); foreach (string s in list) { sb.AppendFormat("<div class=\"second\"><a href=\"javascript:void(0);\" title=\"{0}\">{0}</a></div>", s); } return sb.ToString(); } /// <summary> /// 登錄SQL Server /// </summary> /// <param name="context"></param> /// <returns></returns> private string IsLogin(HttpContext context) { if (context.Request["user"] == null || context.Request["password"] == null) { context.Session["login"] = "success"; return ""; } else { string server = HttpUtility.UrlDecode(context.Request["sqlServer"]); string user = HttpUtility.UrlDecode(context.Request["user"]); string password = HttpUtility.UrlDecode(context.Request["password"]); string sqlConstring; if (Common.IsLogin(server, user, password, out sqlConstring)) { context.Session["login"] = sqlConstring; return "True"; } else { return "False"; } } } public bool IsReusable { get { return false; } } }Common.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data.Sql; using System.Data.SqlClient; using System.Data; /// <summary> /// Summary description for Common /// </summary> public class Common { public Common() { // // TODO: Add constructor logic here // } /// <summary> /// 加載SQL服務列表 /// </summary> /// <returns></returns> public static IList<string> GetServers() { IList<string> list = new List<string>(); SqlDataSourceEnumerator sse = SqlClientFactory.Instance.CreateDataSourceEnumerator() as SqlDataSourceEnumerator; if (sse == null) return null; DataTable dt = sse.GetDataSources(); foreach (DataRow dr in dt.Rows) { string server = dr["ServerName"] as string; string instance = dr["InstanceName"] as string; if (string.IsNullOrEmpty(instance) || instance.ToUpper() == "MSSQLSERVER") list.Add(server); else list.Add(server + @"\" + instance); } return list; } /// <summary> /// SQL Server Authentication /// </summary> /// <param name="server">SQL服務</param> /// <param name="user">用戶名</param> /// <param name="password">密碼</param> /// <param name="sqlConstring">數據庫連接字符串</param> /// <returns></returns> public static bool IsLogin(string server,string user,string password,out string sqlConstring) { sqlConstring = string.Format("Data Source={0};Initial Catalog=master;Persist Security Info=True;User ID={1};Password={2}", server, user, password); return SQLHelper.LoginSQL(sqlConstring); } }SQLHelper.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data; using System.Data.SqlClient; /// <summary> /// Summary description for SQLHelper /// </summary> public class SQLHelper { public SQLHelper() { // // TODO: Add constructor logic here // } /// <summary> /// 判斷是否登錄SQL Server /// </summary> /// <param name="sqlConstring"></param> /// <returns></returns> public static bool LoginSQL(string sqlConstring) { bool isLogin = false; using(SqlConnection conn = new SqlConnection(sqlConstring)) { conn.Open(); if (conn.State.ToString().ToLower() == "open") isLogin = true; return isLogin; } } }關于怎么進行jQuery div彈出層的ajax登錄就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。