您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Slider中怎么實現一個滑動條效果,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
預覽效果1:
這個是仿Apple滑動條產品展示效果。
除了原來的效果(包括點擊緩動滑移、拖動滑移),我還加入了本程序特有的滾輪和鍵盤控制,滑動條兩端鼠標放上去會自動滑動,滑動到兩邊還會自動換一個表示停止的圖案。

預覽效果2:
這里是稍微模擬了一下滾動條,當然離真正的滾動條還差很遠。
滑動條除了水平還支持垂直方向的滑動,在內容顯示部分按上下方向(需要先點擊選中一下)或使用鼠標滾輪也能控制滑動。

預覽效果3:
這里主要是滑動條關于值方面的應用,可以應用在度量計算等方面。

圖片已經帶我們大致了解了這個效果,下面請我們耐心的看一下程序說明。
程序說明
首先需要一個容器,滑動范圍就在這個容器里面,還有是容器里面的絕對定位的滑塊,基本就是這兩部分。
滑塊拖放的部分請參考拖放效果,這里我把拖放程序擴展了一個設置滑塊位置的SetPos方法方便程序使用。
【水平和垂直滑動】
程序支持水平和垂直滑動,設置Horizontal屬性為true就是水平滑動(默認),為false就是垂直滑動。這個屬性只能在實例化時設置,初始化之后會就不要修改了。
程序初始化時就根據這個屬性鎖定拖放的方向:
this._drag[this._horizontal ? "LockY" : "LockX"] = true;
程序支持兩個方向的滑動,如果每次都判斷一下再分別設置參數會很麻煩,所以程序中每次滑動都計算兩個方向的位置參數,并把參數直接交給_drag來處理。
由于_drag在實例化時已經做了范圍限制和方向鎖定,已經帶了位置參數修正,所以可以直接交給它處理。
這樣雖然效率差點,但就能大大降低復雜度,我想還是值得的。
【自動滑移】
運行Run自動滑移程序后,就會自動滑移,參數可以設置滑移的方向(true為右/下,false為左/上)。
步長是根據百分比來設置的
var percent = this.GetPercent() + (bIncrease ? 1 : -1) * this.RunStep / 100; this.SetPos((this.Container.clientWidth - this.Bar.offsetWidth) * percent, (this.Container.clientHeight - this.Bar.offsetHeight) * percent);
然后通過位置屬性判斷是否到了極限值,不是的話就用一個定時器繼續滑動:
if(!(bIncrease ? this._IsMax : this._IsMin)){ this._timer = setTimeout(Bind(this, this.Run, bIncrease), this.RunTime); }【緩動滑移】
除了SetPos還有一個EasePos緩動滑移程序可以設置滑塊位置。
如果Ease屬性是false時,EasePos跟SetPos一樣直接設置位置,為true時就會緩動(減速)設置位置。
其中緩動的效果請參考圖片切換展示效果 ,程序中如果目標值超過極限值時不能直接判斷是否到達目標值,不過可以用_IsMid屬性(參考位置判斷部分)來判斷沒有到極限值。
注意,因為要跟offset取的值比較,而offset取的值是整數,所以參數必須轉換成整數(程序用Math.round處理了),否則如果是小數那就永遠都不會相等(死循環)了。
ps:程序只在鼠標點擊控制和設置百分比位置中使用了EasePos,其它情況比較適合用SetPos。
【百分比和值】
這個是基本功能了,先看看GetPercent獲取百分比程序,這個百分比就是滑塊左邊距離跟滑動區域的比例:
return this._horizontal ? this.Bar.offsetLeft / (this.Container.clientWidth - this.Bar.offsetWidth) : this.Bar.offsetTop / (this.Container.clientHeight - this.Bar.offsetHeight)
注意滑動區域是容器的clientWidth減去滑塊的offsetWidth(關于這兩個屬性詳細請看這里)。
對應的有SetPercent設置百分比位置程序,就是根據百分比參數設置滑塊的位置:
this.EasePos((this.Container.clientWidth - this.Bar.offsetWidth) * value, (this.Container.clientHeight - this.Bar.offsetHeight) * value);
滑動條更多的應用是在于值的運用。程序中屬性MinValue和MaxValue分別設置最小值和最大值。
ps:雖然說是最大值,但不一定就比較大的,不過這樣寫起來比較方便。
當設置了這兩個屬性(值)就能GetValue獲取當前值了:
return this.MinValue + this.GetPercent() * (this.MaxValue - this.MinValue);
對應的SetValue設置值位置程序:
this.SetPercent((value- this.MinValue)/(this.MaxValue - this.MinValue));
這個很簡單,懂點數學應該都明白了。
【位置狀態】
程序中有位置程序onMin(最小值時)、onMax(最大值時)和onMid(中間值時)分別在各自位置時執行。
ps:onMid指的是除最小值最大值外的中間部分,不是中心值。
程序是在Move滑動程序中通過百分比來判斷當前位置的(0時為最小值,1時為最大值,其他為中間值)。
由于Move程序并不會因為到了極限值就停止,如果僅僅根據百分比來判斷那么到了極限值,值雖然不變但程序就會一直被觸發。
而我需要的是當值不變的時候,對應位置程序僅僅觸發一次。根據需求就衍生出三個位置狀態屬性_IsMin(最小值狀態)、_IsMax(最大值狀態)和_IsMid(中間值狀態)。
用這幾個狀態屬性和百分比就能實現需要的效果了:
var percent = this.GetPercent(); //最小值判斷 if(percent > 0){ this._IsMin = false; }else{ if(!this._IsMin){ this.onMin(); this._IsMin = true; } } //最大值判斷 if(percent < 1){ this._IsMax = false; }else{ if(!this._IsMax){ this.onMax(); this._IsMax = true; } } //中間值判斷 if(percent > 0 && percent < 1){ if(!this._IsMid){ this.onMid(); this._IsMid = true; } }else{ this._IsMid = false; }這三個位置狀態屬性在其他程序中也用來判斷是否到了極限值。
【鼠標拖動控制】
鼠標拖動控制,就是通過拖動滑塊來設置定位。
這個就跟滾動條意思差不多,主要是通過_drag本身的拖放效果來實現的(詳細看這里拖放效果)。
【鼠標點擊控制】
鼠標點擊控制,就是當點擊容器的時候能定位到點擊的位置。
一般來說只要把ClickCtrl鼠標點擊控制程序綁定容器的click事件中就可以了。
但這里有個問題,滑塊的點擊(拖動控制)跟容器的點擊會發生沖突,具體表現是拖放結束后就“順便”觸發了容器的click。
這個本來在滑塊的點擊事件中取消冒泡就可以:
addEventHandler(this.Bar, "click", BindAsEventListener(this, function(e){ e.stopPropagation(); }));但ie的click機制有點問題:
<div style="width:100px; height:100px; background-color:#CCC;" onclick="alert(1)" > <div style=" height:50px; background-color:#C11;" onclick="event.stopPropagation?event.stopPropagation():(event.cancelBubble=true);" ></div> </div>
里面的div取消冒泡,點擊它不會觸發外面div的onclick,但如果在里面的div點,然拖動到外面的div放,就會觸發了,而ff是不會的。
ps:從外面拖到里面也是一樣的情況。
經過測試,我覺得是因為ie認為點擊的點和放只要是發生在同一個元素的內部(包括內部的其他元素),那個這個點擊就是有效的;而ff則認為點擊的點和放必須在同一個元素內才有效(w3c標準應該也是這樣)。
這個導致的問題是,當拖放結束時如果放開鼠標的地方是容器上,那么就會發生沖突了。
那對于ie的這個現象,解決方法其實也很多,我用的方法很簡單,設一個屬性_ondrag來表示是否拖放中。
具體就是在DragStart開始拖放滑動程序中把_ondrag設為true,并在DragStop結束拖放滑動程序中把它設為false:
setTimeout(Bind(this, function(){ this._ondrag = false; }), 10);這里用了setTimeout,因為拖放結束后才會觸發容器的click,所以設一個延時,使這個值在容器的click觸發后才修改。
這樣就可以通過這個_ondrag來判斷是否應該執行ClickCtrl了:
addEventHandler(this.Container, "click", BindAsEventListener(this, function(e){ this._ondrag || this.ClickCtrl(e);}));接著看ClickCtrl鼠標點擊控制程序,首先獲取容器的相對文檔的位置:
var o = this.Container, iLeft = o.offsetLeft, iTop = o.offsetTop; while (o.offsetParent) { o = o.offsetParent; iLeft += o.offsetLeft; iTop += o.offsetTop; }注意,要逐級向上獲取才能取得相對相對文檔的位置。
然后通過pageX(pageY)和滑塊(這里是要設置到滑塊的中間位置所以取一半)得到要設置的位置:
this.EasePos(e.pageX - iLeft - this.Bar.offsetWidth / 2, e.pageY - iTop - this.Bar.offsetHeight / 2);
這里要用pageX(pageY)來取值,而不是clientX(clientY),因為后者是沒有計算滾動條的。
ps:ie沒有pageX(pageY),不過在Event程序中已經給window.event添加了這個屬性:
oEvent.pageX = oEvent.clientX + document.documentElement.scrollLeft; oEvent.pageY = oEvent.clientY + document.documentElement.scrollTop;
【鼠標滾輪控制】
鼠標滾輪控制,就是通過鼠標滾輪滾動來控制滑塊的滑動。
首先ie綁定滾輪事件用的是mousewheel,ff用的是DOMMouseScroll,所以在WheelBind綁定鼠標滾輪程序中是這樣設置的:
addEventHandler(o, isIE ? "mousewheel" : "DOMMouseScroll", BindAsEventListener(this, this.WheelCtrl));
接著看WheelCtrl鼠標滾輪控制程序,通過event的detail屬性可以獲取鼠標滾動的距離(值大小)和方向(正負)。
利用它來設置要滑動的位置:
var i = this.WheelSpeed * e.detail; this.SetPos(this.Bar.offsetLeft + i, this.Bar.offsetTop + i);
但ie沒有detail,對應的有wheelDelta,wheelDelta的數值剛好是detail的40倍,而且方向相反(正負相反),所以Event程序中是這樣給window.event添加detail的:
oEvent.detail = oEvent.wheelDelta / (-40);
為了防止觸發其他滾動條,這里用了preventDefault取消默認動作。
注意不是用取消冒泡(貌似滾屏是事件的默認動作)。
【方向鍵控制】
方向鍵控制,就是通過鍵盤的左右(上下)方向鍵來控制滑塊的滑動。
首先用KeyBind方向鍵綁定程序把KeyCtrl方向鍵控制程序綁定到對象的keydown事件中:
addEventHandler(o, "keydown", BindAsEventListener(this, this.KeyCtrl));
在KeyCtrl中,通過event的keyCode屬性獲取鍵盤的按鍵(左37、上38、右39、下40)并進行相應的操作:
switch (e.keyCode) { case 37 ://左 iLeft -= iWidth; break; case 38 ://上 iTop -= iHeight; break; case 39 ://右 iLeft += iWidth; break; case 40 ://下 iTop += iHeight; break; default : return;//不是方向按鍵返回 }同樣為了防止觸發其他滾動條,也用了preventDefault取消默認動作。
【focus和tabIndex】
在KeyBind程序中,除了綁定對象的keydown事件,還不夠的,可以在ff測試下面的代碼:
<div style="width:100px; height:100px; background-color:#CCC;" onkeydown="alert(1)"></div>
無論怎樣都觸發不了onkeydown事件(ie可以觸發),那就奇怪了,按照一般的思路應該是可以的啊。
這個可以從w3c關于KeyboardEvent的部分中找到原因:Keyboard events are commonly directed at the element that has the focus.大概就是說鍵盤按鍵事件一般指向能獲取焦點的元素,就是不能獲取焦點的元素就不能觸發鍵盤按鍵事件了。
難道div就不能獲取焦點?用下面的代碼測試(ff):
<div id="test" style="width:100px; height:100px; background-color:#CCC;" onfocus="alert(1)"></div> <script>document.getElementById("test").focus();</script>還真的不行,那問題就在于怎么使div能獲取焦點了(當然這個是轉了不少彎才想出來的)。
最后發現給元素設置tabIndex就能讓元素能獲取焦點了,如果不需要詳細了解的話下面可以略過。
首先看看w3c關于onfocus的部分:The onfocus event occurs when an element receives focus either by the pointing device or by tabbing navigation.
This attribute may be used with the following elements: A, AREA, LABEL, INPUT, SELECT, TEXTAREA, and BUTTON. 當元素通過指定(點擊)或tab導航(Tabbing navigation)獲得焦點,onfocus事件就會觸發。
該屬性會使用在以下元素(就是說默認可以獲取焦點的元素):A, AREA, LABEL, INPUT, SELECT, TEXTAREA, and BUTTON.
測試下面的代碼:
<a href="#" onfocus="alert(1)" onkeydown="alert(2)">focus</a>
果然兩個事件都可以執行。
接著看Tabbing navigation的部分:Those elements that do not support the tabindex attribute or support it and assign it a value of "0" are navigated next. These elements are navigated in the order they appear in the character stream. 這里看得不太明白,關鍵的意思是給元素設置tabindex為0就可以被導航到了(能獲取焦點了)。
測試下面的代碼(ff):
<div tabindex="0" style="width:100px; height:100px; background-color:#CCC;" onfocus="alert(1)" onkeydown="alert(2)"></div>
果然兩個事件都能觸發了。
不過w3c說得很模糊,msdn上倒是很清楚:An element can have focus if the tabIndex property is set to any valid negative or positive integer.
Elements that receive focus can fire the onblur and onfocus events as of Internet Explorer 4.0, and the onkeydown, onkeypress, and onkeyup events as of Internet Explorer 5.
只要元素的tabIndex屬性設置成任何有效的整數那么該元素就能取得焦點。元素在取得焦點后就能觸發onblur,onfocus,onkeydown, onkeypress和onkeyup事件。
不同tabIndex值在tab order(Tabbing navigation)中的情況:Objects with a positive tabIndex are selected in increasing iIndex order and in source order to resolve duplicates.Objects with an tabIndex of zero are selected in source order. Objects with a negative tabIndex are omitted from the tabbing order.
tabIndex值是正數的對象根據遞增的值順序和代碼中的位置順序來被選擇;tabIndex值是0的對象根據在代碼中的位置順序被選擇;tabIndex值是負數的對象會被忽略。這個不知道是否符合標準,但貌似ff跟ie是一樣的(不同的地方后面會說)。
那么設置一個負的tabIndex值應該是最理想的了。
ps:如果對ff的tabindex有興趣的話,推薦看看Test cases for tabindex bugs in Firefox,里面有更詳細更專業的分析。
那ie通過一開始的測試,是不是就說明不需要了呢?我們換一個元素測試:
<ul style="width:100px; height:100px; background-color:#CCC;" onfocus="alert(1)" onkeydown="alert(2)"></ul>
換成ul就又不能觸發事件了,怎么搞的。
再看看msdn,里面有一段:The following elements can have focus by default but are not tab stops. .略. applet, div, frameSet, span, table, td.下面的元素默認能獲取焦點但不能tab導航:applet, div, frameSet, span, table, td.
看來ie真是“為程序員著想”,但其他元素總不能漏了啊,還是全部都設置tabIndex好了。
終于回到程序上來,首先設置tabIndex:
o.tabIndex = -1;
ff元素獲得焦點后會出現一個虛線框,去掉會美觀一點:
isIE || (o.style.outline = "none");
ps:如果tabIndex設為0或以上的話ie也會出現虛線框。
綁定了keydown之后,點擊一下容器(獲取焦點)后就能用方向鍵控制方向了,但如果(沒有獲得焦點時)點擊滑塊,還是觸發不了事件。
因為滑塊在拖動效果中ie的鼠標捕獲和ff的取消默認動作導致容器不能獲得焦點,那手動設置可以嗎?
是可以的,ff中就是直接在滑塊的mousedown事件中執行容器的focus方法獲得焦點。
ie本來也是可以的,但ie中當對象執行focus方法時,如果該對象有部分在滾動條外就會自動滾動到適當的位置(還好點擊不會這樣)。
為了降低影響,程序中把滑塊也綁定了鍵盤控制,這樣點擊滑塊時只要執行滑塊的focus方法獲得焦點就可以了:
var oFocus = isIE ? (this.KeyBind(this.Bar), this.Bar) : this.Container; addEventHandler(this.Bar, "mousedown", function(){ oFocus.focus(); });ps:由于focus并不會冒泡(w3c標準),所以不用擔心滑塊的focus導致容器獲得焦點。
ps2:w3c的文檔還真是難讀,還是msdn的易懂。
【樣式設置】
程序沒有對margin之類的樣式進行處理,所以盡量使用“干凈”的元素,如果用ul那些,請先“清理”好。
在仿Apple滑動條產品展示效果中,像那樣橫排的展示,最好是放在table里才能保證不換行,否則就要放一個很長很長的副容器來放內容。
里面還有一個樣式比較特別的,細心的話可以看到滑塊是突出了一個半圓,而且是剛好能嵌在兩端的。
這里主要是滑塊兩邊的兩個層(兩個半圓)使用了絕對定位,設置了負的位置值(左邊是負的left,右邊是負的right)。
還有就是到達兩端時對應的層會自動換一個背景圖,但其實是同一張圖:

這里是用了變換背景圖位置的方法,這個方法也不新鮮了,這里要說說的是,雖然只是換垂直方向的坐標,但backgroundPositionY只是ie的方法,所以還是要用backgroundPosition。
【應用技巧】
在仿Apple滑動條產品展示效果中,可以看到MaxValue設成了內容容器的scrollWidth和clientWidth之差:
MaxValue: $("idContent").scrollWidth - $("idContent").clientWidth,其實這個值就是內容容器scrollLeft的最大值,這樣在滑動時要設置的內容容器的scrollLeft剛好就是GetValue方法的值了(預覽效果2也一樣):
onMove: function(){ $("idContent").scrollLeft = this.GetValue(); }預覽效果2中,滑塊的高度也特別設置過:
$("idBar2").style.height = $("idSlider2").clientHeight * Math.min($("idContent2").clientHeight / $("idContent2").scrollHeight, 1) - 4 + "px";其實就是使內容跟內容容器的高度之比等于滑塊跟滑動容器之比,當然這個比不能大于1,否則就滑塊高度就超過容器高度了,里面的4是邊框寬度。
這樣的好處是滑塊會根據實際內容自動設置大小,就像一般的滾動條,內容越多滾動條就越小,反之就越大,這利于用戶體驗。
ps:仿Apple那個為了突出效果所以沒有設置,實際應用中也應該這樣設置一下。
預覽效果3中,從GetValue和GetPercent取得的數有可能是很長的小數,所以顯示時必須處理一下。
這里看到程序中parseInt使用了兩個參數,而且第二個參數是10,是不是多余的呢?
不是的,因為手冊上說了:如果沒有提供,則前綴為 '0x' 的字符串被當作十六進制,前綴為 '0' 的字符串被當作八進制。所有其它字符串都被當作是十進制的。而對于手動輸入的數字,前面加了個0也是很普通的情況,這樣無意間就會變成八進制了。
使用說明
首先實例化一個滑動條對象,需要兩個參數,分別是滑動容器和滑塊(滑塊要在容器里面哦):
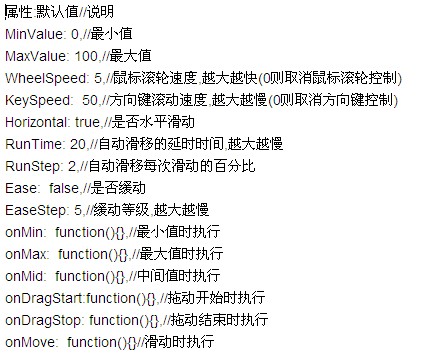
var sld = new Slider("idSlider", "idBar")有以下這些可選參數和屬性:

程序代碼
//滑動條程序 var Slider = Class.create(); Slider.prototype = { //容器對象,滑塊 initialize: function(container, bar, options) { this.Bar = $(bar); this.Container = $(container); this._timer = null;//自動滑移的定時器 this._ondrag = false;//解決ie的click問題 //是否最小值、最大值、中間值 this._IsMin = this._IsMax = this._IsMid = false; //實例化一個拖放對象,并限定范圍 this._drag = new Drag(this.Bar, { Limit: true, mxContainer: this.Container, onStart: Bind(this, this.DragStart), onStop: Bind(this, this.DragStop), onMove: Bind(this, this.Move) }); this.SetOptions(options); this.WheelSpeed = Math.max(0, this.options.WheelSpeed); this.KeySpeed = Math.max(0, this.options.KeySpeed); this.MinValue = this.options.MinValue; this.MaxValue = this.options.MaxValue; this.RunTime = Math.max(1, this.options.RunTime); this.RunStep = Math.max(1, this.options.RunStep); this.Ease = !!this.options.Ease; this.EaseStep = Math.max(1, this.options.EaseStep); this.onMin = this.options.onMin; this.onMax = this.options.onMax; this.onMid = this.options.onMid; this.onDragStart = this.options.onDragStart; this.onDragStop = this.options.onDragStop; this.onMove = this.options.onMove; this._horizontal = !!this.options.Horizontal;//一般不允許修改 //鎖定拖放方向 this._drag[this._horizontal ? "LockY" : "LockX"] = true; //點擊控制 addEventHandler(this.Container, "click", BindAsEventListener(this, function(e){ this._ondrag || this.ClickCtrl(e);})); //取消冒泡,防止跟Container的click沖突 addEventHandler(this.Bar, "click", BindAsEventListener(this, function(e){ e.stopPropagation(); })); //設置鼠標滾輪控制 this.WheelBind(this.Container); //設置方向鍵控制 this.KeyBind(this.Container); //修正獲取焦點 var oFocus = isIE ? (this.KeyBind(this.Bar), this.Bar) : this.Container; addEventHandler(this.Bar, "mousedown", function(){ oFocus.focus(); }); //ie鼠標捕獲和ff的取消默認動作都不能獲得焦點,所以要手動獲取 //如果ie把focus設置到Container,那么在出現滾動條時ie的focus可能會導致自動滾屏 }, //設置默認屬性 SetOptions: function(options) { this.options = {//默認值 MinValue: 0,//最小值 MaxValue: 100,//最大值 WheelSpeed: 5,//鼠標滾輪速度,越大越快(0則取消鼠標滾輪控制) KeySpeed: 50,//方向鍵滾動速度,越大越慢(0則取消方向鍵控制) Horizontal: true,//是否水平滑動 RunTime: 20,//自動滑移的延時時間,越大越慢 RunStep: 2,//自動滑移每次滑動的百分比 Ease: false,//是否緩動 EaseStep: 5,//緩動等級,越大越慢 onMin: function(){},//最小值時執行 onMax: function(){},//最大值時執行 onMid: function(){},//中間值時執行 onDragStart:function(){},//拖動開始時執行 onDragStop: function(){},//拖動結束時執行 onMove: function(){}//滑動時執行 }; Extend(this.options, options || {}); }, //開始拖放滑動 DragStart: function() { this.onDragStart(); this._ondrag = true; }, //結束拖放滑動 DragStop: function() { this.onDragStop(); setTimeout(Bind(this, function(){ this._ondrag = false; }), 10); }, //滑動中 Move: function() { this.onMove(); var percent = this.GetPercent(); //最小值判斷 if(percent > 0){ this._IsMin = false; }else{ if(!this._IsMin){ this.onMin(); this._IsMin = true; } } //最大值判斷 if(percent < 1){ this._IsMax = false; }else{ if(!this._IsMax){ this.onMax(); this._IsMax = true; } } //中間值判斷 if(percent > 0 && percent < 1){ if(!this._IsMid){ this.onMid(); this._IsMid = true; } }else{ this._IsMid = false; } }, //鼠標點擊控制 ClickCtrl: function(e) { var o = this.Container, iLeft = o.offsetLeft, iTop = o.offsetTop; while (o.offsetParent) { o = o.offsetParent; iLeft += o.offsetLeft; iTop += o.offsetTop; } //考慮有滾動條,要用pageX和pageY this.EasePos(e.pageX - iLeft - this.Bar.offsetWidth / 2, e.pageY - iTop - this.Bar.offsetHeight / 2); }, //鼠標滾輪控制 WheelCtrl: function(e) { var i = this.WheelSpeed * e.detail; this.SetPos(this.Bar.offsetLeft + i, this.Bar.offsetTop + i); //防止觸發其他滾動條 e.preventDefault(); }, //綁定鼠標滾輪 WheelBind: function(o) { //鼠標滾輪控制 addEventHandler(o, isIE ? "mousewheel" : "DOMMouseScroll", BindAsEventListener(this, this.WheelCtrl)); }, //方向鍵控制 KeyCtrl: function(e) { if(this.KeySpeed){ var iLeft = this.Bar.offsetLeft, iWidth = (this.Container.clientWidth - this.Bar.offsetWidth) / this.KeySpeed , iTop = this.Bar.offsetTop, iHeight = (this.Container.clientHeight - this.Bar.offsetHeight) / this.KeySpeed; //根據按鍵設置值 switch (e.keyCode) { case 37 ://左 iLeft -= iWidth; break; case 38 ://上 iTop -= iHeight; break; case 39 ://右 iLeft += iWidth; break; case 40 ://下 iTop += iHeight; break; default : return;//不是方向按鍵返回 } this.SetPos(iLeft, iTop); //防止觸發其他滾動條 e.preventDefault(); } }, //綁定方向鍵 KeyBind: function(o) { addEventHandler(o, "keydown", BindAsEventListener(this, this.KeyCtrl)); //設置tabIndex使設置對象能支持focus o.tabIndex = -1; //取消focus時出現的虛線框 isIE || (o.style.outline = "none"); }, //獲取當前值 GetValue: function() { //根據最大最小值和滑動百分比取值 return this.MinValue + this.GetPercent() * (this.MaxValue - this.MinValue); }, //設置值位置 SetValue: function(value) { //根據最大最小值和參數值設置滑塊位置 this.SetPercent((value- this.MinValue)/(this.MaxValue - this.MinValue)); }, //獲取百分比 GetPercent: function() { //根據滑動條滑塊取百分比 return this._horizontal ? this.Bar.offsetLeft / (this.Container.clientWidth - this.Bar.offsetWidth) : this.Bar.offsetTop / (this.Container.clientHeight - this.Bar.offsetHeight) }, //設置百分比位置 SetPercent: function(value) { //根據百分比設置滑塊位置 this.EasePos((this.Container.clientWidth - this.Bar.offsetWidth) * value, (this.Container.clientHeight - this.Bar.offsetHeight) * value); }, //自動滑移(是否遞增) Run: function(bIncrease) { this.Stop(); //修正一下bIncrease bIncrease = !!bIncrease; //根據是否遞增來設置值 var percent = this.GetPercent() + (bIncrease ? 1 : -1) * this.RunStep / 100; this.SetPos((this.Container.clientWidth - this.Bar.offsetWidth) * percent, (this.Container.clientHeight - this.Bar.offsetHeight) * percent); //如果沒有到極限值就繼續滑移 if(!(bIncrease ? this._IsMax : this._IsMin)){ this._timer = setTimeout(Bind(this, this.Run, bIncrease), this.RunTime); } }, //停止滑移 Stop: function() { clearTimeout(this._timer); }, //緩動滑移 EasePos: function(iLeftT, iTopT) { this.Stop(); //必須是整數,否則可能死循環 iLeftT = Math.round(iLeftT); iTopT = Math.round(iTopT); //如果沒有設置緩動 if(!this.Ease){ this.SetPos(iLeftT, iTopT); return; } //獲取緩動參數 var iLeftN = this.Bar.offsetLeft, iLeftS = this.GetStep(iLeftT, iLeftN) , iTopN = this.Bar.offsetTop, iTopS = this.GetStep(iTopT, iTopN); //如果參數有值 if(this._horizontal ? iLeftS : iTopS){ //設置位置 this.SetPos(iLeftN + iLeftS, iTopN + iTopS); //如果沒有到極限值則繼續緩動 if(this._IsMid){ this._timer = setTimeout(Bind(this, this.EasePos, iLeftT, iTopT), this.RunTime); } } }, //獲取步長 GetStep: function(iTarget, iNow) { var iStep = (iTarget - iNow) / this.EaseStep; if (iStep == 0) return 0; if (Math.abs(iStep) < 1) return (iStep > 0 ? 1 : -1); return iStep; }, //設置滑塊位置 SetPos: function(iLeft, iTop) { this.Stop(); this._drag.SetPos(iLeft, iTop); } };以上就是Slider中怎么實現一個滑動條效果,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。