您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ASP.NET AJAX中如何使用UpdateProgress控件,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
一.UpdateProgress控件簡單使用
1.創建一個Web頁面并切換到設計視圖。
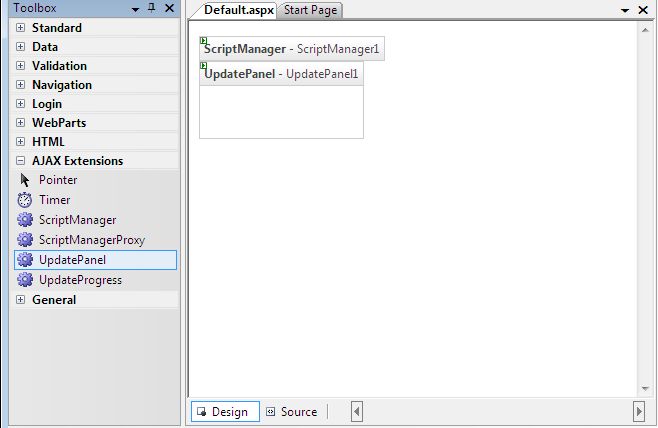
2.在工具箱的AJAX Extensions標簽下,雙擊ScriptManager控件添加到頁面中。
3.雙擊UpdatePanel控件添加到頁面中。

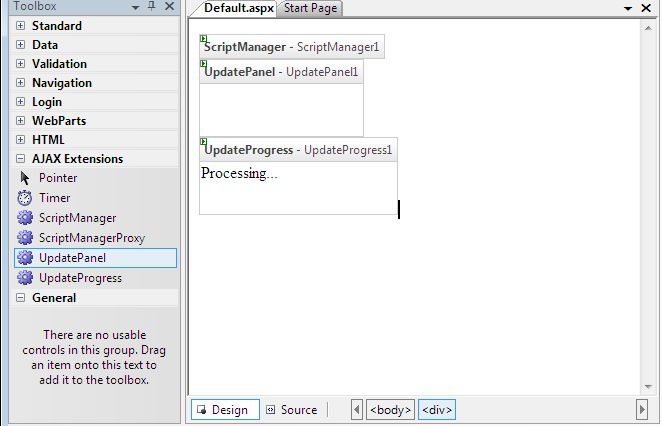
4.雙擊UpdateProgress控件添加到頁面中。
5.在UpdateProgress控件中添加文本“Progress……”。

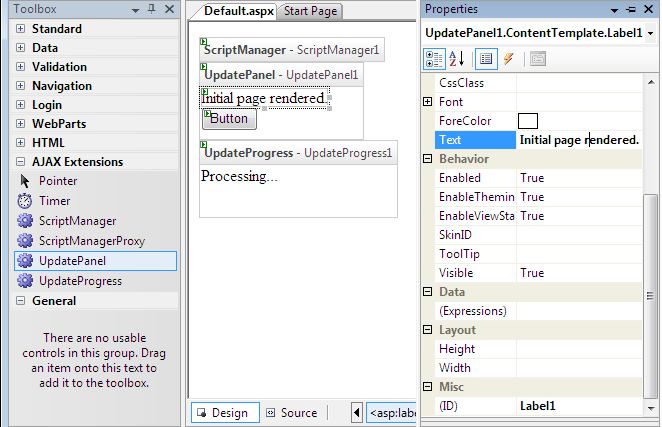
6.在UpdatePanel中添加一個Button和一個Label。
7.設置Label的Text屬性值為“Initial Page Rendered”。

8.雙擊Button添加Click事件。
9.在Buttond的Click事件處理中添加如下代碼,這里人為的創建一個3秒鐘的延遲并顯示當前時間。
protectedvoidButton1_Click(objectsender,EventArgse) { //Introducingdelayfordemonstration. System.Threading.Thread.Sleep(3000); Label1.Text="Pagerefreshedat"+ DateTime.Now.ToString(); }10.保存并按Ctrl + F5運行。
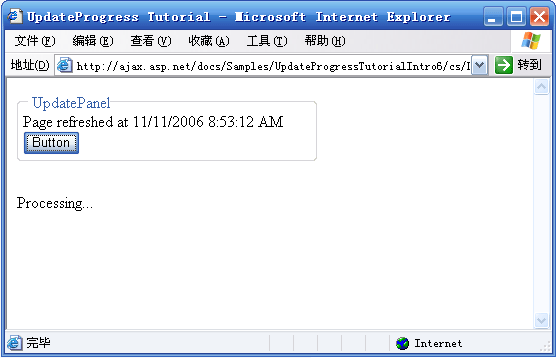
11.單擊Button,界面如下:

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。