您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何在客戶端直接調用Web Service中的方法”,在日常操作中,相信很多人在如何在客戶端直接調用Web Service中的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何在客戶端直接調用Web Service中的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.Web.config中需要配置好運行ASP.NET AJAX框架相應的配置項,當然,建立一個ASP.NET AJAX Enabled Web Site項目時,Web.config已經配置好了。
2.想讓某個WebService可以被JS調用,需要做一下幾步:
◆在這個WebService文件里用“using System.Web.Script.Services;”引入這個命名空間。
◆在這個類的上面添加“[ScriptService]”屬性。
◆在需要被調用的方法上添加“[WebMethod]”屬性。
3.調用WebService的客戶端頁面也要做相應準備。首先就是頁面中要有一個ScriptManager控件,然后需要在其中指明WebService文件的位置。如:
<Services> <asp:ServiceReference Path="~/SayHelloService.asmx" /> </Services>
將這段代碼放在和標簽之間,就可以使得這個頁面中的JS可以直接調用SayHelloService.asmx中的方法。
做好以上三項準備,這個頁面中的JS代碼就可以使用我們熟悉的“類名.方法名”的方法直接調用WebService中的方法了。
魔法背后的故事
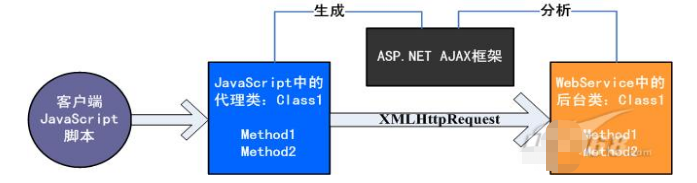
我們知道,雖然我們一直說是“直接調用”,但這是指在語法層面上“直接調用”。而實際上,JavaScript代碼是不可能真正直接調用后臺程序的,這中間一定使用了XMLHttpRequest對象。那么,到底是誰給我們實施了“障眼法”?答案就在下面這張圖上:

上圖就是這個所謂“直接調用”真正的秘密。如圖,現在假設有個WebService類,名為Class1,有兩個方法:Method1和Method2。當這個WebService被我們用上面提到的方法處理過后,ASP.NET AJAX框架就會自動分析這個類,并且在客戶端生成一個這個類的客戶端代理(Proxy),這個代理類是一個JavaScript對象,其類名、方法名都和后臺類一致。而當我們從客戶端的JS腳本調用時,實際上調用的是這個代理類,而代理類則使用XMLHttpRequest對象,通過傳統的Ajax方式,調用后臺類。這樣,我們就感覺好像在前臺直接調用后臺類似的。
可是……哪里似乎還是不一樣……
通過上面的分析,我們知道,ASP.NET AJAX調用后臺方法,說到底還是使用的XMLHttpRequest對象,這樣傳統Ajax的限制,就使得我們不可能真的像在后臺調用方法一樣方便。
例如,我們在后臺都是用“變量=類名.方法名”或者“變量=對象名.方法名”的方式調用,這樣變量就直接獲取了這個方法的返回值,但是Ajax不行,它必須通過回調函數獲取返回值,這一點也體現在了ASP.NET AJAX的使用方法上。
到此,關于“如何在客戶端直接調用Web Service中的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。