您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“ASP.NET網頁模板怎么建立”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“ASP.NET網頁模板怎么建立”吧!
在一個網站中,往往各個頁面都具有相同的部分,比如:頁眉、頁腳,頁眉展示網站標識、導航欄等,頁腳展示版權等,如果每一個頁面都直接寫入這些內容勢必給開發和維護帶來巨大的困難。
在 ASP 中,我們常使用 include 包含文件來解決,在 ASP.NET 中,我們利用網頁模板來解決,步驟很簡單:
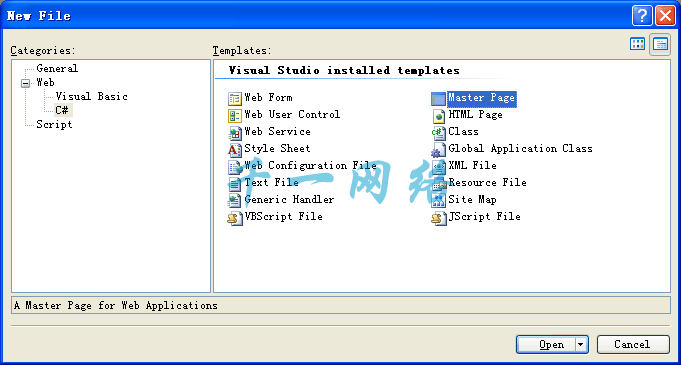
首先建立一個母版頁( .master 文件)。
然后建立一個內容頁,用內容頁去“實例化”母版。
母版頁

打開 Visual Web Developer,新建一個 .master 文件,可以看到其編譯指令是 Master,而不是 Page,母版頁中最重要的控件是 ContentPlaceHolder,它將受引用母版的文件的控制,下面的示例中我們用了三個 ContentPlaceHolder。
〈%@ Master Language="C#" %〉 〈!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/ xhtml1/DTD/xhtml1-transitional.dtd"〉 〈script runat="server"〉 〈/script〉 〈html xmlns="http://www.w3.org/1999/xhtml" 〉 〈head runat="server"〉 〈title〉Untitled Page〈/title〉 〈/head〉 〈body〉 〈form id="form1" runat="server"〉 〈div〉 〈asp:ContentPlaceHolder id="m_header" runat="server"〉 〈asp:BulletedList ID="nav" runat="server"〉 〈asp:ListItem Text="導航一"〉〈/asp:ListItem〉 〈asp:ListItem Text="導航二"〉〈/asp:ListItem〉 〈/asp:BulletedList〉 〈/asp:ContentPlaceHolder〉 〈asp:ContentPlaceHolder ID="m_content" runat="server"〉 〈/asp:ContentPlaceHolder〉 〈asp:ContentPlaceHolder ID="m_footer" runat="server"〉 〈p〉版權所有〈/p〉 〈/asp:ContentPlaceHolder〉 〈/div〉 〈/form〉 〈/body〉 〈/html〉
內容頁

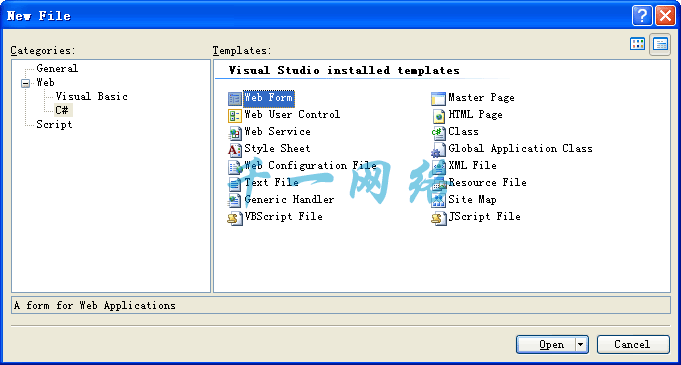
打開 Visual Web Developer,新建一個 .aspx 文件,除了編譯指令,其它全部刪除。
指定 MasterPageFile 和 Title。MasterPageFile 表示使用哪個母版文件,Title 相當于 HTML 中的 〈title〉〈/title〉。
插入 Content 控件,并在 Content 控件中指定 ContentPlaceHolderID 表示要用這個 Content 中的內容替換母版中的 ContentPlaceHolderID 中的內容。注意,并不需要處理母版文件中的每一個 ContentPlaceHolder,如果沒有對應的 Content,則 ContentPlaceHolder 使用母版文件中標明的內容。文件代碼如下:
〈%@ Page Language="C#" MasterPageFile="MasterPage1.master" Title="首頁" %〉 〈asp:Content ID="content" runat="server" ContentPlaceHolderID="m_content"〉 〈p〉這里是首頁的內容〈/p〉 〈/asp:Content〉
感謝各位的閱讀,以上就是“ASP.NET網頁模板怎么建立”的內容了,經過本文的學習后,相信大家對ASP.NET網頁模板怎么建立這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。