您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何進行jQuery源碼的整體框架分析,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
先附上jQuery的代碼結構。
JS代碼
(function(){ //jQuery變量定義 var jQuery = function(){...}; //jQuery原型定義(包含核心方法) jQuery.fn = jQuery.prototype = {...}; //看上去很奇怪吧? 非常巧妙的設計,后面詳細介紹 jQuery.fn.init.prototype = jQuery.fn; //提供jQuery靜態方法與對象方法的擴展函數 jQuery.extend = jQuery.fn.extend = function(){...}; //后面依次有多個對jQuery靜態方法的擴展 jQuery.extend({...}); //后面依次有多個對jQuery對象方法的擴展 jQuery.fn.extend({...}); jQuery.support = (function() {...})(); //提供統一時間管理,jQuery內部使用,并不對外開放 jQuery.event = {...}; //Event類似于Java的POJO類.傳遞事件的對象 jQuery.Event = function( src, props ) {...}; //Sizzle選擇器,一個框架,可獨立使用。 (function(){ ... jQuery.find = Sizzle; ... })(); ... //將定義的jQuery定義為全局變量 window.jQuery = window.$ = jQuery; ... })();在結構上非常的清晰,定義一個jQuery對象,對jQuery對象進行擴展,賦給window,變成全局變量。就以下幾點做介紹:
1). 自執行的匿名函數。
2). $("...")形式調用返回 jQuery.fn.init對象。
3). 框架里最常見的 extend 函數。
一. 自執行匿名函數。
對javascript有一定基礎的都應該知道自執行匿名函數的好處。js是函數作用域。在函數里定義的變量都是局部變量,這樣就很好的避免了過多的全局變量(jQuery僅僅2個全局變量jQuery和$)。由于閉包屬性,雖然函數自執行結束了,但自執行函數里面定義的局部函數和變量還是能夠被定義成全局變量的jQuery和$所引用到,類似于Java的私有變量。好處可見一斑。
二. $("...")形式調用返回 jQuery.fn.init對象。
這是我剛看源碼的時候最不理解的地方。
Js代碼
var jQuery = function( selector, context ) { // The jQuery object is actually just the init constructor 'enhanced' return new jQuery.fn.init( selector, context, rootjQuery ); } 和 jQuery.fn.init.prototype = jQuery.fn;看懂這段我們先看看jQuery的使用。jQuery采用鏈式調用(如:$("#id").data("xxx")),這樣就知道$("#id")返回的是一個jQuery對象。但是調用的方式是函數調用。這個問題就成為了:以函數的方式調用返回jQuery對象,并且構造函數是init。現在就圍繞解決這個問題展開:
首先想到的是在函數式調用的時候返回一個jQuery對象。
var jQuery = function( selector, context ) { return new jQuery( selector, context); }兄弟,你確定這樣? 明眼人一看就知道嚴重的問題所在,死遞歸!
既然不能調用本身,那我們想到另一種辦法:再定義一個函數A,A的原型與jQuery的原型一樣,那A的對象與jQuery生成的對象就是一模一樣了(javascript是原型繼承),而且將A的constructor定義為jQuery,上面的問題不是迎刃而解么?
JS代碼
var jQuery = function( selector, context ) { return new A( selector, context); } var A = function(){ if(this.init) { this.init(); } }; A.prototype = jQuery.prototype;這樣就解決了上面的問題,因為jQuery和A擁有同一個原型,所以生成的對象都擁有相同的方法。但是還是感覺A定義的有些多余,是不是?
既然定義A就為了返回A的對象,那init函數也能生成對象(以為js中沒有類,定義的函數可以當函數執行,也能new成對象)。既然用init的話,那樣init函數會自動執行,也不用再調用,豈不是更方便!所以就看到了我們之前看到的代碼。
這里可能還有個fn解釋下,其實這個fn沒有什么特殊意思,只是jQuery.prototype的引用,jQuery支持自己擴展屬性,這個對外提供了一個接口,jQuery.fn.extend()來對對象增加方法,比使用jQuery.prototype.extend()更好。封裝想,字面就能看懂是對函數擴展,而不是看上去直接修改prototype.友好的用戶接口。
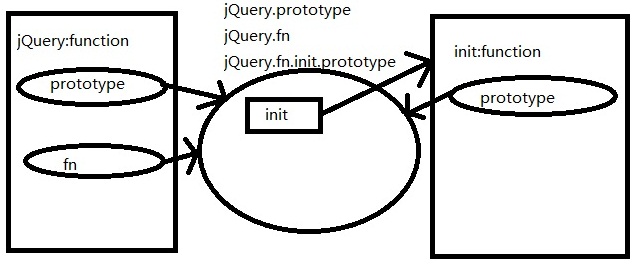
相對于文字,圖形化更加直觀,對上面的引用來引用去畫了個圖,更好的理解:

其實在使用返回 new jQuery.fn.init( selector, context, rootjQuery ) 對象方式,我還有另一種實現:
var jQuery = function( selector, context ) { //如果以$("#id") 方式調用this就不是jQuery.這樣返回jQuery對象 if(!(this instanceof jQuery)) { return new jQuery(selector, context); } if(this.init) { this.init(); } } //這行就可以注釋了 //jQuery.fn.init.prototype = jQuery.fn;這種經過測試時可以的,不知道還有沒有其他的隱蔽問題,暫時沒發現,也算是一種實現吧。供大家參考。
三. 框架里最看到的 extend 函數
在后面的段落中有大段大段的 jQuery.extend({...}) 和 jQuery.fn.extend({...}) 代碼。這里先解釋下這個的作用和不同。
extend 在java中是繼承,在我之前寫的一篇 <簡單實現Javascrip繼承> 文章不同,也都是用了extend關鍵字。那些我們都說叫繼承,而這里我更加喜歡叫擴展。為什么呢? 繼承是產生了新的類,而這里沒有,這里的2個函數***個是擴展jQuery的靜態方法,而第二個是用戶自己擴展對象的方法。靜態方法?對象方法?這里我來做個解釋,在jQuery中有2中調用形式:
1)$.Ajax(...);
2)$("#id").data("xxx");
***種調用我稱為靜態調用,就類似于Java的靜態方法一樣,不用生成對象,而是類級函數。這里的$就相當于命名空間一樣。我們知道在以往js的編程中,如果有命名空間我們都這樣:
var ns = {}; ns.Ajax = function(){...};那為什么這里不是對象,而是函數做一個命名空間呢? 其實在js中一切都是對象!包括函數也是對象(說Java一切都是對象,我覺得其實這句話形容js更加貼切)。
第二種調用我成為對象調用,因為.data()方法是定義在原型中的,只有new個對象才能調用的,所以成為對象方法。
我們看代碼jQuery.extend = jQuery.fn.extend = function(){...}; 這個是連等,也就是2個指向同一個函數,怎么會實現不同的功能呢?這就是this 的功能了。jQuery.extend 調用的時候,this是指向jQuery對象的(jQuery是函數,也是對象!),所以這里擴展在jQuery上。 而jQuery.fn.extend 調用的時候,this指向fn對象,而上圖中科院看到,jQuery.fn 和jQuery.prototype指向同一對象,擴展fn就是擴展jQuery.prototype原型對象。這里增加的是原型方法,也就是對象方法了。所以jQuery的api中提供了以上2中擴展函數。
關于如何進行jQuery源碼的整體框架分析就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。