您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹jQuery圖片輪播插件是怎么樣的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
圖片輪播是網站中的常用功能,用于在有限的網頁空間內展示一組產品圖片或者照片,同時還有非常吸引人的動畫效果。本文向大家推薦12款實用的 jQuery 圖片輪播效果插件,幫助你在你的項目中加入一些效果精美的圖片輪播效果,希望這些插件能夠幫助到你。
Nivo Slider
首先推薦的這款插件號稱世界上最棒的圖片輪播插件,有獨立的 jQuery 插件和 WordPress 插件兩個版本。
目前下載量已經突破 1,800,000 次!jQuery 獨立版本的插件主要有如下特色:
1.16個獨特的過渡效果、2. 簡潔和有效的標記、3.加載參數設置、4.內置方向和導航控制、5.壓縮版本大小只有12KB、6.支持鏈接圖像、7.支持 HTML 標題、8.3套精美光滑的主題、9.在MIT許可下免費使用、10.支持響應式設計

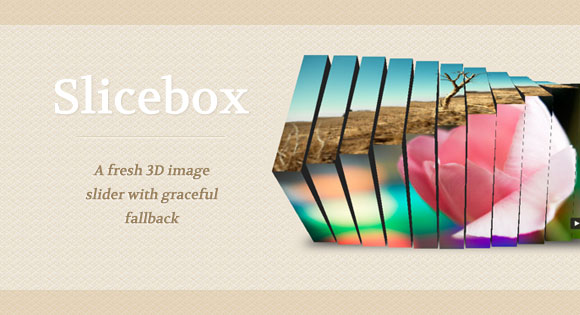
3D Image Slider
非常非常酷的 3D 圖片滑動效果,有五種絢麗的效果演示。
立體效果是基于 CSS3 實現的,請使用*** Chrome,Firefox 和 Safari 瀏覽器瀏覽效果。
對于不支持 CSS3 的瀏覽器提供了優雅的降級處理,這款插件還有詳細的制作教程。

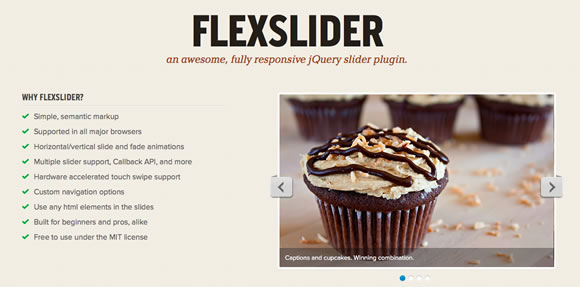
Flexslider
FlexSlider 是一款輕量的響應式 jQuery 內容滾動插件,能夠幫助你在項目輕松的創建漂亮的內容滾動效果。
這款插件也是 2011 年度*** jQuery 插件,今年被 WooThemes 收購并發布了2.0版本,因此繼續入選 2012 年度榜單。
主要特色
簡單的,語義化的標簽;支持所有主流的瀏覽器;水平/垂直滑動和淡入淡出動畫;支持多個滑塊,回調 API,以及更多;觸摸滑動支持硬件加速;能夠自定義導航選項;兼容***版本的 jQuery。

Elastislide
Elastislide 是一款非常優秀的響應式 jQuery 幻燈片插件,集成了 Touchwipe 插件以支持觸屏設備。
提供了四種效果
水平圖片傳送帶;垂直圖片傳送帶;固定在屏幕底部;縮略圖形式預覽
這款插件也有詳細的制作教程,非常詳細,可以學習到插件的制作方法。

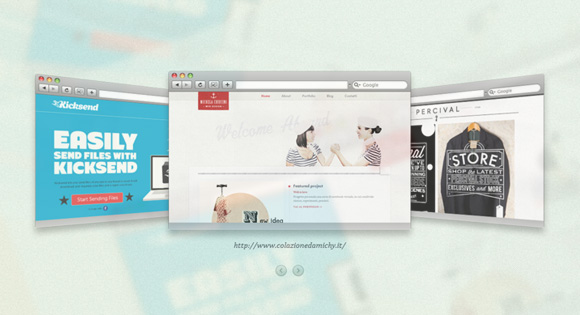
3D Gallery
特別推薦!精致的立體圖片切換效果,特別適合企業產品展示,可立即用于實際項目中。
支持導航和自動播放功能, 基于 CSS3 實現,推薦使用***的 Chrome,Firefox 和 Safari 瀏覽器瀏覽效果。

Image Transitions
基于 jQuery 和 CSS3 動畫實現的圖片過渡效果。
共有Flip、Rotation、Multi-flip、Cube、Unfold等6種效果。
這款插件有詳細的制作教程可以參考學習。

Slidesjs
Slides 是一個非常簡潔的 jQuery 圖片輪播插件,其特點是自動循環播放、圖片預加載以及自動分頁功能。
使用示例
Images with captions
Linking
Product
Multiple slideshows
Simple (unstyled)
Standard

Galleria
這是一個響應式的 JavaScript 相冊插件,目的是讓制作專業相冊功能變得更加簡單。
Galleria 支持縮略圖導航、全屏瀏覽和自動播放功能,支持 iPhone,iPad Touch 等移動觸屏設備。

AnythingSlider
AnythingSlider 由CSS-Tricks 的Chris Coyier 設計,功能齊全,效果精美,應用十分廣泛。

WOW Slider
這是另外一款效果精美的響應式圖片輪播插件,有眾多專業的模板。
提供了 Rotate,Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade 等精美的輪播效果。

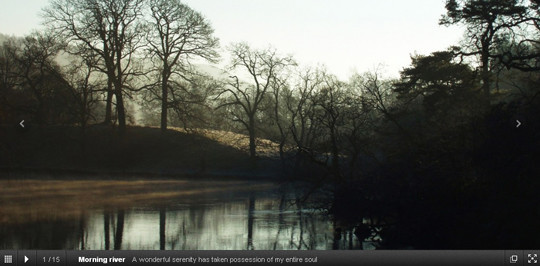
An HTML5 Slideshow
基于 HTML5 Canvas 和 jQuery 制作的圖片幻燈片效果,有詳細的制作教程可以學習。

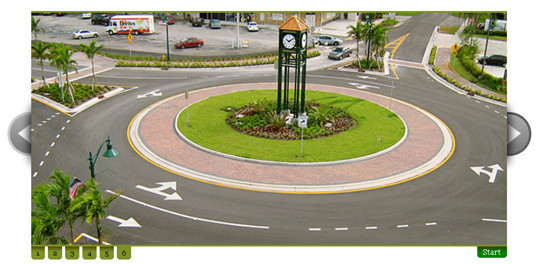
Awkward Showcase
提供常見的圖片輪播效果,可以前后切換,也可以通過頁碼導航,能夠在一頁上顯示也可以幻燈片形式顯示。

關于jQuery圖片輪播插件是怎么樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。