您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關25個CSS3高級用戶界面特效有哪些,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
1、SVG & CSS 交互圖表

該教程將讓你對 SVG 效果創建與交互有一定了解。
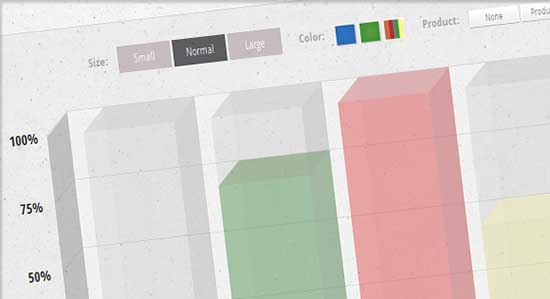
2、CSS3 3D 動畫直方圖

該教程將叫你創建一個完整的 3D 直方圖。你需要遵循一些要求,使直方圖有獨立的背景,能夠自適應、可伸縮,當然還要能自定義。
3、理解 CSS Clip 屬性

'Clip' 是 CSS 的一個屬性,由于該屬性使用的并不多,估計很多開發者都對它沒太多了解。該教程將讓你對它有更好的理解。
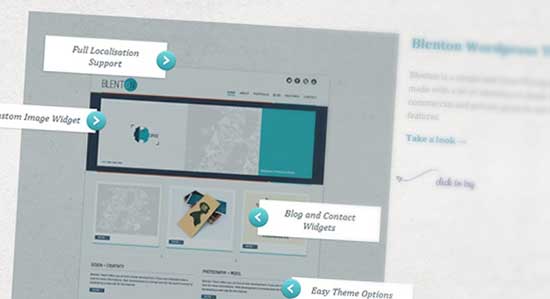
4、CSS3 注釋層效果

該教程是關于如何創建一個用來呈現描述某一頁面部分或圖片的信息說明,使用該技敲能夠使圖片可點擊并以覆蓋層來顯示描述信息。
5、CSS3 動畫目錄選項卡

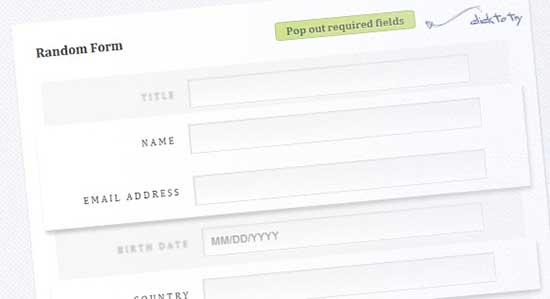
6、CSS3 加強型表單提示域

7、CSS3 tooltips 動畫效果

8、響應式 3D CSS 時間軸效果

9、CSS3 過濾器功能

10、CSS3 Bounce 動畫效果

11、CSS 多列布局(類雜志)

12、理解 CSS3 calc() 函數

13、自定義復選框和單選按鈕

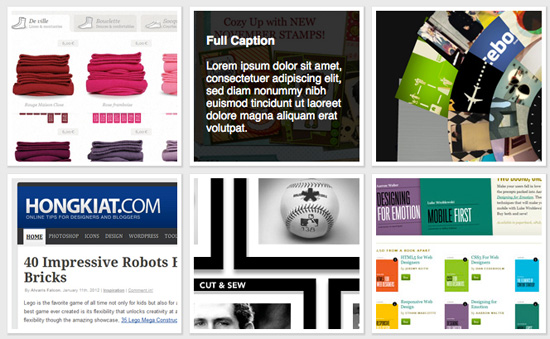
14、酷炫圖片題注效果

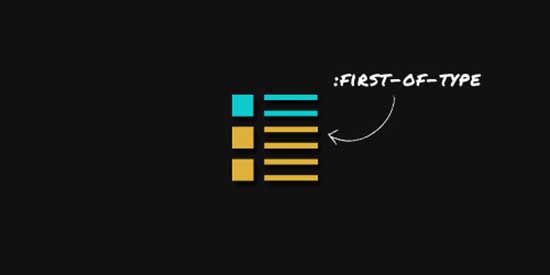
15、CSS3 First-Of-Type 選擇器

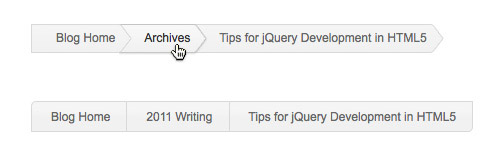
16、面包屑導航

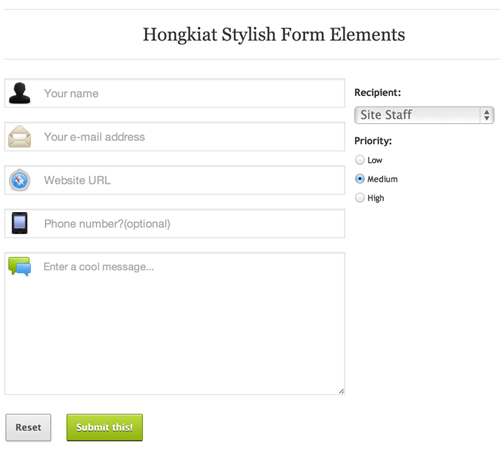
17、HTML5/CSS3 響應式表單

18、CSS3 線性漸變效果

19、CSS3 重復漸變

20、段首大字效果

21、SVG 與 CSS 之結合

22、利用CSS3 過濾器進行圖片調整

23、Sass 入門指南

24、Wordpress中的CSS 網格布局

25、Metro UI CSS
via smashinghub
以上就是25個CSS3高級用戶界面特效有哪些,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。