您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹HTML 5 中怎么利用WebSocket實現實時視頻文字傳輸,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
輪詢:
這是最早的一種實現實時 Web 應用的方案。客戶端以一定的時間間隔向服務端發出請求,以頻繁請求的方式來保持客戶端和服務器端的同步。這種同步方案的***問題是,當客戶端以固定頻率向服務器發起請求的時候,服務器端的數據可能并沒有更新,這樣會帶來很多無謂的網絡傳輸,所以這是一種非常低效的實時方案。
長輪詢:
長輪詢是對定時輪詢的改進和提高,目地是為了降低無效的網絡傳輸。當服務器端沒有數據更新的時候,連接會保持一段時間周期直到數據或狀態改變或者時間過期,通過這種機制來減少無效的客戶端和服務器間的交互。當然,如果服務端的數據變更非常頻繁的話,這種機制和定時輪詢比較起來沒有本質上的性能的提高。
流:
流技術方案通常就是在客戶端的頁面使用一個隱藏的窗口向服務端發出一個長連接的請求。服務器端接到這個請求后作出回應并不斷更新連接狀態以保證客戶端和服務器端的連接不過期。通過這種機制可以將服務器端的信息源源不斷地推向客戶端。這種機制在用戶體驗上有一點問題,需要針對不同的瀏覽器設計不同的方案來改進用戶體驗,同時這種機制在并發比較大的情況下,對服務器端的資源是一個極大的考驗。
最近WebSocket很火啊,曾經做通信都用的 長輪詢 后來.Net平臺上用上 “SignalR(關于這個有興趣的可以和我討論這里就不多說了)”這個血牛B的神器可以看看jabbr(基于它實現的多人聊天室,可能你訪問不到這個網站,請自備XX工具訪問 )和老外一起討論技術是不是很爽?
簡單的介紹下SignalR
SignalR 是一個集成的客戶端與服務器庫,基于瀏覽器的客戶端和基于 ASP.NET 的服務器組件可以借助它來進行雙向多步對話。 換句話說,該對話可不受限制地進行單個無狀態請求/響應數據交換;它將繼續,直到明確關閉。 對話通過***連接進行,允許客戶端向服務器發送多個消息,并允許服務器做出相應答復,值得注意的是,還允許服務器向客戶端發送異步消息。它和AJax類似,都是基于現有的技術。本身是一個復合體。一般情況下,SignalR會使用Javascript的長輪詢( long polling),實現客戶端和服務端通信。在WebSockets出現以后,SignalR也支持WebSockets通信(前提是使用.NET4.5的版本基于IIS8后面會有介紹)。當然SignalR也使用了服務端的任務并行處理技術以提高服務器的擴展性。
照官方的話講SignalR它可以實現全雙工的通信也就是實時的 而且它有一個“推送消息”的概念通過查看它的文檔和源代碼可以發現他也非常智能(自動檢測當前瀏覽器和服務器是否支持websocket如果支持則使用websocket通信否則是長輪詢),最牛X的是他是跨平臺的可以基于Mono!!!!
Mono!
多么牛X的框架!神馬IOS Android都能使用它!而且Android有一個叫做 SignalA(Signal for Android 不過它只支持Persistent Connections的連接方式)的框架可以***結合.Net做通信 我已經用上了 ^_^
Node Js 里面有個 socket.io 的東西 目測使用方法和SignalR 非常的類似(指的是Signal 的 Hub連接方式) 稍后會介紹的。
繼續說WebSocket 從w3c上看文檔能夠看到一些東西的比如
客戶端發到服務器的內容:
1.GET /chat HTTP/1.1
2.Host: server.example.com
3.Upgrade: websocket
4.Connection:Upgrade
5.Sec-WebSocket-Key: dGhlIHNhbXBsZSBub25jZQ==
6.Origin: http://example.com
7.Sec-WebSocket-Protocol: chat, superchat
8.Sec-WebSocket-Version:13
從服務器到客戶端的內容:
1.HTTP/1.1101SwitchingProtocols
2.Upgrade: websocket
3.Connection:Upgrade
4.Sec-WebSocket-Accept: s3pPLMBiTxaQ9kYGzzhZRbK+xOo=
5.Sec-WebSocket-Protocol: chat
關于這個概念 可以去參考 WebSocket簡單使用(一) - 概念然后今天要說的是 利用HTML5的 WebSocket做傳輸基礎然后Canvas繪圖 來實現視頻實時傳輸首先說一下平臺 Chrome和Safari的***版本瀏覽器已經支持是絕對可以的 火狐也可以(好像要用MozWebSocket) 然后恭喜IE10也支持了 最奇葩的時 Windows Phone8上的瀏覽器也支持參照網上的(來源自)先寫一個簡單的Demo應該是這樣
客戶端
在支持WebSocket的瀏覽器中,可以直接在Javascript中通過WebSocket對象來實現通信。WebSocket對象主要通過onopen,onmessage,onclose即onerror四個事件實現對socket消息的異步響應。
請創建靜態頁面 不用創建ruant=“server”的 否則會自動reload
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <script type="text/javascript"> var wsServer = 'ws://localhost:9999/webSocket.ashx'; //基于.NET4.5服務器地址 //var wsServer = 'ws://localhost:1818'; //基于.NET服務器地址 var websocket = new WebSocket(wsServer); //創建WebSocket對象 //websocket.send("hello");//向服務器發送消息 //alert(websocket.readyState);//查看websocket當前狀態 websocket.onopen = function (evt) { //已經建立連接 alert("已經建立連接"); }; websocket.onclose = function (evt) { //已經關閉連接 alert("已經關閉連接"); }; websocket.onmessage = function (evt) { //收到服務器消息,使用evt.data提取 evt.stopPropagation() evt.preventDefault() //alert(evt.data); writeToScreen(evt.data); //websocket.close(); }; websocket.onerror = function (evt) { //產生異常 //alert(evt.message); writeToScreen(evt.message); }; function sendMsg() { if (websocket.readyState == websocket.OPEN) { msg = document.getElementById("msg").value; websocket.send(msg); writeToScreen("發送成功!"); } else { writeToScreen("連接失敗!"); } } function writeToScreen(message) { var pre = document.createElement("p"); pre.style.wordWrap = "break-word"; pre.innerHTML += message; output.appendChild(pre); } </script> </head> <body> <div> <input type="text" id="msg" value="beyond is number one!" /> <button onclick="sendMsg()">send</button> </div> <div id="output"></div> </body> </html>readyState表示連接有四種狀態:
CONNECTING (0):表示還沒建立連接;
OPEN (1): 已經建立連接,可以進行通訊;
CLOSING (2):通過關閉握手,正在關閉連接;
CLOSED (3):連接已經關閉或無法打開;
url是代表 WebSocket 服務器的網絡地址,協議通常是”ws”或“wss(加密通信)”,send 方法就是發送數據到服務器端;
close 方法就是關閉連接;
onopen連接建立,即握手成功觸發的事件;
onmessage收到服務器消息時觸發的事件;
onerror異常觸發的事件;
onclose關閉連接觸發的事件;
先說說基于.NET4.5的吧 ashx里面應該是這樣寫的
//得到當前WebSocket請求 HttpContext.Current.AcceptWebSocketRequest(async (context) => { WebSocket socket = context.WebSocket;//Socket while (true) { ArraySegment<byte> buffer = new ArraySegment<byte>(new byte[1024]); CancellationToken token; WebSocketReceiveResult result = await socket.ReceiveAsync(buffer, token); if (socket.State == WebSocketState.Open) { string userMessage = Encoding.UTF8.GetString(buffer.Array, 0, result.Count); userMessage = "You sent: " + userMessage + " at " + DateTime.Now.ToLongTimeString(); buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage)); await socket.SendAsync(buffer, WebSocketMessageType.Text, true, CancellationToken.None); } else { break; } } });然后需要注意的是 部署到IIS8上面 轉到 Windows程序和功能 -打開Windows功能里面 IIS選項啟動4.5 和WebSocket支持 否則會報錯誤的。
如果你不是Windows8 或者IIS的問題 你可以使用其他方式實現websocket服務器 比如.net socket模擬(因為websocket本身就是基于TCP的完全可以模擬只是規則特別..)
網上有人寫了下面一段
class Program { static void Main(string[] args) { int port = 1818; byte[] buffer = new byte[1024]; IPEndPoint localEP = new IPEndPoint(IPAddress.Any, port); Socket listener = new Socket(localEP.Address.AddressFamily,SocketType.Stream, ProtocolType.Tcp); try{ listener.Bind(localEP); listener.Listen(10); Console.WriteLine("等待客戶端連接...."); Socket sc = listener.Accept();//接受一個連接 Console.WriteLine("接受到了客戶端:"+sc.RemoteEndPoint.ToString()+"連接...."); //握手 int length = sc.Receive(buffer);//接受客戶端握手信息 sc.Send(PackHandShakeData(GetSecKeyAccetp(buffer,length))); Console.WriteLine("已經發送握手協議了...."); //接受客戶端數據 Console.WriteLine("等待客戶端數據...."); length = sc.Receive(buffer);//接受客戶端信息 string clientMsg=AnalyticData(buffer, length); Console.WriteLine("接受到客戶端數據:" + clientMsg); //發送數據 string sendMsg = "您好," + clientMsg; Console.WriteLine("發送數據:“"+sendMsg+"” 至客戶端...."); sc.Send(PackData(sendMsg)); Console.WriteLine("演示Over!"); } catch (Exception e) { Console.WriteLine(e.ToString()); } } /// <summary> /// 打包握手信息 /// </summary> /// <param name="secKeyAccept">Sec-WebSocket-Accept</param> /// <returns>數據包</returns> private static byte[] PackHandShakeData(string secKeyAccept) { var responseBuilder = new StringBuilder(); responseBuilder.Append("HTTP/1.1 101 Switching Protocols" + Environment.NewLine); responseBuilder.Append("Upgrade: websocket" + Environment.NewLine); responseBuilder.Append("Connection: Upgrade" + Environment.NewLine); responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine + Environment.NewLine); //如果把上一行換成下面兩行,才是thewebsocketprotocol-17協議,但居然握手不成功,目前仍沒弄明白! //responseBuilder.Append("Sec-WebSocket-Accept: " + secKeyAccept + Environment.NewLine); //responseBuilder.Append("Sec-WebSocket-Protocol: chat" + Environment.NewLine); return Encoding.UTF8.GetBytes(responseBuilder.ToString()); } /// <summary> /// 生成Sec-WebSocket-Accept /// </summary> /// <param name="handShakeText">客戶端握手信息</param> /// <returns>Sec-WebSocket-Accept</returns> private static string GetSecKeyAccetp(byte[] handShakeBytes,int bytesLength) { string handShakeText = Encoding.UTF8.GetString(handShakeBytes, 0, bytesLength); string key = string.Empty; Regex r = new Regex(@"Sec\-WebSocket\-Key:(.*?)\r\n"); Match m = r.Match(handShakeText); if (m.Groups.Count != 0) { key = Regex.Replace(m.Value, @"Sec\-WebSocket\-Key:(.*?)\r\n", "$1").Trim(); } byte[] encryptionString = SHA1.Create().ComputeHash(Encoding.ASCII.GetBytes(key + "258EAFA5-E914-47DA-95CA-C***B0DC85B11")); return Convert.ToBase64String(encryptionString); } /// <summary> /// 解析客戶端數據包 /// </summary> /// <param name="recBytes">服務器接收的數據包</param> /// <param name="recByteLength">有效數據長度</param> /// <returns></returns> private static string AnalyticData(byte[] recBytes, int recByteLength) { if (recByteLength < 2) { return string.Empty; } bool fin = (recBytes[0] & 0x80) == 0x80; // 1bit,1表示***一幀 if (!fin){ return string.Empty;// 超過一幀暫不處理 } bool mask_flag = (recBytes[1] & 0x80) == 0x80; // 是否包含掩碼 if (!mask_flag){ return string.Empty;// 不包含掩碼的暫不處理 } int payload_len = recBytes[1] & 0x7F; // 數據長度 byte[] masks = new byte[4]; byte[] payload_data; if (payload_len == 126){ Array.Copy(recBytes, 4, masks, 0, 4); payload_len = (UInt16)(recBytes[2] << 8 | recBytes[3]); payload_data = new byte[payload_len]; Array.Copy(recBytes, 8, payload_data, 0, payload_len); }else if (payload_len == 127){ Array.Copy(recBytes, 10, masks, 0, 4); byte[] uInt64Bytes = new byte[8]; for (int i = 0; i < 8; i++){ uInt64Bytes[i] = recBytes[9 - i]; } UInt64 len = BitConverter.ToUInt64(uInt64Bytes, 0); payload_data = new byte[len]; for (UInt64 i = 0; i < len; i++){ payload_data[i] = recBytes[i + 14]; } }else{ Array.Copy(recBytes, 2, masks, 0, 4); payload_data = new byte[payload_len]; Array.Copy(recBytes, 6, payload_data, 0, payload_len); } for (var i = 0; i < payload_len; i++){ payload_data[i] = (byte)(payload_data[i] ^ masks[i % 4]); } return Encoding.UTF8.GetString(payload_data); } /// <summary> /// 打包服務器數據 /// </summary> /// <param name="message">數據</param> /// <returns>數據包</returns> private static byte[] PackData(string message) { byte[] contentBytes = null; byte[] temp = Encoding.UTF8.GetBytes(message); if (temp.Length < 126){ contentBytes = new byte[temp.Length + 2]; contentBytes[0] = 0x81; contentBytes[1] = (byte)temp.Length; Array.Copy(temp, 0, contentBytes, 2, temp.Length); }else if (temp.Length < 0xFFFF){ contentBytes = new byte[temp.Length + 4]; contentBytes[0] = 0x81; contentBytes[1] = 126; contentBytes[2] = (byte)(temp.Length & 0xFF); contentBytes[3] = (byte)(temp.Length >> 8 & 0xFF); Array.Copy(temp, 0, contentBytes, 4, temp.Length); }else{ // 暫不處理超長內容 } return contentBytes; } }或者參考這里
ok! 基本上能實現傳輸文字了,接下來是圖像 可以通過base64編碼的方式傳輸 也可以通過二進制傳輸
HTML5的Canvas 可以實現繪圖 然后應該是這樣寫的
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> </head> <body> <div> <input type="text" id="msg" value="beyond is number one!" /> <button onclick="sendMsg()">走你~</button> </div> <canvas id="myCanvas" style="width: 400px; height: 500px;"></canvas> <div id="output"></div> <script type="text/javascript"> var wsServer = 'ws://192.168.10.242:9999/webSocket.ashx'; //服務器地址 //var wsServer = 'ws://localhost:36027/webSocket.ashx'; //服務器地址 var canvas = document.getElementById("myCanvas"); var context = canvas.getContext("2d"); var websocket = new WebSocket(wsServer); //創建WebSocket對象 websocket.onopen = function (evt) { //已經建立連接 alert("已經建立連接"); }; websocket.onclose = function (evt) { //已經關閉連接 //alert("已經關閉連接"); writeToScreen("連接關閉"); }; websocket.onmessage = function (evt) { //收到服務器消息,使用evt.data提取 var image = new Image(); image.onload = function () { //image.height context.clearRect(0, 0, canvas.width, canvas.height); context.drawImage(image, 0, 0, canvas.width, canvas.height); } image.src = URL.createObjectURL(evt.data); }; websocket.onerror = function (evt) { //產生異常 writeToScreen(evt.message); }; function sendMsg() { if (websocket.readyState == websocket.OPEN) { msg = document.getElementById("msg").value; websocket.send(msg); writeToScreen("發送成功!"); } else { writeToScreen("連接失敗!"); } } function writeToScreen(message) { var pre = document.createElement("p"); pre.style.wordWrap = "break-word"; pre.innerHTML += message; output.appendChild(pre); } </script> </body> </html>通過 context.drawImage(image, 0, 0, canvas.width, canvas.height); 來繪制圖像
websocket接到數據后通過
image.src = URL.createObjectURL(evt.data);轉換成圖片對象
ok 這樣能實現接收圖片了,然后服務端發送的時候
//Buffer里面為你的圖片數據 你可以通過文件流的方式來打開 await socket.SendAsync(buffer, WebSocketMessageType.Binary,true, CancellationToken.None); //注意此時WebSocketMessageType 為Binary二進制流
然后我實現了一個 讀取本地文件夾 每隔1秒發送圖片給網頁的服務端
部分代碼如下
string imgPath = HttpContext.Current.Server.MapPath("images"); string[] files = Directory.GetFiles(imgPath); for (int i = 0; i < files.Length; i++) { using (FileStream fs = new FileStream(files[i], FileMode.Open)) { byte[] imgData = new byte[fs.Length]; fs.Read(imgData, 0, imgData.Length); //buffer = new ArraySegment<byte>(Encoding.UTF8.GetBytes(userMessage)); buffer = new ArraySegment<byte>(imgData); // Asynchronously send a message to the client await socket.SendAsync(buffer, WebSocketMessageType.Binary, true, CancellationToken.None); Thread.Sleep(1000); } if (i == files.Length - 1) i = 0; }這樣圖像傳輸解決了,然后實現套接字 就可以傳輸實時圖片了。
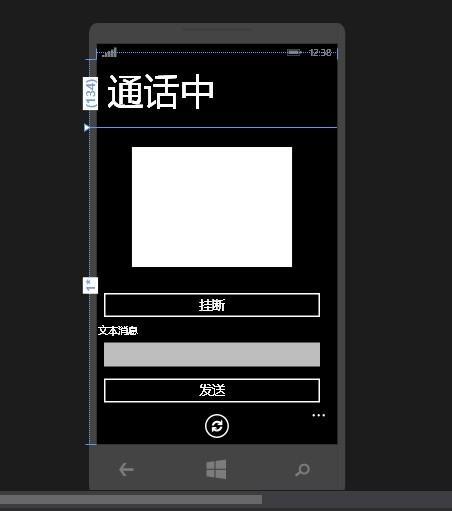
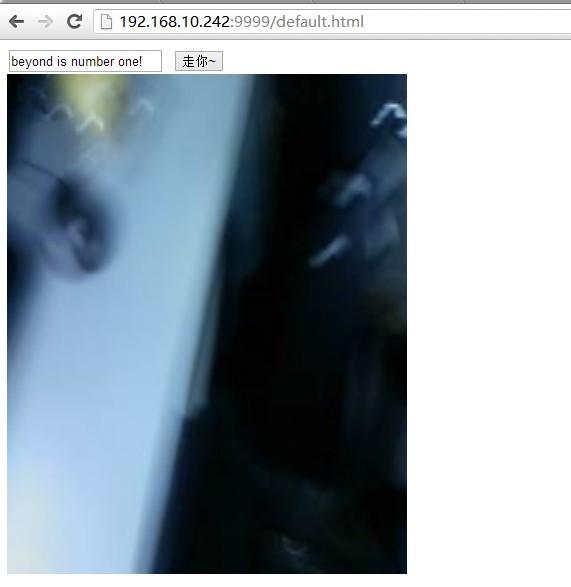
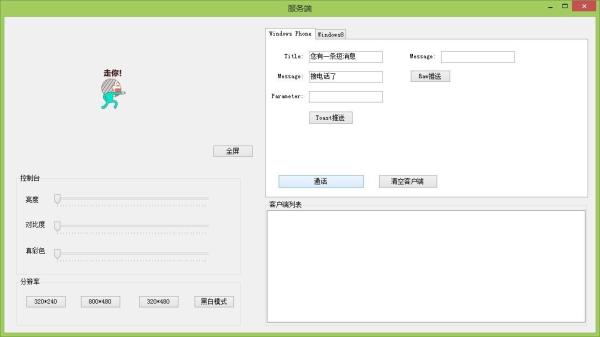
我做了一個Windows Phone的客戶端不斷的采集圖片發送給服務器 然后服務器接到圖片發送給瀏覽器的Demo 就不貼代碼了 上圖!



(這張圖是在Windows Phone模擬器里面的IE瀏覽器上 證明了 它支持WebSocket)

關于HTML 5 中怎么利用WebSocket實現實時視頻文字傳輸就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。