您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編今天帶大家了解AJAX CDN的功能是什么,文中知識點介紹的非常詳細。覺得有幫助的朋友可以跟著小編一起瀏覽文章的內容,希望能夠幫助更多想解決這個問題的朋友找到問題的答案,下面跟著小編一起深入學習“AJAX CDN的功能是什么”的知識吧。
微軟前日推出了一個新的AJAX工具:AJAX CDN。這個工具由微軟的ASP.NET小組推出,用于AJAX緩存支持。
ASP.NET開發團隊推出了一個新的微軟Ajax CDN(Content Delivery Network,內容分發網絡)服務,該服務提供了對AJAX庫(包括jQuery 和 ASP.NET AJAX)的緩存支持。該服務是免費的,不需任何注冊,可用于商業性或非商業性用途。
CDN都提供什么?
內容分發網絡(CDNs)是由戰略性地置放于世界各地關鍵Internet網絡點的“邊緣緩存(edge cache)”服務器組成的。這些“邊緣緩存(edge cache)”服務器可用于緩存和分發各種類型的內容,包括圖片,視頻,CSS和JavaScript文件。
使用CDN可以顯著提高一個網站的終端用戶性能,因為它允許瀏覽器更快地獲取和下載內容。例如,對一個圖片請求,瀏覽器不再需要跨越Internet到你的web服務器下載,一個CDN可以從鄰近的“邊緣緩存(edge cache)”服務器直接提供服務滿足該請求,而該邊緣緩存服務器可能與你的客戶只有一個網絡單跳(single network hop)之遠(使之返回非常之快,也使得你的網頁裝載更快)。
微軟AJAX CDN都提供什么?
微軟AJAX CDN極大地方便了將jQuery和ASP.NET AJAX腳本庫加到你的網站上,而且自動地由我們在世界各地的成千個地理定位(geo-located)的邊緣緩存服務器來提供這些腳本。
例如,如果你想要使用微軟AJAX CDN的jQuery,你只要在網頁中加一個用了下面URL的標準的腳本標識:
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
在瀏覽器請求該腳本文件時,它就會自動地由最靠近終端用戶的CDN的“邊緣緩存(edge cache)”服務器提供。這意味著:
請求處理比之訪問你的web服務器要快很多(使得終端用戶的網頁裝載快很多)
你不必支付該文件的帶寬花費,因為該文件來自由我們支付帶寬的服務器(給你省了錢)
腳本可以輕松地跨站緩存,這意味著,如果用戶剛訪問了一個請求過該文件的網站,那么該文件就不再需要下載了(因為該文件已經存在于瀏覽器的緩存中了)
你可以在www.asp.net/ajax/cdn這里得到我們已經載入我們的CDN緩存的JavaScript庫(以及相關的URLs)的完整列表。
在發布新的ASP.NET AJAX版本時,我們會更新CDN中的庫,會繼續更新它以包括隨ASP.NET和Visual Studio發布的所有 JavaScript文件(包括jQuery, jQuery 驗證插件,以及將來發布的另外的庫等)。
CDN服務是免費的,可為社區中任何人所用,可用于商業性和非商業性用途。你不必注冊來利用它。
在ASP.NET 4.0 ScriptManager中使用微軟AJAX CDN
除了允許你直接使用<script>元素來引用腳本文件外,ASP.NET 4.0還簡化了從用了<asp:scriptmanager/>服務器控件的ASP.NET Web Forms應用中CDN的使用。
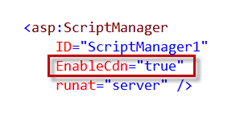
ASP.NET 4.0 <asp:ScriptManager>控件含有一個名為“EnableCdn”的新屬性,在你給這個屬性賦予true值后,你的應用將自動使用微軟CDN請求JavaScript文件:

在你通過ScriptManager啟用CDN后,你的應用將從CDN獲取通常是從System.Web.dll 或 System.Web.Extensions.dll程序集中獲取的所有JavaScript文件。這包括ASP.NET AJAX中的JavaScript文件,以及內置的Web Forms JavaScript文件(例如,用于客戶端驗證的WebUIValidation.js文件,和為象TreeView, Menu等控件所用的JavaScript文件)。
這提供了一個很好的終端用戶性能改進,同時意味著訪問你的ASP.NET網站的用戶不再需要重新下載這些文件,假如他們曾經訪問過另一個使用了CDN的ASP.NET網站的話。
使用CDN中的ASP.NET AJAX第五個預覽版
除了推出 AJAX CDN 站外,ASP.NET開發團隊最近還發布了ASP.NET AJAX第五個預覽版。你可以在CodePlex上http://aspnet.codeplex.com/Release/ProjectReleases.aspx?ReleaseId=32770下載ASP.NET AJAX第五個預覽版(帶有例程代碼)。
現在,通過添加下列指向CDN的腳本,你就可以使用ASP.NET AJAX 庫:
<script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjax.js" type="text/javascript"></script> <script src="http://ajax.microsoft.com/ajax/beta/0909/MicrosoftAjaxTemplates.js" type="text/javascript"></script>
這些腳本標識引用了2009年9月發布的ASP.NET AJAX庫的beta版(URL的/0909/部分代表ASP.NET AJAX版本發布的年和月)。
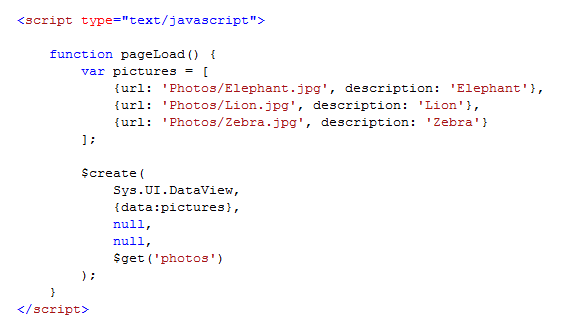
在添加引用ASP.NET AJAX庫的腳本標識之后,你可以開始在你的網頁上使用該庫。例如,下面的代碼將代表一組相片的客戶端DataView控件依附于網頁主體的一個DIV元素。

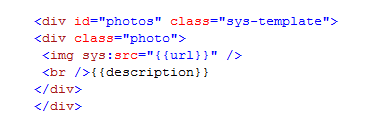
該DIV元素,其id為 "photos", 包含了一個格式化相片數組中每個相片的模板,相片元素是這么聲明的:

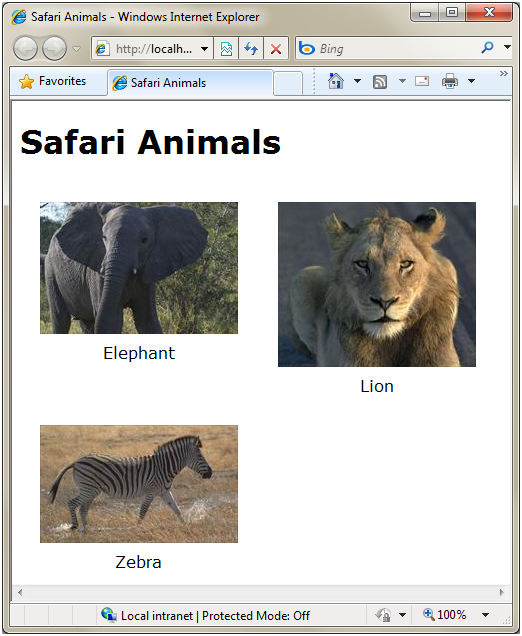
在顯示(render)DataView時,photos DIV元素的內容會為相片數組中的每一個相片都顯示(render)一次, 其結果是顯示了下列相片:

因為ASP.NET AJAX是純JavaScript庫,上面的代碼在ASP.NET Web Forms, ASP.NET MVC, HTML, 甚至經典的 ASP網頁中都能完全工作,該代碼在所有現代瀏覽器中也都工作。
感謝大家的閱讀,以上就是“AJAX CDN的功能是什么”的全部內容了,學會的朋友趕緊操作起來吧。相信億速云小編一定會給大家帶來更優質的文章。謝謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。