您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
熱門的十大CSS3代碼生成器分別是哪些,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
新出來的在線工具和web應用允許開發人員快速創建網站,而無需手動一行一行地編寫代碼。當前,不斷有新的框架和代碼庫涌現在前端開發這個領域里。
但是,這也讓許多開發人員忘記了代碼生成器以及它們在構建網站時的作用。以下資源是完全免費的web應用,可用于生成圖案、漸變、甚至瀏覽器前綴屬性的CSS3代碼。如果你寫的是前端代碼,然后這些資源可以為你節省大量的時間,并為今后的項目工作提供可重復片段。
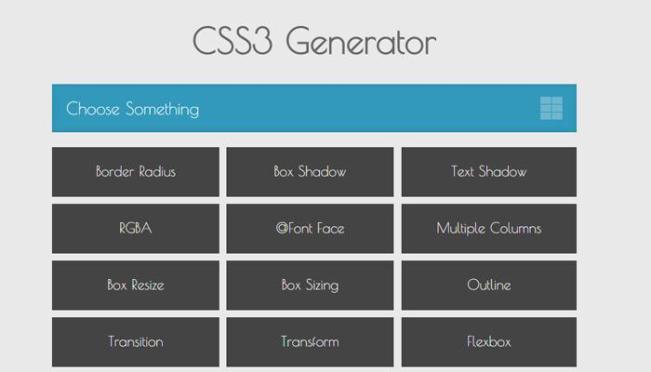
1. CSS3 Generator
大家最喜愛的用于代碼生成的web應用之一就是CSS3 Generator。對于不同類別的代碼生成器,包括RGBa,transform,flexbox等等,它有不同的頁面。另外,每個代碼生成器還包括用于解釋哪個瀏覽器版本完全支持該屬性的圖標。

官方網站:http://css3generator.com/
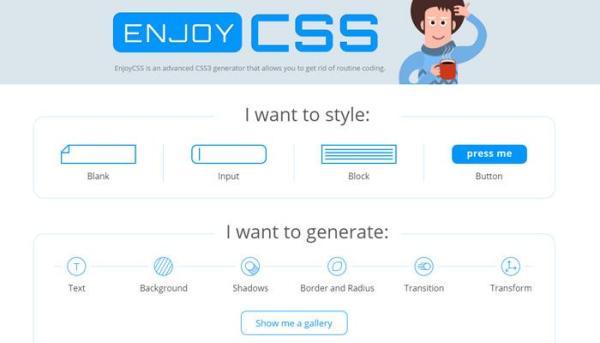
2.Enjoy CSS
想要更動態的應用程序,那么試試Enjoy CSS網站。它意味著一個完整的代碼生成器,可用于動態項目中自定義的輸入域或CSS3按鈕。它可提供定制的代碼,用于轉換和過渡,并預建項,如CSS3按鈕這樣常見的頁面元素。

官方網站:http://enjoycss.com/
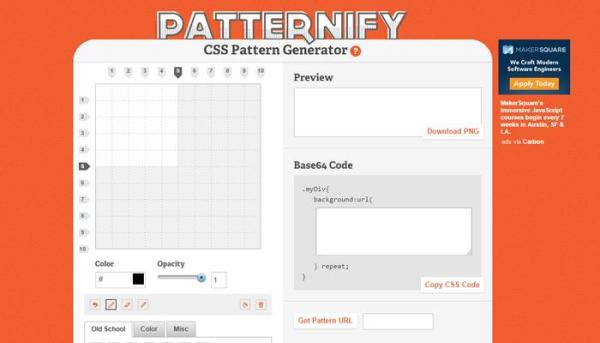
3. Patternify
除非你已經學習過Photoshop,否則再從頭開始學的話,難免會成為你一個很大的難點。值得慶幸的是,Patternify是一個免費工具,可生成你平鋪CSS模式所需要的一切。
使用Base64代碼添加到CSS時會生成背景。你可以用原始的像素數據繪制自己的模型,甚至從一堆預設的模式中進行選擇。 Photoshop毫無疑問是一個更好的選擇,但Patternify也不錯,如果你沒有學過PS或其他圖形設計程序的話。

官方網站:http://www.patternify.com/
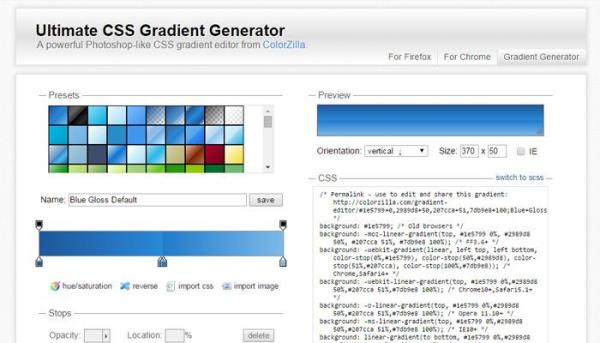
4. ColorZilla Gradients
CSS3漸變是語言中最復雜的功能之一。很容易導致代碼變得出奇地冗長。 ColorZilla的漸變編輯器是一個免費的用于CSS3背景漸變的生成器。
該設置非常類似Photoshop或其他的顏色選擇器界面。你可以在同一個漸變中對大量的顏色設置多個斷點,也可以從HEX或HSL或RGBa代碼中選擇輸出選項。

官方網站:http://www.colorzilla.com/gradient-editor/
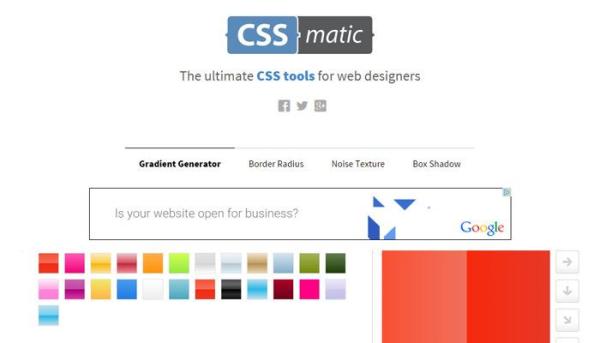
5. CSSmatic
另一種免費的多功能web應用程序是CSSmatic。我之所以稱之為“多功能”的應用程序,是因為它可以生成4個不同的CSS屬性:漸變、圓角邊框、圓角和框投影以及BG噪音。整個網站完全免費,并且有望在將來增加更多的功能。

官方網站:http://www.cssmatic.com/
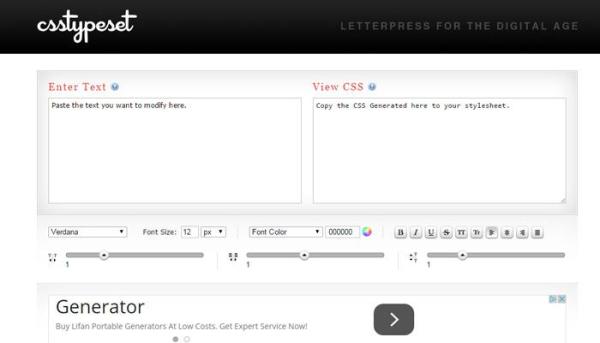
6. CSS Type Set
當我們投入到設計時,很容易忘記排版,但這卻是任何網頁最重要方面之一。Resets是挺不錯的,但有時我們總希望能夠自動化進程。CSS Type Set通過實時預覽文本,并提供CSS代碼復制到自己的網站,以實現這個目標。

官方網站:http://csstypeset.com/
7. Prefixr
每個開發人員都飽受編寫自定義前綴來處理所有web瀏覽器的痛苦。值得慶幸的是,標準已經經過漫長的進展,現在并非所有的前綴都需要添加——但許多仍然需要。Prefixr是一個免費更新CSS代碼以包括所有必需前綴屬性的工具。

官方網站:http://prefixr.com/
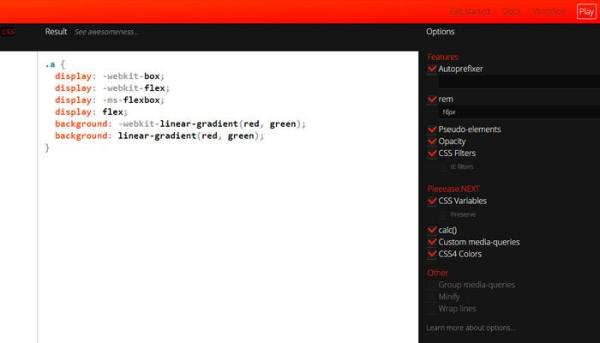
8. Pleeease Play
Prefixr的另一個選擇是Pleeease Play web應用。這是另一個CSS前綴生成器,它也可以執行其他高級的CSS3更新。最值得注意的是,你會發現在其他整潔效果中,它向后兼容更新CSS3不透 明度,過濾器和偽元素。再加上界面超級好用,因此成為了開發人員再次檢查代碼的好助手。

官方網站:http://pleeease.io/play/
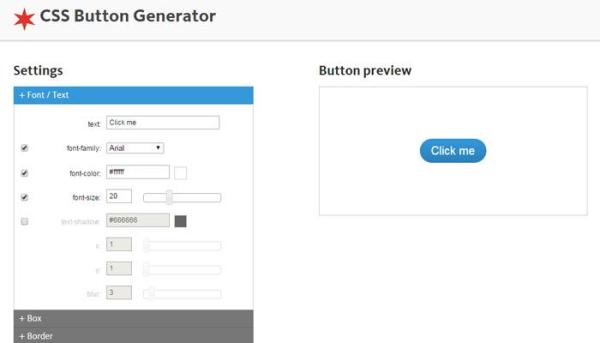
9. CSS3 Button Generator
傳統按鈕和輸入元素總是受限于操作系統的默認樣式。現在比以往任何時候都更容易定制獨特的按鈕——***的問題是將你的設計從Photoshop /草圖翻譯到CSS3。
一旦你學會所有的CSS屬性,這就會變得容易起來,但你仍然需要寫很多行代碼。CSS Button Generator是用于自定義按鈕樣式和標簽文本的免費工具。只要修改設置,就能自動生成和更新代碼。

官方網站:http://css3buttongenerator.com/
10.Best CSS Button Generator
對于按鈕代碼,還有一種方法是Best CSS Button Generator。這也是完全免費的,并且界面簡單。最重要的,你可以從預設的按鈕中選擇并使用模板用于自己的設計。如果你是一個Chrome瀏覽器用戶,那么也可以從網站的外部訪問此款免費的瀏覽器擴展。

官方網站:http://www.bestcssbuttongenerator.com/
CSS練習得越多,你會發現它越簡單。但是,在某些時候,當你達到精通水平的時候,自動化確實有其可取之處。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。