您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“HTTP緩存原理介紹”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“HTTP緩存原理介紹”吧!
通過Internet獲取資源既緩慢,成本又高。為此,Http協議里包含了控制緩存的部分,以使Http客戶端可以緩存和重用以前獲取的資源,從而優化性能,提升體驗。雖然Http中關于緩存控制的部分,隨著協議演進,有一些變化。但我覺著,作為后端程序員, 在開發Web服務時,只需要關注請求頭If-None-Match、響應頭ETag、響應頭Cache-Control就足夠了。因為這三個Http頭就 可以滿足你的需求,并且,當今絕大多數的瀏覽器,都支持這三個Http頭。我們所要做的就是,確保每個服務器響應都提供正確的 HTTP 頭指令,以指導瀏覽器何時可以緩存響應以及可以緩存多久。
緩存在哪兒?

上圖中有三個角色,瀏覽器、Web代理和服務器,如圖所示Http緩存存在于瀏覽器和Web代理中。當然在服務器內部,也存在著各種緩存,但這已經 不是本文要討論的Http緩存了。所謂的Http緩存控制,就是一種約定,通過設置不同的響應頭Cache-Control來控制瀏覽器和Web代理對緩 存的使用策略,通過設置請求頭If-None-Match和響應頭ETag,來對緩存的有效性進行驗證。
響應頭ETag
ETag全稱Entity Tag,用來標識一個資源。在具體的實現中,ETag可以是資源的hash值,也可以是一個內部維護的版本號。但不管怎樣,ETag應該能反映出資源內容的變化,這是Http緩存可以正常工作的基礎。

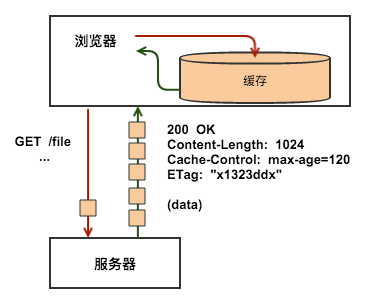
如上例中所展示的,服務器在返回響應時,通常會在Http頭中包含一些關于響應的元數據信息,其中,ETag就是其中一個,本例中返回了值為x1323ddx的ETag。當資源/file的內容發生變化時,服務器應當返回不同的ETag。
請求頭If-None-Match
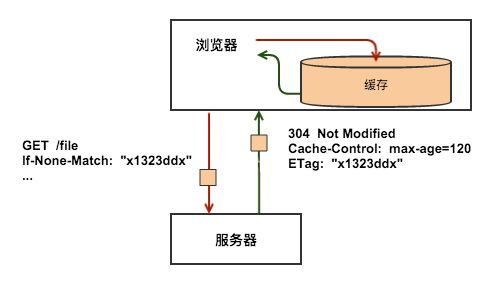
對于同一個資源,比如上一例中的/file,在進行了一次請求之后,瀏覽器就已經有了/file的一個版本的內容,和這個版本的ETag,當下次用 戶再需要這個資源,瀏覽器再次向服務器請求的時候,可以利用請求頭If-None-Match來告訴服務器自己已經有個ETag為x1323ddx的 /file,這樣,如果服務器上的/file沒有變化,也就是說服務器上的/file的ETag也是x1323ddx的話,服務器就不會再返回/file 的內容,而是返回一個304的響應,告訴瀏覽器該資源沒有變化,緩存有效。

如上例中所示,在使用了If-None-Match之后,服務器只需要很小的響應就可以達到相同的結果,從而優化了性能。
響應頭Cache-Control
每個資源都可以通過Http頭Cache-Control來定義自己的緩存策略,Cache-Control控制誰在什么條件下可以緩存響應以及可 以緩存多久。 最快的請求是不必與服務器進行通信的請求:通過響應的本地副本,我們可以避免所有的網絡延遲以及數據傳輸的數據成本。為此,HTTP 規范允許服務器返回一系列不同的 Cache-Control 指令,控制瀏覽器或者其他中繼緩存如何緩存某個響應以及緩存多長時間。
Cache-Control 頭在 HTTP/1.1 規范中定義,取代了之前用來定義響應緩存策略的頭(例如 Expires)。當前的所有瀏覽器都支持 Cache-Control,因此,使用它就夠了。
以下我來介紹可以再Cache-Control中設置的常用指令。
max-age
該指令指定從當前請求開始,允許獲取的響應被重用的最長時間(單位為秒。例如:Cache-Control:max-age=60表示響應可以再緩 存和重用 60 秒。需要注意的是,在max-age指定的時間之內,瀏覽器不會向服務器發送任何請求,包括驗證緩存是否有效的請求,也就是說,如果在這段時間之內,服務 器上的資源發生了變化,那么瀏覽器將不能得到通知,而使用老版本的資源。所以在設置緩存時間的長度時,需要慎重。
public和private
如果設置了public,表示該響應可以再瀏覽器或者任何中繼的Web代理中緩存,public是默認值,即Cache-Control:max-age=60等同于Cache-Control:public, max-age=60。
在服務器設置了private比如Cache-Control:private, max-age=60的情況下,表示只有用戶的瀏覽器可以緩存private響應,不允許任何中繼Web代理對其進行緩存 – 例如,用戶瀏覽器可以緩存包含用戶私人信息的 HTML 網頁,但是 CDN 不能緩存。
no-cache
如果服務器在響應中設置了no-cache即Cache-Control:no-cache,那么瀏覽器在使用緩存的資源之前,必須先與服務器確認 返回的響應是否被更改,如果資源未被更改,可以避免下載。這個驗證之前的響應是否被修改,就是通過上面介紹的請求頭If-None-match和響應頭 ETag來實現的。
需要注意的是,no-cache這個名字有一點誤導。設置了no-cache之后,并不是說瀏覽器就不再緩存數據,只是瀏 覽器在使用緩存數據時,需要先確認一下數據是否還跟服務器保持一致。如果設置了no-cache,而ETag的實現沒有反應出資源的變化,那就會導致瀏覽 器的緩存數據一直得不到更新的情況。
no-store
如果服務器在響應中設置了no-store即Cache-Control:no-store,那么瀏覽器和任何中繼的Web代理,都不會存儲這次相應的數據。當下次請求該資源時,瀏覽器只能重新請求服務器,重新從服務器讀取資源。
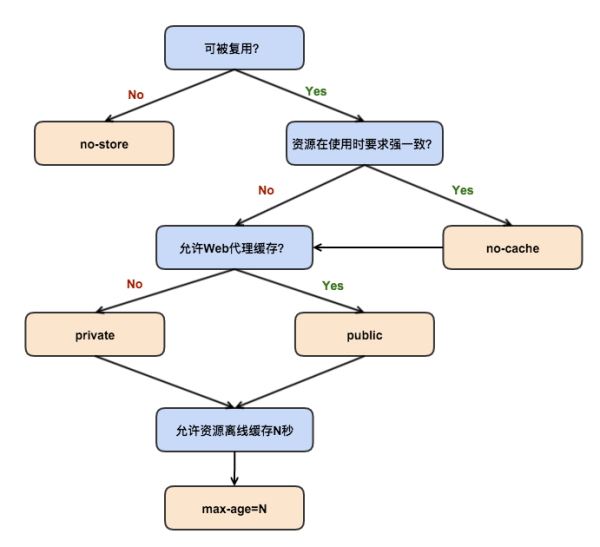
怎樣決定一個資源的Cache-Control策略呢?
下面這個流程圖,可以幫到你。

感謝各位的閱讀,以上就是“HTTP緩存原理介紹”的內容了,經過本文的學習后,相信大家對HTTP緩存原理介紹這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。