您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“web前端工程師怎么搞定photoshop設計”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“web前端工程師怎么搞定photoshop設計”吧!
Photoshop使用
大多數前端工程師都有過切圖的經歷,也就是將設計師制作的PSD等格式的圖片按照需求切成項目需要的大小并實現頁面的呈現,那么作為一名合格的前端工程師,我們有必要了解并熟練的掌握Photoshop的一些功能,下面介紹下幾個實用的Photoshop技巧(以Adobe Photoshop CS5為例)。
1.調整圖片大小
如果你在網絡上找到了一張圖片或者從設計師那里拿到一張圖片用于網頁中呈現,但是對圖片的大小不滿意的話,你只需要利用Photoshop進行調整即可,步驟很簡單,如下:
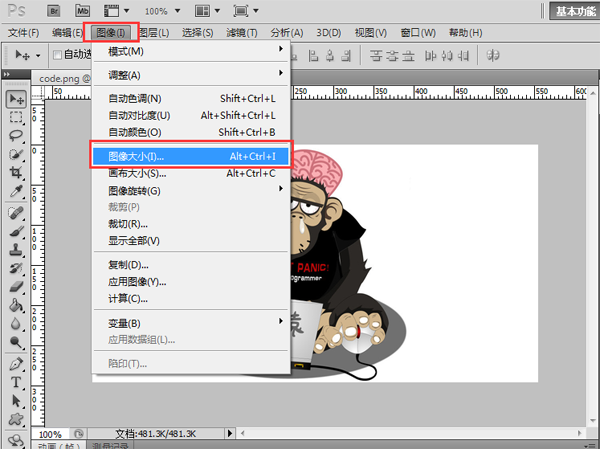
(1)利用Photoshop打開圖片并點擊“圖像” -> 選擇“圖像大小”

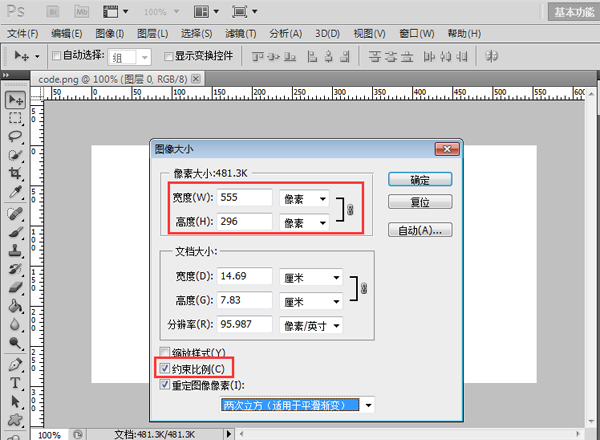
(2)修改你想要的寬度和高度

這里我們一般修改像素大小即可,修改的時候如果不勾選下方的“約束比例”,那么圖像可能會被拉扯變形,勾上可以防止寬高比例的失調,即在原圖比例的基礎上縮放。
2.調整局部顏色
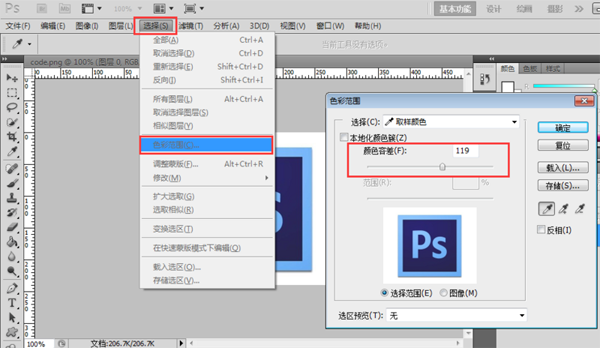
如果我們需要對圖片的局部顏色進行更改,比如我想將下方圖片的背景變為黑色,我們可以點擊“選擇” -> “色彩范圍” -> 選中背景區域 -> 調整顏色容差即可
(1)選擇范圍

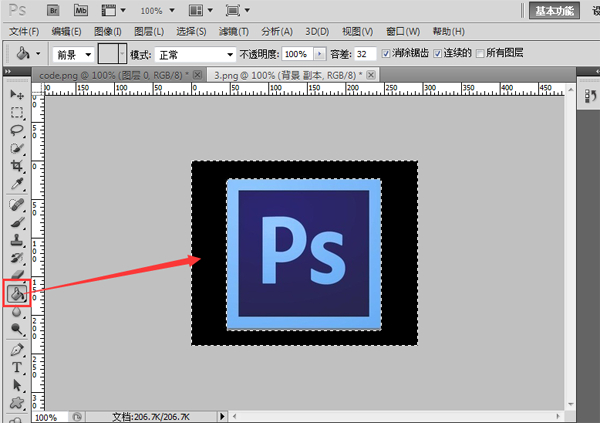
(2)點擊確定后,填充顏色

當然除了使用“色彩范圍”外,還可以使用“索套工具”或者“選擇工具”來建立選區,這里就不做介紹了,建立復雜的選區也需要相對復雜的操作。
3.一鍵切圖
切圖應該說是前端經常要做的事情,在切圖的過程中如果遇到圖層過于復雜圖片又過于渺小的情況,我們往往需要放大整個圖片并隱藏額外的圖層來選擇我們需要的圖形區域,這相當的浪費時間和精力。這里介紹下我們如何通過Photoshop的動作功能來實現一鍵切圖的效果。
(1)下載動作
請戳這里下載動作文件:
http://note.youdao.com/yws/pu...
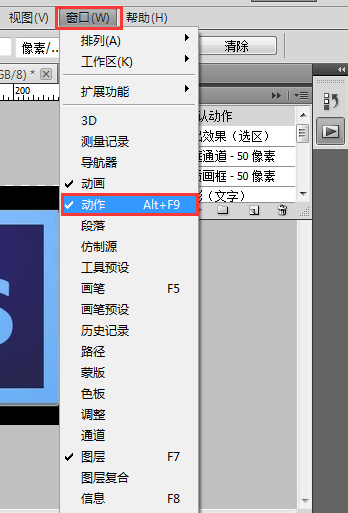
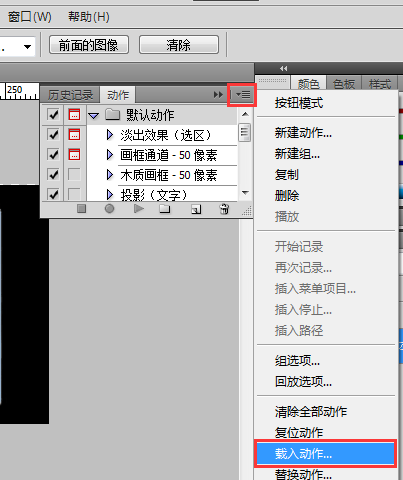
(2)載入動作


將剛剛下載的動作文件載入即可
(3)使用動作
載入完成后,打開任一psd文件,步驟如下:
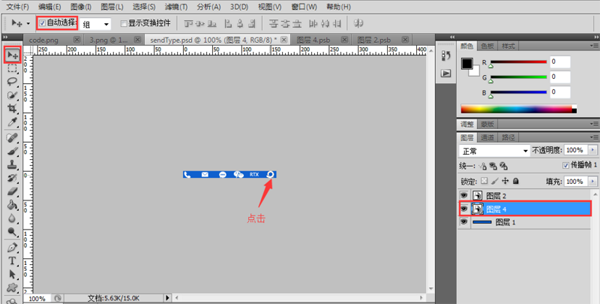
a.首先我們選擇“移動工具”,將“自動選擇”勾選
b.點擊我們要切的圖標,在圖層面板中我們可以看到對應的圖層已經被定位到
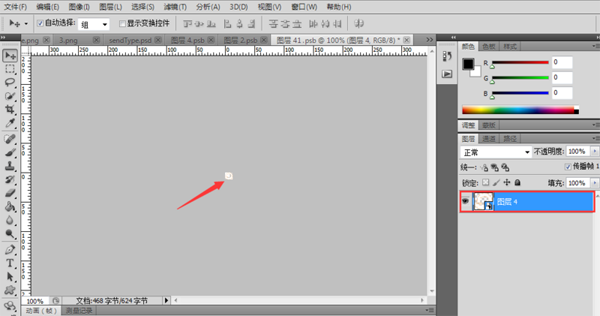
c.按下F2,圖標就成功切到了
d.按下F3保存為web所用格式


關于Photoshop的技巧還有很多,以上只列出幾個對于前端來說比較常用的三個,只要我們熟悉像這樣的一些實用技巧,就可以節省很大的時間和精力。
工具及網站使用
1.圖片壓縮
如果你想要壓縮一張圖片,除了利用Photoshop修改品質外,我們還可以利用一些自動化工具進行壓縮,比如glup、grunt等。
當你不具備以上開發環境和工具時,我這里推薦一個壓縮圖片的網站,地址為:https://tinypng.com/。
其采用了智能的有損壓縮技術,通過選擇性地降低在圖像中的顏色的數量,減少字節的存儲數據量,其效果是幾乎看不見,但它可以很大程度的減少圖片的大小。
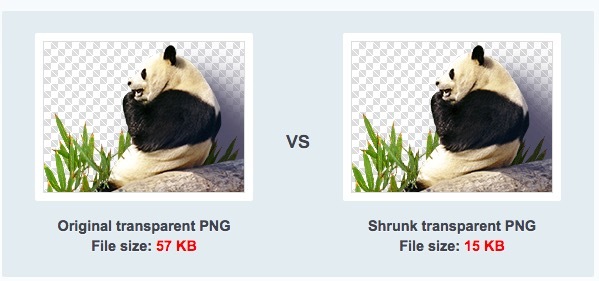
通過官網的實例我們來對比下兩張圖片壓縮前后的變化:

同樣的一張圖片,壓縮后比壓縮前減少了近1/4的體積,但是圖片清晰度任然和壓縮前一樣。
2.圖標下載
很多時候當我們的團隊中缺乏設計或者設計不在時,如果項目中需要一個logo或者圖標,我們其實可以自己搞定。通過百度搜到的圖片大都不符合我們的需求,這里我推薦一個比較好用的圖標庫easyicon,擁有海量的圖標資源,地址為:http://www.easyicon.net/
如下圖所示,我們只需要輸入我們需要的圖標名稱,便可以搜索出大量圖標:

當我們選擇需要的圖標時,會出現詳細的下載頁,我們可以選擇我們需要的圖標格式比如PNG、ICO或者ICONS,同時我們還可以選擇需要的圖標大小進行下載,如下:

相信只需這一個網站就可以滿足你的圖標需求了。
3.字體下載
這里的字體主要指純色的字體圖標,現在很多網站的icon圖標都是以字體的形式嵌入,這樣我們可以一定程度的減少網頁中圖片的請求數量,同時也便于維護。這里我推薦幾款比較熱門的字體圖標庫:
(1)阿里巴巴矢量圖標庫:http://www.iconfont.cn/
通過淘寶的這個圖標庫,我們可以輕松的管理及下載我們需要的字體圖標,同時還可以制作和上傳我們的圖標,對于喜歡的圖標還可以進行收藏。
(2)icomoon圖標庫:https://icomoon.io/
這是一個國外的網站,也提供了一系列的字體圖標資源,同樣具備了圖標下載收藏等功能,不過有些字體圖標需要收費。
(3)fontawesome圖標庫:http://fontawesome.io/
fontawesome是一個以導入CSS文件的形式加載的圖標庫,適合中后臺項目的開發使用。
4.模板下載
這里的模板可以是PSD格式的文件,也可以是JPG等圖片格式,一般很多設計師都會從這些網站上尋找素材和靈感,所以我們可以直接拿過來參考和使用,對于我們網站的原型制作很有幫助,當然這也是在缺乏設計師的情況下前端能夠快速實現頁面設計的捷徑。
(1)UI中國:http://www.ui.cn/
(2)UE設計平臺:http://www.uehtml.com/
(3)UI制造者:http://www.uimaker.com/
(4)Hiiishare:http://www.hiiishare.com/
(5)學UI網:http://www.xueui.cn/
庫框架使用
這里的框架主要指的是前端開發中的UI框架,合理的利用UI框架可以在美化頁面的同時提高工作效率和開發成本。
1.適合PC端
(1)Bootstrap:http://www.bootcss.com/
Bootstrap應該算得上是最早流行的前端UI框架之一,其面世之后不僅大大方便了前端開發人員的工作,同時也方便了后臺開發人員構建前端頁面。
(2)flat-ui:http://www.bootcss.com/p/flat...
flat-ui是一款免費的WEB界面工具組件庫,其UI風格十分扁平化,相比Bootstrap其更簡潔小巧。
(3)jQuery-ui:http://jqueryui.com/
jQuery-ui是jQuery的官方UI庫,其在提高CSS樣式美化的同時也提供了一系列的JS組件供開發者使用,同時也支持定制功能。
2.適合移動端
(1)Foundation:http://foundation.zurb.com/
Foundation是一款體積小并且提供響應式布局的移動端優先的UI工具庫。
(2)Amazeui:http://amazeui.org/
Amazeui是中國***開源 HTML5 跨屏前端框架。其以移動優先為理念,從小屏逐步擴展到大屏,最終實現所有屏幕適配,適應移動互聯潮流。
(3)MUI:http://dev.dcloud.net.cn/mui/
MUI是一款最接近原生APP體驗的高性能前端框架,其不依賴任何第三方JS庫,輕量是其重要特征。
3.其他
隨著目前富應用框架的熱潮,很多前端JS框架都擁有自己的UI框架選擇,比如Vue的vux、vue-starp,React的ant-design等,這些框架的誕生都可以很好的給我們提供快速一站式的前端解決方案,使前端無圖化設計的應用日趨繁榮。
到此,相信大家對“web前端工程師怎么搞定photoshop設計”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。