您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何進行Web中前后端模板引擎的使用,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
前言
這篇文章本來不打算寫的,實話說樓主對前端模板的認識還處在非常初級的階段,但是為了整個 源碼解讀系列 的完整性,在深入 Underscore _.template 方法源碼后,覺得還是有必要記下此文,為了自己備忘也好,為了還沒用上前端模板引擎的同學的入門也好。
后端 MVC
說起模板渲染,樓主首先接觸的其實并不是前端模板引擎,而是后端。后端 MVC 模式中,一般從 Model 層中讀取數據,然后將數據傳到 View 層渲染(渲染成 HTML 文件),而 View 層,一般都會用到模板引擎,比如樓主項目中用到的 PHP 的 smarty 模板引擎。隨便上段代碼感受一下。
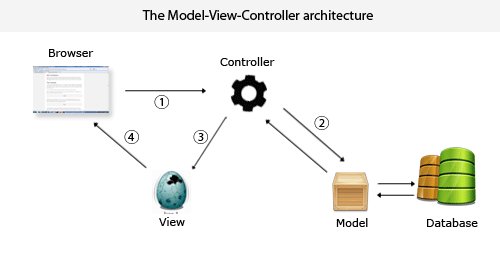
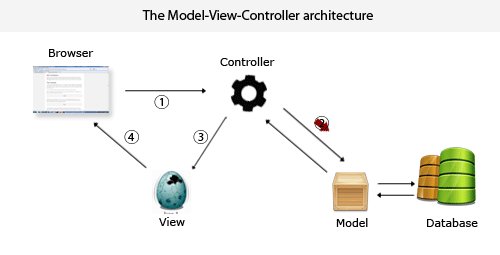
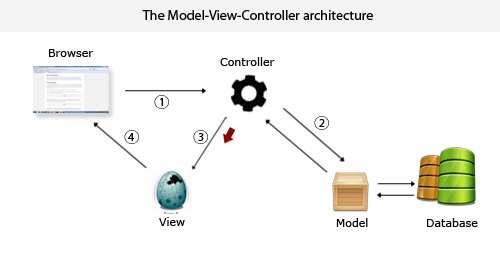
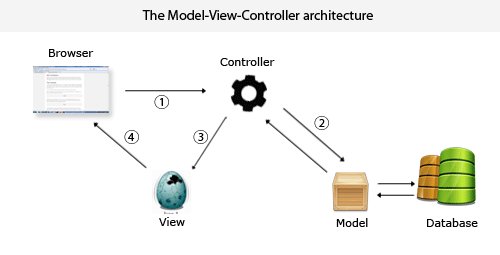
<div> <ul class="well nav nav-list" style="height:95%;"> {{foreach from=$pageArray.result item=leftMenu key=key name=leftMenu}} <li class="nav-header">{{$key}}</li> {{foreach from=$leftMenu key=key2 item=item2}} <li><a target="main" href='{{$item2}}'>{{$key2}}</a></li> {{/foreach}} {{/foreach}} </ul> </div>傳入 View 層的其實就是個叫做 $pageArray 的 JSON 數據。而 MVC 模式也是非常容易理解,推薦看下阮一峰老師的 談談MVC模式,然后再看看下面這張圖。

以前的 WEB 項目大多會采用這種后臺 MVC 模式,這樣做有利于 SEO,并且與前端請求接口的方式相比,少了個 HTTP 請求,理論上加載速度可能會稍微快些。但是缺點也非常明顯,前端寫完靜態頁面,要讓后臺去「套模板」,每次前端稍有改動,后臺對應的模板頁面同時也需要改動,非常麻煩。頁面中如果有復雜的 JS,前端寫還是后端寫?前端寫的話,沒有大量的數據,調試不方便,后端寫的話... 所以樓主看到的 PHPer 通常都會 JS。
前端模板
AJAX 的出現使得前后端分離成為可能。后端專注于業務邏輯,給前端提供接口,而前端通過 AJAX 的方式向后端請求數據,然后動態渲染頁面。
我們假設接口數據如下:
[{name: "apple"}, {name: "orange"}, {name: "peach"}]假設渲染后的頁面如下:
<div> <ul class="list"> <li>apple</li> <li>orange</li> <li class="last-item">peach</li> </ul> </div>
前端模板引擎出現之前,我們一般會這么做:
<div></div> <script> // 假設接口數據 var data = [{name: "apple"}, {name: "orange"}, {name: "peach"}]; var str = ""; str += '<ul class="list">'; for (var i = 0, len = data.length; i < len; i++) { if (i !== len - 1) str += "<li>" + data[i].name + "</li>"; else str += '<li class="last-item">' + data[i].name + "</li>"; } str += "</ul>"; document.querySelector("div").innerHTML = str; </script>其實樓主個人也經常這么干,看上去簡單方便,但是這樣做顯然有缺點,將 HTML 代碼(View 層)和 JS 代碼(Controller 層)混雜在了一起,UI 與邏輯代碼混雜在一起,閱讀起來會非常吃力。一旦業務復雜起來,或者多人維護的情況下,幾乎會失控。而且如果需要拼接的 HTML 代碼里有很多引號的話(比如有大量的 href 屬性,src 屬性),那么就非常容易出錯了(這樣干過的應該深有體會)。
這個時候,前端模板引擎出現了,Underscore 的 _.template 可能是最簡單的前端模板引擎了(可能還上升不到引擎的高度,或者說就是個前端模板函數)。我們先不談 _.template 的實現,將以上的代碼用其改寫。
<div></div> <script src="//cdn.bootcss.com/underscore.js/1.8.3/underscore.js"></script> <script type="text/template" id="tpl"> <ul class="list"> <%_.each(obj, function(e, i, a){%> <% if (i === a.length - 1) %> <li class="last-item"><%=e.name%></li> <% else %> <li><%=e.name%></li> <%})%> </ul> </script> <script> // 模擬數據 var data = [{name: "apple"}, {name: "orange"}, {name: "peach"}]; var compiled = _.template(document.getElementById("tpl").innerHTML); var str = compiled(data); document.querySelector("div").innerHTML = str; </script>
這樣一來,如果前端需要改 HTML 代碼,只需要改模板即可。這樣做的優點很明顯,前端 UI 和邏輯代碼不再混雜,閱讀體驗良好,改動起來也方便了許多。
前后端分離***的缺點可能就是 SEO 無力了,畢竟爬蟲只會抓取 HTML 代碼,不會去渲染 JS。(PS:現在的 Google 爬蟲已經可以抓取 AJAX 了 Making AJAX applications crawlable,具體效果未知)
Node 中間層
單純的后端模板引擎(后端 MVC)以及前端模板引擎方式都有一定的局限性,Node 的出現讓我們有了第三種選擇,讓 Node 作為中間層。
具體如何操作?簡單地說就是讓一門后臺語言(比如 Java?PHP?)單純提供渲染頁面所需要的接口,Node 中間層用模板引擎來渲染頁面,使得頁面直出。這樣一來,后臺提供的接口,不僅 Web 端可以使用,APP,瀏覽器也可以調用,同時頁面 Node 直出也不會影響 SEO,并且前后端也分離,不失為一種比較***的方案。
上述就是小編為大家分享的如何進行Web中前后端模板引擎的使用了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。