您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么樣提高Web性能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
HTML,即超文本標記語言,幾乎是所有網站的支柱。HTML 為網頁帶來標題、子標題、列表和其它一些文檔結構的格式。在最近更新的 HTML5 中,甚至可以創建圖表。
HTML 很容易被網絡爬蟲識別,因此搜索引擎可以根據網站的內容在一定程度上實時更新。在寫 HTML 的時候,你應該嘗試讓它簡潔而有效。此外,在 HTML 文檔中引用外部資源的時候也需要遵循一些***實踐方法。
Web 設計者喜歡在網頁建立起主要的 HTML 骨架之后再來創建樣式表。這樣一來,網頁中的樣式表往往會放在 HTML 的后面,接近文檔結束的地方。然而推薦的做法是把 CSS 放在 HTML 的上面部分,文檔頭之內,這可以確保正常的渲染過程。
<head> <link href='https://yourwebsite.com/css/style.css' rel='stylesheet' type='text/css'> </head>
這個策略不能提高網站的加載速度,但它不會讓訪問者長時間看著空白屏幕或者無格式的文本(FOUT)等待。如果網頁大部分可見元素已經加載出來了,訪問者才更有可能等待加載整個頁面,從而帶來對前端的優化效果。這就是知覺性能。
另一方面,如果將 JavaScript 放置在 head 標簽內或 HTML 文檔的上部,這會阻塞 HTML 和 CSS 元素的加載過程。這個錯誤會導致頁面加載時間增長,增加用戶等待時間,容易讓人感到不耐煩而放棄對網站的訪問。不過,您可以通過將 JavaScript 屬性置于 HTML 底部來避免此問題。
此外,在使用 JavaScript 時,人們通常喜歡用異步腳本加載。這會阻止<script>標簽在 HTML 中的呈現過程,如,在文檔中間的情況。
雖然對于網頁設計師來說, HTML 是最值得使用的工具之一,但它通常要與 CSS 和 JavaScript 一起使用,這可能會導致網頁瀏覽速度減慢。 雖然 CSS 和 JavaScript 有利于網頁優化,但使用時也要注意一些問題。使用 CSS 和 JavaScript 時,要避免嵌入代碼。因為當您嵌入代碼時,要將 CSS 放置在樣式標記中,并在腳本標記中使用 JavaScript,這會增加每次刷新網頁時必須加載的 HTML 代碼量。
在過去,你可能會頻繁綁定 CSS 腳本到單個文件,以在 HTML 代碼中引用外部文件。在使用 HTTP1.1 協議時,這是一項合理的實踐,然而這一協議不再是必需的。
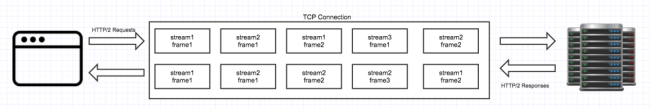
感謝 HTTP/2,現在你可以通過使用多路技術將單個 TCP 連接以異步方式收發 HTTP 請求和響應。

圖片來源: qnimate.com
這意味著你不再需要頻繁地將多個腳本綁定到單個文件。
CSS,即級聯樣式表,能從 HTML 描述的內容生成專業而又整潔的文件。很多 CSS 需要通過 HTTP 請求來引入(除非使用內聯 CSS),所以你要努力去除累贅的 CSS 文件,但要注意保留其重要特征。
如果你的 Banner、插件和布局樣式是使用 CSS 保存在不同的文件內,那么,訪問者的瀏覽器每次訪問都會加載很多文件。雖然現在 HTTP/2 的存在,減少了這種問題的發生,但是在外部資源加載的情況下,仍會花費較長時間。要了解如何減少 HTTP 請求以大幅度縮減加載時間,請閱讀WordPress 性能。
此外,不少網站管理員在網頁中錯誤的使用 @import 指令 來引入外部樣式表。這是一個過時的方法,它會阻止瀏覽并行下載。link 標簽才是***的選擇,它也能提高網站的前端性能。多說一句,通過 link 標簽請求加載的外部樣式表不會阻止并行下載。
在很多情況下,網站的大部分加載時間來自于外部的 Http 請求。外部資源的加載速度隨著主機提供商的服務器架構、地點等不同而不同。減少外部請求要做的***步就是簡略地檢查網站。研究你網站的每個組成部分,消除任何影響訪問者體驗不好的成分。這些成分可能是:
不必要的圖片
沒用的 JavaScript 代碼
過多的 css
多余的插件
在你去掉這些多余的成分之后,再對剩下的內容進行整理,如,壓縮工具、CDN 服務和預獲取(prefetching)等,這些都是管理 HTTP 請求的***選擇。除此之外,減少DNS路由查找教程會教你如何一步一步的減少外部 HTTP 請求。

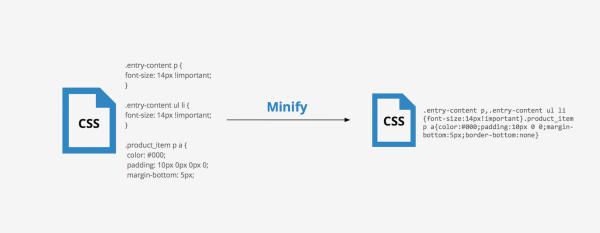
壓縮技術可以從文件中去掉多余的字符。你在編輯器中寫代碼的時候,會使用縮進和注釋,這些方法無疑會讓你的代碼簡潔而且易讀,但它們也會在文檔中添加多余的字節。
例如,這是一段壓縮之前的代碼。
.entry-content p { font-size: 14px !important; } .entry-content ul li { font-size: 14px !important; } .product_item p a { color: #000; padding: 10px 0px 0px 0; margin-bottom: 5px; border-bottom: none; }把這段代碼壓縮后就成了這樣。
.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}使用壓縮工具可以非常簡單地把無用的字節從你的 CSS、JS 和 HTML 文件修剪掉。關于壓縮的相關信息,可以參閱如何壓縮 CSS、JS 和 HTML。

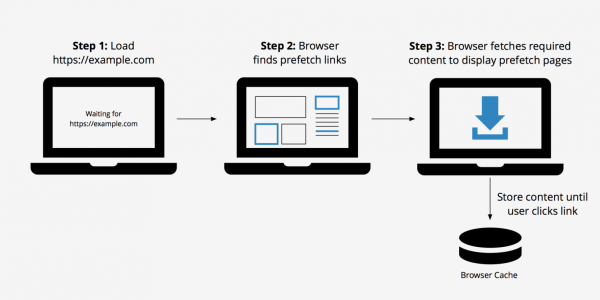
預先獲取可以在真正需要之前通過取得必需的資源和相關數據來改善訪問用戶的瀏覽體驗,主要有3類預先獲取:
鏈接預先獲取
DNS 預先獲取
預先渲染
在你離開當前 web 頁面之前,使用預先獲取方式,對應每個鏈接的 URL 地址,CSS,圖片和腳本都會被預先獲取。這保證了訪問者能在最短時間內使用鏈接在畫面間切換。
幸運的是,預先獲取很容易實現。根據你想要使用的預先獲取形式,你只需在網站 HTML 中的鏈接屬性上增加 rel="prefetch",rel="dns-prefetch",或者 rel="prerender" 標記。
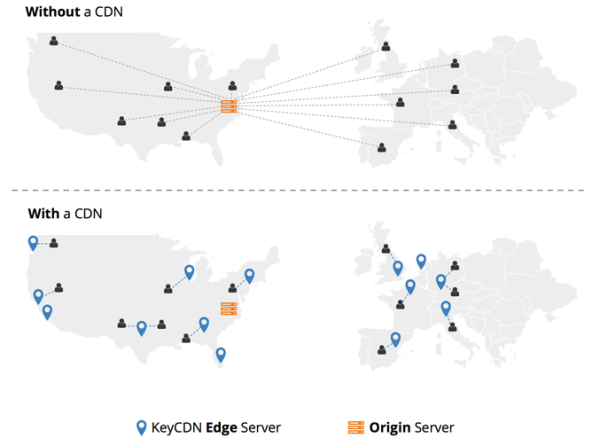
內容分發網絡能顯著提高網站的速度和性能。使用 CDN 時,您可以將網站的靜態內容鏈接到全球各地的服務器擴展網絡。如果您的網站觀眾遍布全球,這項功能十分有用。 CDN 允許您的網站訪問者從最近的服務器加載數據。如果您使用 CDN,您網站內的文件將自動壓縮,以便在全球范圍內快速分發。

CDN 是一種緩存方法,可極大改善資源的分發時間,同時,它還能實現一些其他的緩存技術,如,利用瀏覽器緩存。
合理地設置瀏覽器緩存,能讓瀏覽器自動存儲某些文件,以便加快傳輸速度。此方法的配置可以直接在源服務器的配置文件中完成。
了解更多有關緩存和不同類型的緩存方法,請參閱緩存定義。

雖然許多 CDN 服務可以壓縮文件,但如果不使用 CDN,您也可以考慮在源服務器上使用文件壓縮方法來改進前端優化。 文件壓縮能使網站的內容輕量化,更易于管理。 最常用的文件壓縮方法之一是 Gzip。 這是縮小文檔、音頻文件、PNG圖像和等其他大文件的***方法。
Brotli 是一個比較新的文件壓縮算法,目前正變得越來越受歡迎。 此開放源代碼算法由來自 Google 和其他組織的軟件工程師定期更新,現已被證明比其他現有壓縮方法更好用。 這種算法的支持目前還比較少,但作為后起之秀指日可待。
了解更多信息,請閱讀我們有關 Brotli 壓縮的完整文章。
對于那些不懂得前端優化的人來說,圖片可能會是一個“網站殺手”。大量的寫真集和龐大的高清圖片會阻塞網頁渲染速度。沒有優化的高清圖片可能會有幾兆字節(mb)。因此適當地對它們進行優化可以改善網頁的前端性能。
每個圖像文件都包含了一些與純照片或圖片無關的信息。比如 JPEG 圖片,它包含了日期、地點、相機型號和一些其他不相關的信息。你可以用一些如 Optimus 的優化工具來刪除這些多余的圖像數據來精簡圖像的冗長的加載過程。因為 Optimus 是一個無損的圖片壓縮工具,它不會影響圖像畫質,只是壓縮圖片體積。
另外,如果你想進一步的優化一張圖片,你可以使用有損壓縮,它會刪除一些圖片里面的數據,因此質量會受損。


進一步的學習有損和無損壓縮之間的區別,請閱讀我們完整的教程。
除非你只用現有的編碼知識構建網站,不然,你可以嘗試使用一個好的前端框架來避免許多不必要的前端優化錯誤。雖然有一些更大,更知名的框架能提供更多功能和選項,但它們不一定適合你的 Web 項目。
所以說,不僅確定項目所需功能很重要,選擇合適的框架也很重要——它要在提供所需功能的同時保持輕量。最近許多框架都使用簡潔的 HTML,CSS 和 JavaScript 代碼。
以下是幾項可以加快讀取的輕量級框架:
Pure
Skeleton
Milligram
框架并不能代替網頁設計,編程和維護。舉個簡單的例子,我們假設框架是一個新房子。房子干凈整潔,但它是空的。在你添加家具,家電和裝飾品時,你有責任確保房子不會變得凌亂。同樣地,當您使用了一個框架,您就有責任確保它不會被冗余的代碼,大圖片和過多的 HTTP 請求破壞。
關于“怎么樣提高Web性能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。