您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“為什么開發Deno”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“為什么開發Deno”吧!
0. 為什么開發 Deno?
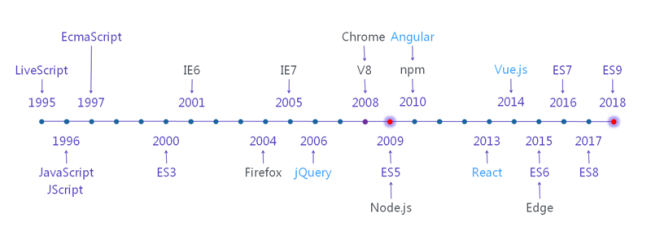
這是我上周做的一張圖,介紹了 JavaScript 的發展簡史。剛才修改了一下,添加了對 Node.js 和 Deno 發布時間的標注。
Node.js 和 Deno 分別是 Ryan Dahl 在 2009 年和 2018 年,基于當年***的前端技術開發的非瀏覽器 JavaScript 運行時。

Ryan Dahl 開發 deno 并不是因為 “just for fun”,也不是為了取代 node。下面慢慢解釋。
1. 目前 deno 只是一個 demo
這兩天花時間看了 deno 的源碼(好在是初級階段,源碼很少,也很容易理解),順帶看了所有的 issue 和 pr。不知道“從官方介紹來看,可以認為它是下一代 Node”是如何腦補出來的。
既然是 Node.js 之父的新作,在討論中自然離不開 Node.js。而作者很皮的回復到:
The main difference is that Node works and Deno does not work : )
***的區別就是:Node 可以工作,而 Deno 不行 : )
目前 Deno 只是一個 Demo,甚至連二進制發行版都沒有。好在從源碼編譯比較簡單(如果你使用的不是 Windows 系統)。
在 high-level 層面,Deno 提供了一個盡可能簡單的 V8 到系統 API 的綁定。為什么使用 Golang 替代 C++ 呢,因為相比 Node 而言,Golang 讓我們更加容易的添加新特性,比如 http2 等。
至于為什么不選擇 Rust,作者沒有回答。
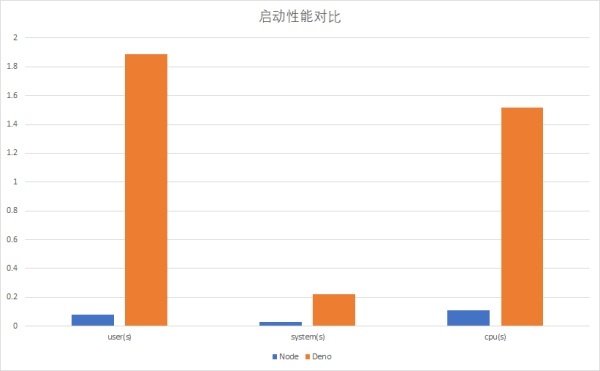
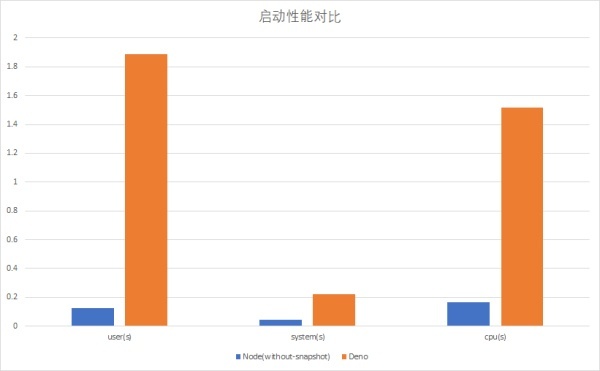
我們再對比一下兩者的啟動性能。分別運行:
console.log('Hello world')

依然是相差懸殊,畢竟 deno 需要加載一個 TypeScript 編譯器。畢竟是一個 demo 版本,希望以后用力優化。
對于性能提升還有一個思路就是,可以使用 LLVM 作為后端編譯器把 TypeScript 代碼編譯為 WebAssembly 然后在 V8 里面運行,甚至可以直接把源碼編譯成二進制代碼運行。Ryan Dahl 表示 deno 只需要一個編譯器,那就是 TS。但是既然 deno 要兼容瀏覽器,那么 WebAssembly 應該也會被支持。
Deno 可以對 ts 的編譯結果進行緩存(~/.deno/cache),所以目前關注的就是啟動速度和初次編譯速度。
要么就是在發布前先行編譯,如此一來 deno 就脫離了開發的初衷了。deno 是一個 ts 的運行時,那么就應該可以直接運行 ts 代碼,如果提前把 ts 編譯成 js,那么 deno 就回退到 js 運行時了。
2. 初學者應該學習 Node.js 還是 Deno?
對于這個問題,Ryan Dahl 的回答干凈利落:
Use Node. Deno is a prototype / experiment.
使用 Node。Deno 只是一個原型或實驗性產品。
從介紹可以看到,Deno 的目標是不兼容 Node,而是兼容瀏覽器。
所以,Deno 不是要取代 Node.js,也不是下一代 Node.js,也不是要放棄 npm 重建 Node 生態。deno 的目前是要擁抱瀏覽器生態。
不得不說這個目標真偉大。Ryan Dahl 開發了 Node.js,社區構建出了整個 npm 生態。我在另一個回答 justjavac:純前端開發眼里nodejs到底是什么? 里面寫到“Node.js 是前端工程化的重要支柱之一”。
雖然后來 Ryan Dahl 離開 Node.js 去了 Golang 社區,但是現在 Ryan Dahl 又回來了,為 JavaScript 社區帶來了 Golang,開發出了 Deno,然后擁抱瀏覽器生態。?
我們看看 deno 的關于 Web API 的目標:
High level
Console √
File/FileList/FileReader/Blob
XMLHttpRequest
WebSocket
Middle level
AudioContext/AudioBuffer
Canvas
甚至還會包括 webGL 和 GPU 等的支持。
3. Deno 的架構
Parsa Ghadimi 繪制了一張關于 Deno 的架構圖:

底層使用了作者開發的 v8worker2,而 event-loop 則基于 pub/sub 模型。
我比較好奇的是 deno 使用了 protobuf,而沒有使用 Mojo。既然目標是要兼容瀏覽器,卻不使用 Mojo,而是要在 protobuf 上重新造輪子,可見 Ryan Dahl 是真正的“輪子哥”啊。但是從 issue 中可以看出,Ryan Dahl 之前是沒有聽說過 Mojo 的,但是他看完 mojo 之后,依然覺得 protobuf 的選擇是正確的。
Mojo 是 Google 開發的新一代 IPC 機制,用以替換舊的 Chrome IPC。目前 Chrome 的***版本是 67,而 Google 的計劃是在 2019 年的 75 版本用 mojo 替換掉所有的舊的 IPC。
Mojo 的思路確實和 protobuf 畢竟像,畢竟都是 Google 家的。舊的 IPC 系統是基于在 2 個進程(線程)之間的命名管道(IPC::Channel)實現的。這個管道是一個隊列,進程間的 IPC 消息按照先進先出的順序依次傳遞,所以不同的 IPC 消息之間有先后次序的依賴。相比之下,Mojo 則為每一個接口創建了一個獨立的消息管道,確保不同接口的 IPC 是獨立的。而且為接口的創建獨立的消息管道的代價也并不昂貴,只需分配少量的堆內存。
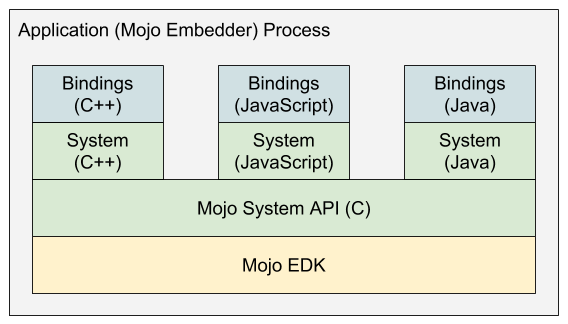
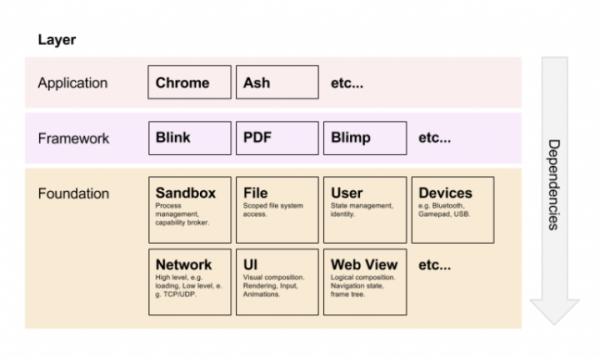
Mojo 的架構設計:

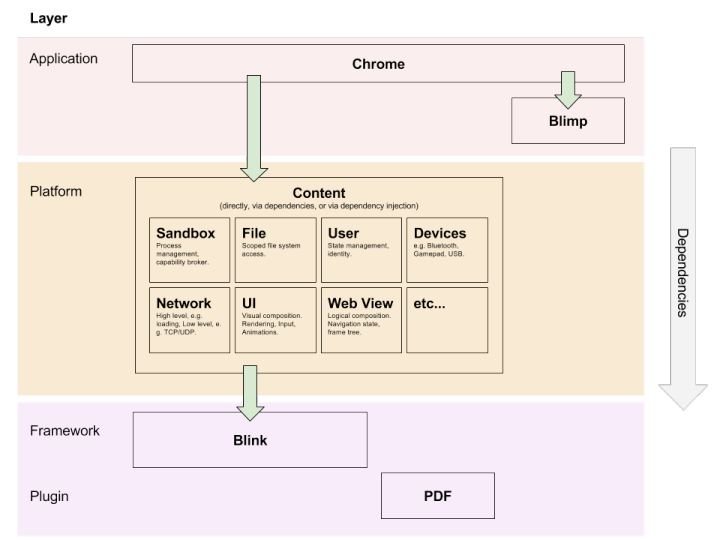
我們可以看一下 Chrome 引入 Mojo 之后的架構變化。
之前:

之后:

是不是有點微服務的感覺。
熟悉 Java 的 Spring 的可以明顯看出這個依賴倒置。Blink 本來是瀏覽器***層的排版引擎,通過 Mojo,Blink 變成了要給中間模塊。最近大熱的 Flutter 也是基于 Mojo 架構的。
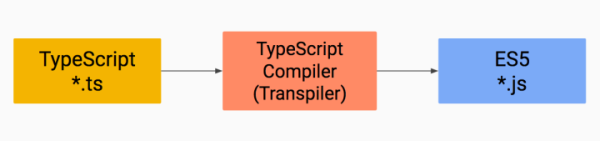
4. TypeScript VS JavaScript
deno 的介紹是一個安全的 TypeScript 運行環境。但是我們看源碼就會發現,deno 集成進了一個 TypeScript 編譯器,而入口文件中 ry/deno:main.go
// It's up to library users to call // deno.Eval("deno_main.js", "denoMain()") func Eval(filename string, code string) { err := worker.Load(filename, code) exitOnError(err) } // It's up to library users to call // deno.Eval("deno_main.js", "denoMain()") func Eval(filename string, code string) { err := worker.Load(filename, code) exitOnError(err) }使用 V8 運行的 deno_main.js 文件。是 JavaScript 而不是 TypeScript 。
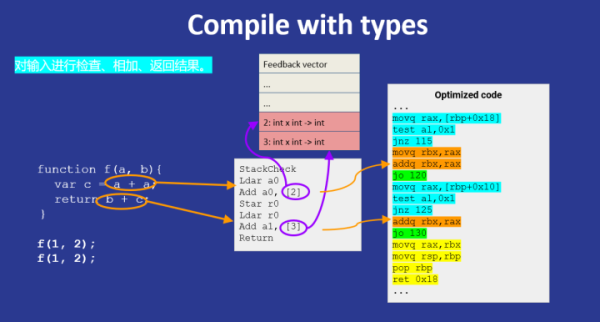
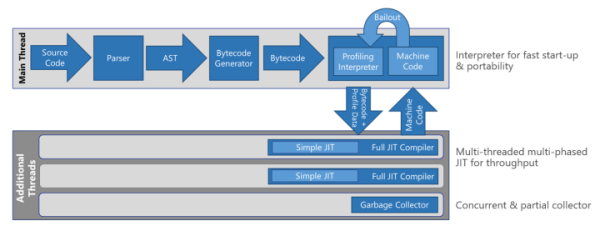
在前面的分析中我們知道這會影響 deno 的初次啟動速度。那么對于執行速度呢?從理論上,TypeScript 作為一種靜態類型語言,編譯完成的 JavaScript 代碼會有更快的執行速度。我之前在《前端程序員應該懂點V8 知識》曾經提到過 V8 對于 JavaScript 性能提升有一項是 Type feedback。
當 V8 執行一個函數時,會基于函數傳入的實參(注意是實參,而不是形參,因為 JavaScript 的形參是沒有類型的)進行即時編譯(JIT):

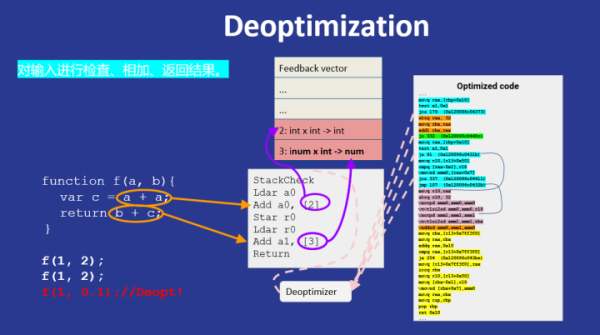
但是當后面再次以不同的類型調用函數時,V8 會進行去優化(Deopt)操作。
(將之前優化完的結果去掉,稱為“去優化”)

但是如果我們使用 TypeScript ,所有的參數都是由類型標注的,因此可以防止 V8 引擎內部執行去優化操作。
5. 對 deno 性能的展望和猜想
雖然 TypeScript 可以避免 V8 引擎的去優化操作,但是 V8 執行的是 ts 編譯后的結果,我們通過字節碼或者機器碼可以看到,V8 依然生成了 Type Check 的代碼,每次調用函數之前,V8 都會對實參的類型進行檢查。也就是說,雖然 TypeScript 保證了函數的參數類型,但是編譯成 JavaScript 之后,V8 并不能確定函數的參數類型,只能通過每次調用前的檢查來保證參數的類型。
其次,當 V8 遇到函數定義時,并不知道參數的類型,而只有函數被調用后,V8 才能判斷函數的類型,才對函數進行 Typed 即時編譯。這里又有一個矛盾了,typescript 在函數定義時就已經知道了形參的類型,而 V8 只有在函數調用時才根據實參的類型進行優化。
所以,目前 deno 的架構還存在很多問題,畢竟只是一個 demo。未來還有很多方向可以優化。
V8 是一個 JavaScript 運行時,而 deno 如果定義為“安全的 TypeScript 運行時”,至少在目前的架構上,性能是有很大損失的。但是目前還不存在一個 TypeScript 運行時,退而求其次只能在 V8 前面放一個 TypeScript 編譯器了。
執行流程是這樣的:


雖然我在項目中沒有使用過 TypeScript ,但是基本上我在項目里面寫的第三方庫都會提供一d.ts 文件。目前 TypeScript ***的用途還是體現在開發和維護過程中。
我們想到的一個方式就是 fork 一份 V8 的源碼,然后把編譯流程整合進去。TypeScript 在編譯為 JavaScript 的過程中也需要一份 AST,然后生成 js 代碼。V8 執行 js 代碼是再 parse 一份 AST,基于 AST 生成中間代碼(ByteCode)。如果 TypeScript 可以直接生成對用的字節碼則會提升運行時的性能。
不過 Ryan Dahl 大概不會這么干。但是也未必,畢竟社區已經把 TypeScript 的一個子集編譯為 WebAssembly 了。
之前微軟的 JScript 和 VBScript 在和 JavaScript 的競爭中敗下陣來,而現在 TypeScript 勢頭正猛。雖然對 ES 規范的兼容束縛了 TypeScript 的發展,但很期待微軟可以提供一個 TS 運行時,或者在 Chakra 引擎增加對 TS 運行時的支持。
到此,相信大家對“為什么開發Deno”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。