您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“H5前端性能實例測試教程”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“H5前端性能實例測試教程”吧!
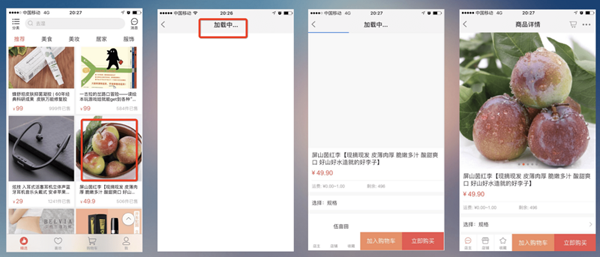
如下圖所示,是精選平臺打開 H5 頁面的幾個過程截圖。

圖一到圖四可以簡單分類,圖一是 App 負責做的事情,主要是初始化 Webview 上下文;后面三張圖則是一個H5頁面加載的過程。其中,App 這個階段的耗時,主要是 Native 代碼的耗時,這里先不展開討論,我們重點放在后面幾個階段。第四個圖是用戶直觀看到的***屏頁面,我們通常稱為首屏。

1)加載網絡請求
這個過程主要是 Webview 拿到 H5 頁面 url 之后,調用 loadUrl 方法,開始去網絡上請求***個資源文件。這個階段主要包含 dns 解析、建立網絡鏈接、數據傳輸的耗時。
2)html 解析
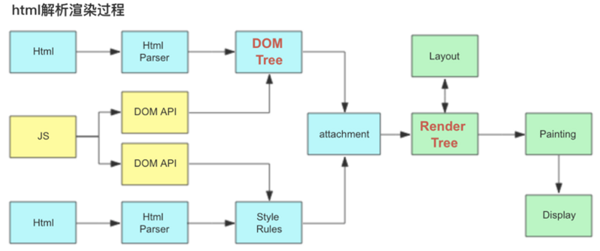
Webview 拿到 html 返回后,需要從上至下解析 html 中的標簽和內容,識別外鏈資源、計算頁面框架的布局,并渲染繪制出來。在這個過程中會構建出負責頁面結構的 DOM Tree 和負責頁面布局展示的 Render Tree,如下圖所示:

3)外鏈資源加載
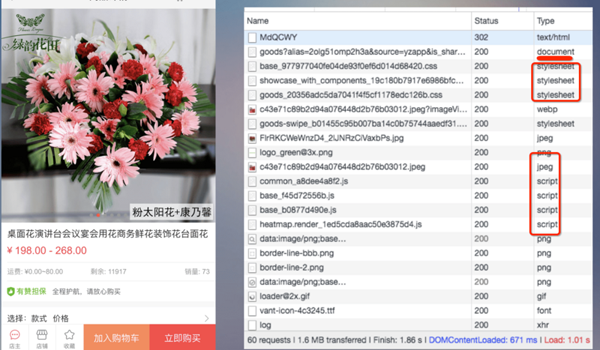
這部分主要是從網絡上加載外鏈的 css、圖片和 js 等,再重新填充到 html 中。之后重新進行一次 layout 布局計算和頁面渲染繪制,此時看到的才是有完整內容的頁面。如下圖所示,頁面需要等圖片和 css 加載出來后才能展示,js 也是外鏈資源,不過一般來說,只要放在 html 底部加載,就不會阻塞頁面的渲染和展示。

前面我們已經了解了 H5 頁面加載過程,接下來如果遇到白屏,我們自然會問,怎么才能知道頁面當前處在哪個階段,每個階段耗時多長,以及整體首屏加載的耗時呢?
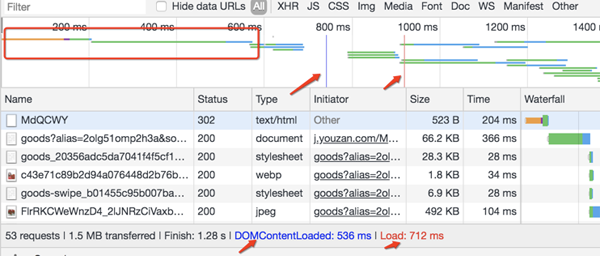
首先看下通過 PC Chrome 模擬 H5 頁面的情況。Chrome Devtool 提供的 Performance 工具,可以錄制頁面從***個請求到加載完成的所有事件,通過這種方式可以很詳細的看到各階段做的事情和具體的耗時。

其中兩個最關鍵的首屏耗時指標:domContentLoaded(首屏頁面可見)和onLoad(首屏加載完成)的耗時,除了圖示的方法,還可以通過在 console 里打印全局變量window.performance.timing,拿到時間戳并計算得到。
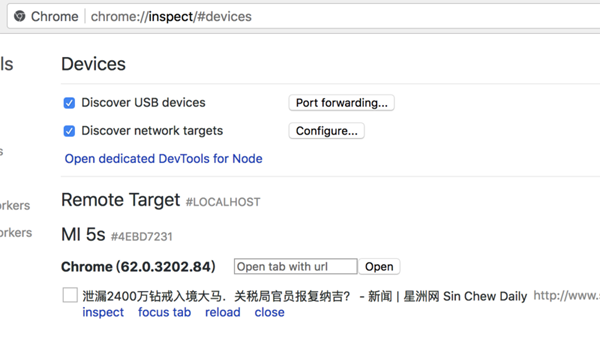
但實際我們要的是移動設備的真機數據,這個才能真實反應頁面性能和用戶體驗。想要獲取 H5 真機耗時,一種方式是 js 代碼進行上報;另一種是對于 Android 設備,可以用 remote-debug 的方式遠程調試真機頁面。只需要保證 webview 調試開關打開 & 與 PC USB 連接且開啟 USB 調試,就可以在 PC Chrome 訪問 chrome://inspect 來獲取調試對象。之后參考 PC Chrome 模擬 H5 的方法即可拿到數據。

對于傳統頁面而言,實際分析發現大部分耗時還是在移動網絡請求這部分,所以最直接有效的方式就是對頁面進行直出改造,也就是改變先加載 html、再加載 css 等數據的情況,先在后端(比如 nodejs)并行加載首屏依賴的所有 css、js 和后臺接口數據,拼裝好一個完成的最終要呈現的 html 再回給前端,達到秒開的效果。
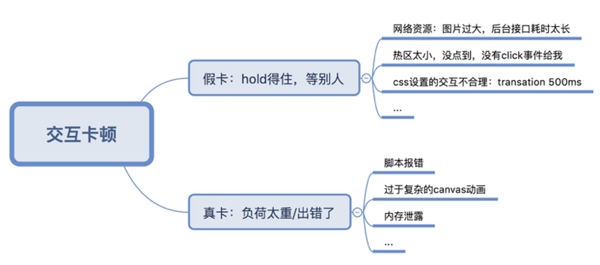
有時候用戶在頁面交互的過程中會遇到卡慢,比如上下滑動列表、左右切換或者輪播等。這個過程無非也是執行 js、請求資源、計算新的頁面布局并渲染繪制這幾件事。通過 Performance 分析就會發現,卡慢其實并不全是很多人認為的“移送設備性能就是差”,有時候其實是假性卡頓。

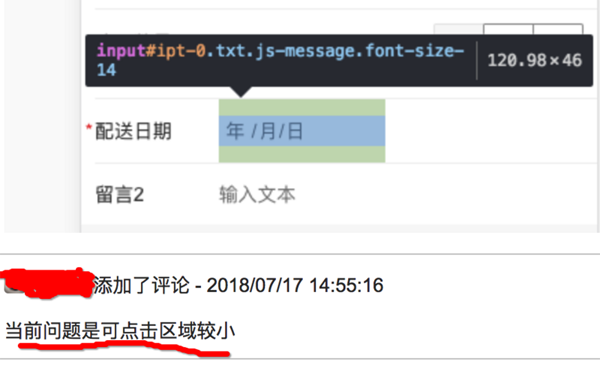
比如下面這個就是熱區過小的問題:

真卡的情況,往往腳本報錯占了很大比重,直觀表現就是頁面是卡死,而不是變慢。其他的諸如內存問題,通常表現是頁面越來越卡,因為使用時間越長,資源消耗越大。比如頁面使用了比較復雜的 canvas 動畫、比較耗性能的 iframe 元素,或者直播流媒體,這種情況下容易出現內存泄漏。
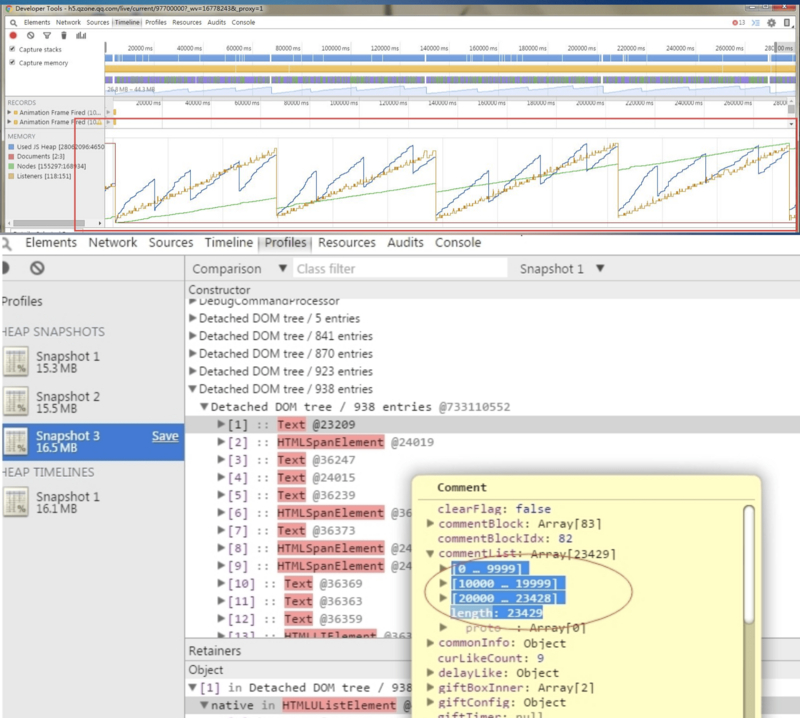
下面這個就是 dom 節點引發的內存泄漏,不使用的 commentList 列表沒有釋放,越積越多到長度幾萬個的時候開始卡頓。

到此,相信大家對“H5前端性能實例測試教程”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。