您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“H5軟鍵盤兼容的方法有哪些”,在日常操作中,相信很多人在H5軟鍵盤兼容的方法有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”H5軟鍵盤兼容的方法有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
前言
最近一段時間在做 H5 聊天項目,踩過其中一大坑:輸入框獲取焦點,軟鍵盤彈起,要求輸入框吸附(或頂)在輸入法框上。需求很明確,看似很簡單,其實不然。從實驗過一些機型上看,發現主要存在以下問題:
在 Android 和 IOS 上,獲知軟鍵盤彈起和收起狀態存在差異,且頁面 webview 表現不同。
在IOS12 上,微信版本 v6.7.4 及以上,輸入框獲取焦點,鍵盤彈起,頁面(webview)整體往上滾動,當鍵盤收起后,不回到原位,導致鍵盤原來所在位置是空白的。
在 IOS 上,使用第三方輸入法,高度計算存在偏差,導致在有些輸入法彈起,將輸入框擋住一部分。
在有些瀏覽器上使用一些操作技巧,還是存在輸入框被輸入法遮擋。
下面就上述發現的問題,逐個探索一下解決方案。
獲知軟鍵盤彈起和收起狀態
獲知軟鍵盤的彈起還是收起狀態很重要,后面的兼容處理都要以此為前提。然而,H5 并沒有直接監聽軟鍵盤的原生事件,只能通過軟鍵盤彈起或收起,引發頁面其他方面的表現間接監聽,曲線救國。并且,在 IOS 和 Android 上的表現不盡相同。
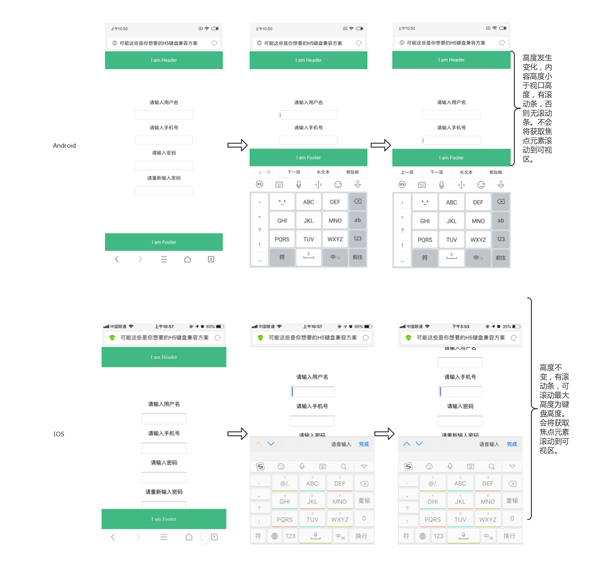
IOS 軟鍵盤彈起表現
在 IOS 上,輸入框(input、textarea 或 富文本)獲取焦點,鍵盤彈起,頁面(webview)并沒有被壓縮,或者說高度(height)沒有改變,只是頁面(webview)整體往上滾了,且***滾動高度(scrollTop)為軟鍵盤高度。
Android 軟鍵盤彈起表現
同樣,在 Android 上,輸入框獲取焦點,鍵盤彈起,但是頁面(webview)高度會發生改變,一般來說,高度為可視區高度(原高度減去軟鍵盤高度),除了因為頁面內容被撐開可以產生滾動,webview 本身不能滾動。
IOS 軟鍵盤收起表現
觸發軟鍵盤上的“收起”按鈕鍵盤或者輸入框以外的頁面區域時,輸入框失去焦點,軟鍵盤收起。
Android 軟鍵盤收起表現
觸發輸入框以外的區域時,輸入框失去焦點,軟鍵盤收起。但是,觸發鍵盤上的收起按鈕鍵盤時,輸入框并不會失去焦點,同樣軟鍵盤收起。

監聽軟鍵盤彈起和收起
綜合上面鍵盤彈起和收起在 IOS 和 Android 上的不同表現,我們可以分開進行如下處理來監聽軟鍵盤的彈起和收起:
在 IOS 上,監聽輸入框的 focus 事件來獲知軟鍵盤彈起,監聽輸入框的 blur 事件獲知軟鍵盤收起。
在 Android 上,監聽 webview 高度會變化,高度變小獲知軟鍵盤彈起,否則軟鍵盤收起。
// 判斷設備類型 var judgeDeviceType = function () { var ua = window.navigator.userAgent.toLocaleLowerCase(); var isIOS = /iphone|ipad|ipod/.test(ua); var isAndroid = /android/.test(ua); return { isIOS: isIOS, isAndroid: isAndroid } }() // 監聽輸入框的軟鍵盤彈起和收起事件 function listenKeybord($input) { if (judgeDeviceType.isIOS) { // IOS 鍵盤彈起:IOS 和 Android 輸入框獲取焦點鍵盤彈起 $input.addEventListener('focus', function () { console.log('IOS 鍵盤彈起啦!'); // IOS 鍵盤彈起后操作 }, false) // IOS 鍵盤收起:IOS 點擊輸入框以外區域或點擊收起按鈕,輸入框都會失去焦點,鍵盤會收起, $input.addEventListener('blur', () => { console.log('IOS 鍵盤收起啦!'); // IOS 鍵盤收起后操作 }) } // Andriod 鍵盤收起:Andriod 鍵盤彈起或收起頁面高度會發生變化,以此為依據獲知鍵盤收起 if (judgeDeviceType.isAndroid) { var originHeight = document.documentElement.clientHeight || document.body.clientHeight; window.addEventListener('resize', function () { var resizeHeight = document.documentElement.clientHeight || document.body.clientHeight; if (originHeight < resizeHeight) { console.log('Android 鍵盤收起啦!'); // Android 鍵盤收起后操作 } else { console.log('Android 鍵盤彈起啦!'); // Android 鍵盤彈起后操作 } originHeight = resizeHeight; }, false) } } var $inputs = document.querySelectorAll('.input'); for (var i = 0; i < $inputs.length; i++) { listenKeybord($inputs[i]); }彈起軟鍵盤始終讓輸入框滾動到可視區
有時我們會做一個輸入表單,有很多輸入項,輸入框獲取焦點,彈起軟鍵盤。當輸入框位于頁面下部位置時,在 IOS 上,會將 webview 整體往上滾一段距離,使得該獲取焦點的輸入框自動處于可視區,而在 Android 則不會這樣,它只會改變頁面高度,而不會去滾動到當前焦點元素到可視區。
由于上面已經實現監聽 IOS 和 Android 鍵盤彈起和收起,在這里,只需在 Android 鍵盤彈起后,將焦點元素滾動(scrollIntoView())到可視區。查看效果,可以戳這里。
// 獲取到焦點元素滾動到可視區 function activeElementScrollIntoView(activeElement, delay) { var editable = activeElement.getAttribute('contenteditable') // 輸入框、textarea或富文本獲取焦點后沒有將該元素滾動到可視區 if (activeElement.tagName == 'INPUT' || activeElement.tagName == 'TEXTAREA' || editable === '' || editable) { setTimeout(function () { activeElement.scrollIntoView(); }, delay) } } // ... // Android 鍵盤彈起后操作 activeElementScrollIntoView($input, 1000); // ...喚起純數字軟鍵盤
上面的表單輸入框有要求輸入電話號碼,類似這樣就要彈出一個數字軟鍵盤了,既然說到了軟鍵盤兼容,在這里就安插一下。比較好的解決方案如下:
<p>請輸入手機號</p> <input type="tel" novalidate="novalidate" pattern="[0-9]*" class="input">
type="tel", 是 HTML5 的一個屬性,表示輸入框類型為電話號碼,在 Android 和 IOS 上表現差不多,都會有數字鍵盤,但是也會有字母,略顯多余。
pattern="[0-9]", pattern 用于驗證表單輸入的內容,通常 HTML5 的 type 屬性,比如 email、tel、number、data 類、url 等,已經自帶了簡單的數據格式驗證功能了,加上 pattern 后,前端部分的驗證更加簡單高效了。IOS 中,只有 [0-9]\* 才可以調起九宮格數字鍵盤,\d 無效,Android 4.4 以下(包括X5內核),兩者都調起數字鍵盤。
novalidate="novalidate",novalidate 屬性規定當提交表單時不對其進行驗證,由于 pattern 校驗兼容性不好,可以不讓其校驗,只讓其喚起純數字鍵盤,校驗工作由 js 去做。

兼容 IOS12 + V6.7.4+
如果你在用 IOS12 和 V6.7.4+版本的微信瀏覽器打開上面表單輸入的 demo ,就會驚奇的發現鍵盤收起后,原本被滾動頂起的頁面并沒有回到底部位置,導致原來鍵盤彈起的位置“空”了。

其實這是 Apple 在 IOS 的 bug,會出現在所有的 Xcode10 打包的 IOS12 的設備上。微信官方已給出解決方案,只需在軟鍵盤收起后,將頁面(webview)滾回到窗口***部位置(clientHeight位置)。修復后的上面表單輸入 demo 可以戳這里:
console.log('IOS 鍵盤收起啦!'); // IOS 鍵盤收起后操作 // 微信瀏覽器版本6.7.4+IOS12會出現鍵盤收起后,視圖被頂上去了沒有下來 var wechatInfo = window.navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i); if (!wechatInfo) return; var wechatVersion = wechatInfo[1]; var version = (navigator.appVersion).match(/OS (\d+)_(\d+)_?(\d+)?/); if (+wechatVersion.replace(/\./g, '') >= 674 && +version[1] >= 12) { window.scrollTo(0, Math.max(document.body.clientHeight, document.documentElement.clientHeight)); }兼容第三方輸入法
上面說了那么多,其實已經把 H5 聊天輸入框的坑填了一大半了,接下來就先看下聊天輸入框的基本HTML結構。
<div class="chat__content"> <div> <p>一些聊天內容1</p> </div> <!-- 省略幾千行聊天內容 --> </div> <div class="input__content"> <div class="input" contenteditable="true"></div> <button>發送</button> </div>
樣式
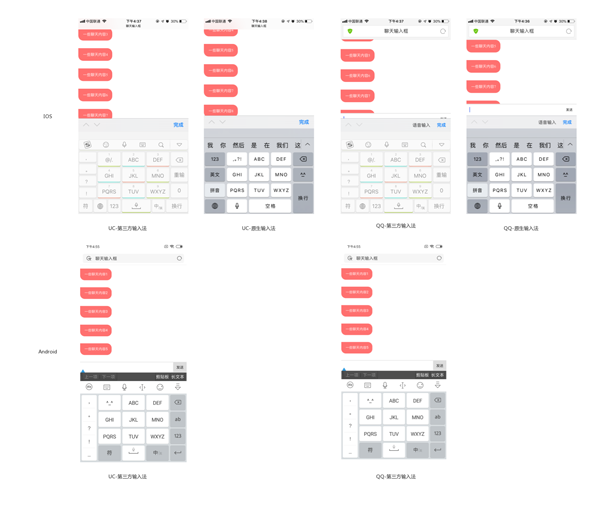
/* 省略一些樣式 */ .chat__content { height: calc(100% - 40px); margin-bottom: 40px; overflow-y: auto; overflow-x: hidden; } .input__content { display: flex; height: 40px; position: absolute; left: 0; right: 0; bottom: 0; align-items: center; } /* 省略一些樣式 */很簡單,就是劃分內容區和輸入區,輸入區是絕對定位,按照上面表單輸入 demo 的做法,確實大部分 Android 瀏覽器是沒問題的,但是測試在 IOS 上,UC 瀏覽器配合原生輸入法和第三方輸入法(比如搜狗輸入法),輸入框都會被完全擋住;QQ 瀏覽器或微信瀏覽器,配合第三方輸入法,輸入框會被遮住一半;百度瀏覽器配合第三方輸入法輸入框也會被完全遮住。查看效果可以用相應瀏覽器中訪問這里。

在 UC 瀏覽器上,軟鍵盤彈起后,瀏覽器上面的標題欄高度就有個高度變小延時動態效果,這樣導致 webview 往下滾了一點,底部輸入框滾到了非可視區。
而對于第三方輸入法,猜測本身是由于輸入法面板彈起后高度計算有誤,導致 webview 初始滾動定位有誤。其實這兩點都是 webview 滾動不到位造成的。可以讓軟鍵盤彈起后,讓焦點元素再次滾到可視區,強迫 webview 滾到位。
console.log('Android 鍵盤彈起啦!'); // Android 鍵盤彈起后操作 activeElementScrollIntoView($input, 1000);兼容 Android 小米瀏覽器的 Hack 方案
在 Android 的小米瀏覽器上,應用上面的方案,發現聊天輸入框還是被遮擋得嚴嚴實實,scrollIntoView() 仍然紋絲不動。所以猜測,其實是滾到底了,軟鍵盤彈起,頁面實現高度大于可視區高度,這樣只能在軟鍵盤彈起后,強行增加頁面高度,使輸入框可以顯示出來。綜合上面兼容第三方輸入法,查看效果可以戳這里:
// Andriod 鍵盤收起:Andriod 鍵盤彈起或收起頁面高度會發生變化,以此為依據獲知鍵盤收起 if (judgeDeviceType.isAndroid) { var originHeight = document.documentElement.clientHeight || document.body.clientHeight; window.addEventListener('resize', function () { var resizeHeight = document.documentElement.clientHeight || document.body.clientHeight; if (originHeight < resizeHeight) { console.log('Android 鍵盤收起啦!'); // Android 鍵盤收起后操作 // 修復小米瀏覽器下,輸入框依舊被輸入法遮擋問題 if (judgeDeviceType.isMiuiBrowser) { document.body.style.marginBottom = '0px'; } } else { console.log('Android 鍵盤彈起啦!'); // Android 鍵盤彈起后操作 // 修復小米瀏覽器下,輸入框依舊被輸入法遮擋問題 if (judgeDeviceType.isMiuiBrowser) { document.body.style.marginBottom = '40px'; } activeElementScrollIntoView($input, 1000); } originHeight = resizeHeight; }, false) }到此,關于“H5軟鍵盤兼容的方法有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。