您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“web小程序運行機制是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
了解小程序的由來
在小程序沒有出來之前,最初微信WebView逐漸成為移動web重要入口,微信發布了一整套網頁開發工具包,稱之為 JS-SDK,給所有的 Web 開發者打開了一扇全新的窗戶,讓所有開發者都可以使用到微信的原生能力,去完成一些之前做不到或者難以做到的事情。
但JS-SDK 的模式并沒有解決使用移動網頁遇到的體驗不良的問題,比如受限于設備性能和網絡速度,會出現白屏的可能。因此又設計了一個增強版JS-SDK,也就是“微信 Web 資源離線存儲”,但在復雜的頁面上依然會出現白屏的問題,原因表現在頁面切換的生硬和點擊的遲滯感。這個時候需要一個 JS-SDK 所處理不了的,使用戶體驗更好的一個系統,小程序應運而生。
快速的加載
更強大的能力
原生的體驗
易用且安全的微信數據開放
高效和簡單的開發
小程序與普通網頁開發的區別
小程序的開發同普通的網頁開發相比有很大的相似性,小程序的主要開發語言也是 JavaScript,但是二者還是有些差別的。
普通網頁開發可以使用各種瀏覽器提供的 DOM API,進行 DOM 操作,小程序的邏輯層和渲染層是分開的,邏輯層運行在 JSCore
中,并沒有一個完整瀏覽器對象,因而缺少相關的DOM API和BOM
API。
普通網頁開發渲染線程和腳本線程是互斥的,這也是為什么長時間的腳本運行可能會導致頁面失去響應,而在小程序中,二者是分開的,分別運行在不同的線程中。
網頁開發者在開發網頁的時候,只需要使用到瀏覽器,并且搭配上一些輔助工具或者編輯器即可。小程序的開發則有所不同,需要經過申請小程序帳號、安裝小程序開發者工具、配置項目等等過程方可完成。
小程序的執行環境

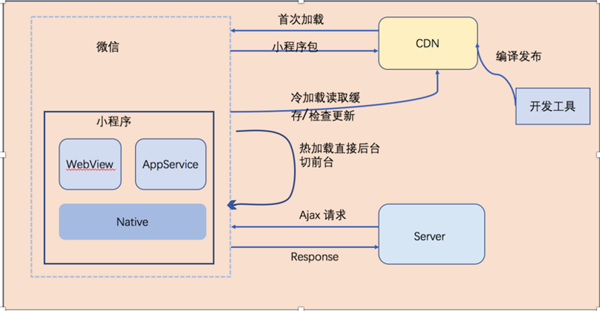
小程序架構
一、技術選型
一般來說,渲染界面的技術有三種:
用純客戶端原生技術來渲染
用純 Web 技術來渲染
用客戶端原生技術與 Web 技術結合的混合技術(簡稱 Hybrid 技術)來渲染
通過以下幾個方面分析,小程序采用哪種技術方案
開發門檻:Web 門檻低,Native 也有像 RN 這樣的框架支持
體驗:Native 體驗比 Web 要好太多,Hybrid 在一定程度上比 Web 接近原生體驗
版本更新:Web 支持在線更新,Native 則需要打包到微信一起審核發布
管控和安全:Web 可跳轉或是改變頁面內容,存在一些不可控因素和安全風險
由于小程序的宿主環境是微信,如果用純客戶端原生技術來編寫小程序,那么小程序代碼每次都需要與微信代碼一起發版,這種方式肯定是不行的。
所以需要像web技術那樣,有一份隨時可更新的資源包放在云端,通過下載到本地,動態執行后即可渲染出界面。如果用純web技術來渲染小程序,在一些復雜的交互上可能會面臨一些性能問題,這是因為在web技術中,UI渲染跟JavaScript的腳本執行都在一個單線程中執行,這就容易導致一些邏輯任務搶占UI渲染的資源。
所以最終采用了兩者結合起來的Hybrid 技術來渲染小程序,可以用一種近似web的方式來開發,并且可以實現在線更新代碼,同時引入組件也有以下好處:
擴展 Web 的能力。比如像輸入框組件(input, textarea)有更好地控制鍵盤的能力
體驗更好,同時也減輕 WebView 的渲染工作
繞過 setData、數據通信和重渲染流程,使渲染性能更好
用客戶端原生渲染內置一些復雜組件,可以提供更好的性能
二、雙線程模型
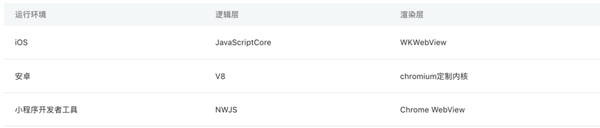
小程序的渲染層和邏輯層分別由 2 個線程管理:視圖層的界面使用了 WebView 進行渲染,邏輯層采用 JsCore 線程運行 JS腳本。


那么為什么要這樣設計呢,前面也提到了管控和安全,為了解決這些問題,我們需要阻止開發者使用一些,例如瀏覽器的window對象,跳轉頁面、操作DOM、動態執行腳本的開放性接口。
我們可以使用客戶端系統的 JavaScript 引擎,iOS 下的 JavaScriptCore 框架,安卓下騰訊 x5 內核提供的 JsCore 環境。
這個沙箱環境只提供純 JavaScript 的解釋執行環境,沒有任何瀏覽器相關接口。
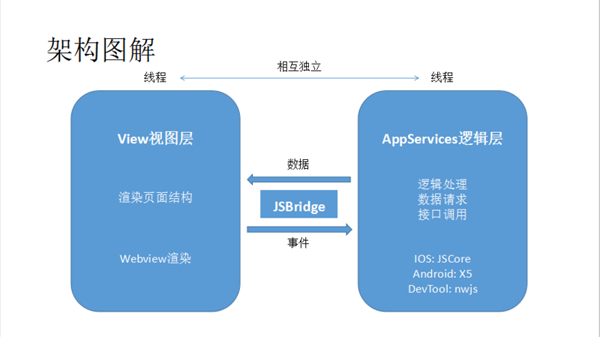
這就是小程序雙線程模型的由來:
邏輯層:創建一個單獨的線程去執行 JavaScript,在這里執行的都是有關小程序業務邏輯的代碼,負責邏輯處理、數據請求、接口調用等
視圖層:界面渲染相關的任務全都在 WebView 線程里執行,通過邏輯層代碼去控制渲染哪些界面。一個小程序存在多個界面,所以視圖層存在多個 WebView 線程
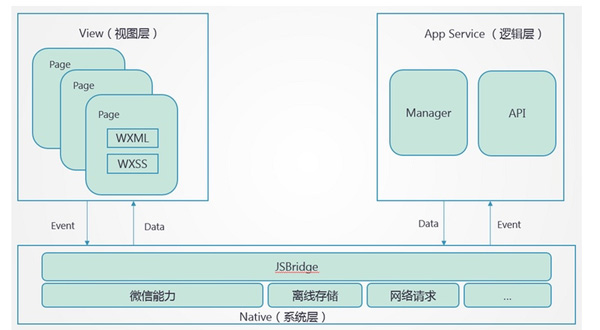
JSBridge 起到架起上層開發與Native(系統層)的橋梁,使得小程序可通過API使用原生的功能,且部分組件為原生組件實現,從而有良好體驗
三、雙線程通信
把開發者的 JS 邏輯代碼放到單獨的線程去運行,但在 Webview 線程里,開發者就沒法直接操作 DOM。
那要怎么去實現動態更改界面呢?
如上圖所示,邏輯層和試圖層的通信會由 Native (微信客戶端)做中轉,邏輯層發送網絡請求也經由 Native 轉發。
這也就是說,我們可以把 DOM 的更新通過簡單的數據通信來實現。
Virtual DOM 相信大家都已有了解,大概是這么個過程:用 JS 對象模擬 DOM 樹 -> 比較兩棵虛擬 DOM 樹的差異 -> 把差異應用到真正的 DOM 樹上。
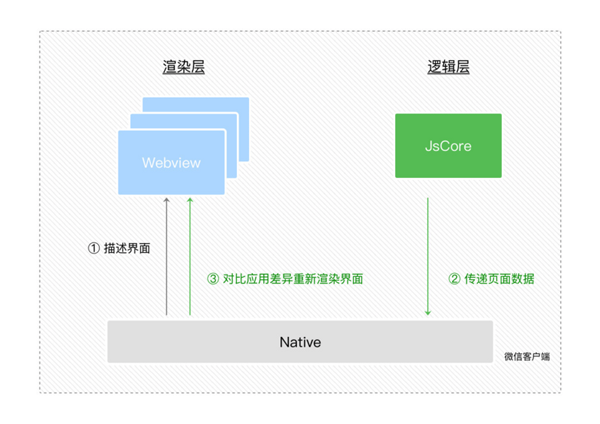
如圖所示:

1. 在渲染層把 WXML 轉化成對應的 JS 對象。
2. 在邏輯層發生數據變更的時候,通過宿主環境提供的 setData 方法把數據從邏輯層傳遞到 Native,再轉發到渲染層。
3. 經過對比前后差異,把差異應用在原來的 DOM 樹上,更新界面。
我們通過把 WXML 轉化為數據,通過 Native 進行轉發,來實現邏輯層和渲染層的交互和通信。
而這樣一個完整的框架,離不開小程序的基礎庫。
四、小程序的基礎庫
小程序的基礎庫可以被注入到視圖層和邏輯層運行,主要用于以下幾個方面:
在視圖層,提供各類組件來組建界面的元素
在邏輯層,提供各類 API 來處理各種邏輯
處理數據綁定、組件系統、事件系統、通信系統等一系列框架邏輯
由于小程序的渲染層和邏輯層是兩個線程管理,兩個線程各自注入了基礎庫。
小程序的基礎庫不會被打包在某個小程序的代碼包里邊,它會被提前內置在微信客戶端。
這樣可以:
降低業務小程序的代碼包大小
可以單獨修復基礎庫中的 Bug,無需修改到業務小程序的代碼包
五、Exparser 框架
Exparser是微信小程序的組件組織框架,內置在小程序基礎庫中,為小程序的各種組件提供基礎的支持。小程序內的所有組件,包括內置組件和自定義組件,都由Exparser組織管理。
Exparser的主要特點包括以下幾點:
1.基于Shadow
DOM模型:模型上與WebComponents的ShadowDOM高度相似,但不依賴瀏覽器的原生支持,也沒有其他依賴庫;實現時,還針對性地增加了其他API以支持小程序組件編程。
2.可在純JS環境中運行:這意味著邏輯層也具有一定的組件樹組織能力。
3.高效輕量:性能表現好,在組件實例極多的環境下表現尤其優異,同時代碼尺寸也較小。
小程序中,所有節點樹相關的操作都依賴于Exparser,包括WXML到頁面最終節點樹的構建、createSelectorQuery調用和自定義組件特性等。
內置組件
基于Exparser框架,小程序內置了一套組件,提供了視圖容器類、表單類、導航類、媒體類、開放類等幾十種組件。有了這么豐富的組件,再配合WXSS,可以搭建出任何效果的界面。在功能層面上,也滿足絕大部分需求。
六、運行機制
小程序啟動會有兩種情況,一種是「冷啟動」,一種是「熱啟動」。假如用戶已經打開過某小程序,然后在一定時間內再次打開該小程序,此時無需重新啟動,只需將后臺狀態的小程序切換到前臺,這個過程就是熱啟動;冷啟動指的是用戶***打開或小程序被微信主動銷毀后再次打開的情況,此時小程序需要重新加載啟動。
小程序沒有重啟的概念
當小程序進入后臺,客戶端會維持一段時間的運行狀態,超過一定時間后(目前是5分鐘)會被微信主動銷毀
當短時間內(5s)連續收到兩次以上收到系統內存告警,會進行小程序的銷毀

七、更新機制
小程序冷啟動時如果發現有新版本,將會異步下載新版本的代碼包,并同時用客戶端本地的包進行啟動,即新版本的小程序需要等下一次冷啟動才會應用上。 如果需要馬上應用***版本,可以使用 wx.getUpdateManager API 進行處理。
八、性能優化
主要的優化策略可以歸納為三點:
精簡代碼,降低WXML結構和JS代碼的復雜性;
合理使用setData調用,減少setData次數和數據量;
必要時使用分包優化。
1、setData 工作原理
小程序的視圖層目前使用 WebView 作為渲染載體,而邏輯層是由獨立的 JavascriptCore 作為運行環境。在架構上,WebView 和 JavascriptCore 都是獨立的模塊,并不具備數據直接共享的通道。當前,視圖層和邏輯層的數據傳輸,實際上通過兩邊提供的 evaluateJavascript 所實現。即用戶傳輸的數據,需要將其轉換為字符串形式傳遞,同時把轉換后的數據內容拼接成一份 JS 腳本,再通過執行 JS 腳本的形式傳遞到兩邊獨立環境。
而 evaluateJavascript 的執行會受很多方面的影響,數據到達視圖層并不是實時的。
2、常見的 setData 操作錯誤
頻繁的去 setData在我們分析過的一些案例里,部分小程序會非常頻繁(毫秒級)的去setData,其導致了兩個后果:Android下用戶在滑動時會感覺到卡頓,操作反饋延遲嚴重,因為 JS 線程一直在編譯執行渲染,未能及時將用戶操作事件傳遞到邏輯層,邏輯層亦無法及時將操作處理結果及時傳遞到視圖層;渲染有出現延時,由于 WebView 的 JS 線程一直處于忙碌狀態,邏輯層到頁面層的通信耗時上升,視圖層收到的數據消息時距離發出時間已經過去了幾百毫秒,渲染的結果并不實時;
每次 setData 都傳遞大量新數據由setData的底層實現可知,我們的數據傳輸實際是一次 evaluateJavascript
腳本過程,當數據量過大時會增加腳本的編譯執行時間,占用 WebView JS 線程, 后臺態頁面進行
setData當頁面進入后臺態(用戶不可見),不應該繼續去進行setData,后臺態頁面的渲染用戶是無法感受的,另外后臺態頁面去setData也會搶占前臺頁面的執行。
“web小程序運行機制是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。