您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript必備的6個庫”,在日常操作中,相信很多人在JavaScript必備的6個庫問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript必備的6個庫”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.Ngeo

ngeo是一個JS庫,可以說是一組AngularJS指令和服務,可用于開發結合AngularJS和Openlayers的應用程序。通過它提供的指令服務和示例,NGEO定義了一種在應用程序中結合角度層和開放層的特定方法。
2.Moon

Moon是一個簡單的avaScript受Vue的啟發。圖書館快速、靈活、易學。這個庫包含強大的指令;用組件組合,易于學習的API,快速的性能和小文件大小。moon是一個使用快速的虛擬dom,并且可以有效地重新傳遞dom,只更新進行了更改的節點。
3.Tippy

Tippy.js是一個輕量級的純javascript工具提示庫,由Popper.js提供支持,它是一個很棒的定位庫,可以很好地解決所有工具提示的定位問題。
4.Proj4js

Proj4js是一個javascript庫,用于將點坐標從一個坐標系轉換為另一個坐標系,包括數據轉換。
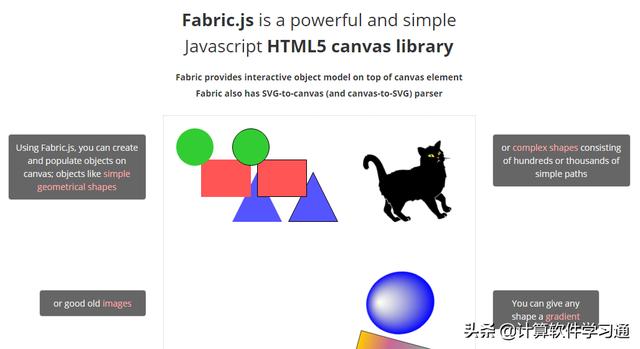
5.Fabric.js

Fabric.js是一個框架,它使用HTML5畫布元素變得容易。它是畫布元素頂部的交互式對象模型。它也是一個SVG到畫布的解
使用fabric,您可以在畫布上創建和填充對象;像簡單幾何圖形(矩形、圓形、橢圓、多邊形或由數百或數千條簡單路徑組成的更復雜形狀)這樣的對象。然后,使用鼠標縮放、移動和旋轉這些對象;修改它們的屬性-顏色、透明度、Z索引等。您還可以一起操作這些對象-使用簡單的鼠標選擇對它們進行分組。
6.HyperApp

HyperApp是一個輕量級的javascript庫,用于構建前端應用程序。Hyperapp的設計基于ELM架構。使用功能范式創建基于瀏覽器的可擴展應用程序。關鍵是你不必學一門新語言。現成的,Hyperapp有ELM一樣的狀態管理和一個虛擬的DOM引擎;它仍然有1KB的重量,并且沒有依賴性。
到此,關于“JavaScript必備的6個庫”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。