您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“中級前端工程師必須要掌握的JavaScript技巧有哪些”,在日常操作中,相信很多人在中級前端工程師必須要掌握的JavaScript技巧有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”中級前端工程師必須要掌握的JavaScript技巧有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
1.判斷數據類型

使用 Object.prototype.toString 配合閉包,在保證判斷數據類型的準確性時,同時能讓這個函數非常靈活,通過傳入不同的判斷類型來返回不同的判斷函數(注意傳入 type 參數時首字母大寫)。
2. ES5 實現數組 map 方法

值得一提的是,map 的第二個參數為第一個參數回調中的 this 指向,如果第一個參數為箭頭函數,那設置第二個 this 會因為箭頭函數的詞法綁定而失效。
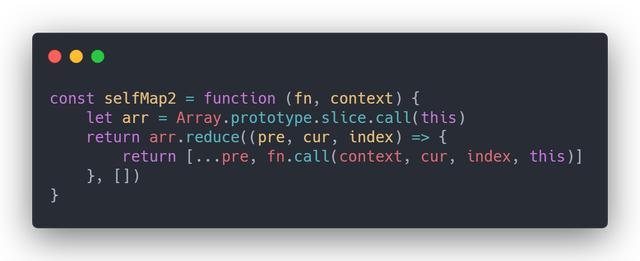
3. 使用 reduce 實現數組 map 方法

4. ES5 實現數組 filter 方法

5. 使用 reduce 實現數組 filter 方法

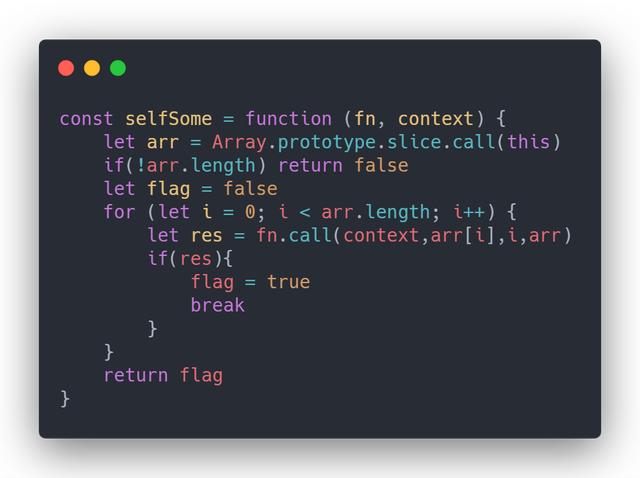
6. ES5 實現數組的 some 方法

執行 some 方法的數組如果是一個空數組,最終始終會返回 false,而另一個數組的 every 方法中的數組如果是一個空數組,會始終返回 true。
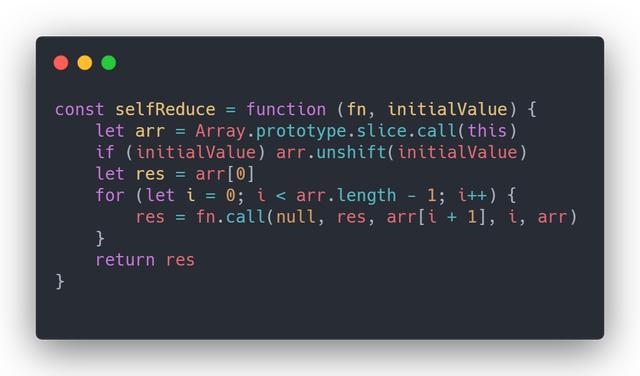
7. ES5 實現數組的 reduce 方法

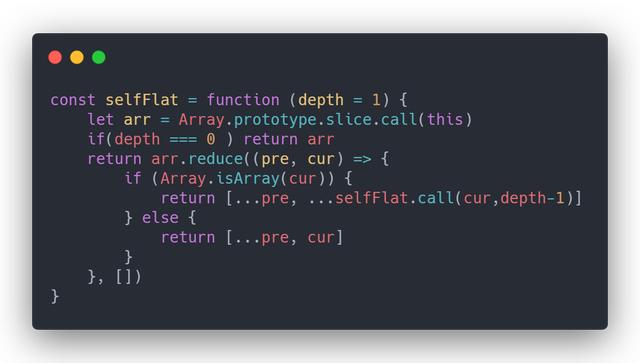
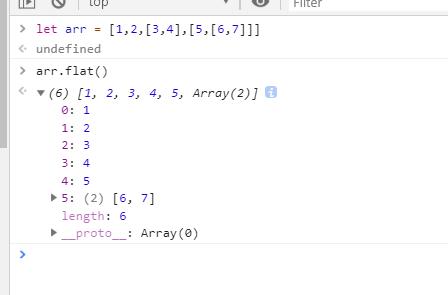
8. 使用 reduce 實現數組的 flat 方法

因為 selfFlat 是依賴 this 指向的,所以在 reduce 遍歷時需要指定 selfFlat 的 this 指向,否則會默認指向 window 從而發生錯誤。
原理通過 reduce 遍歷數組,遇到數組的某個元素仍是數組時,通過 ES6 的擴展運算符對其進行降維(ES5 可以使用 concat 方法),而這個數組元素可能內部還嵌套數組,所以需要遞歸調用 selfFlat。
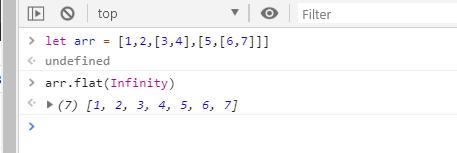
同時原生的 flat 方法支持一個 depth 參數表示降維的深度,默認為 1 即給數組降一層維度。

傳入 Inifity 會將傳入的數組變成一個一維數組。

原理是每遞歸一次將 depth 參數減 1,如果 depth 參數為 0 時,直接返回原數組。
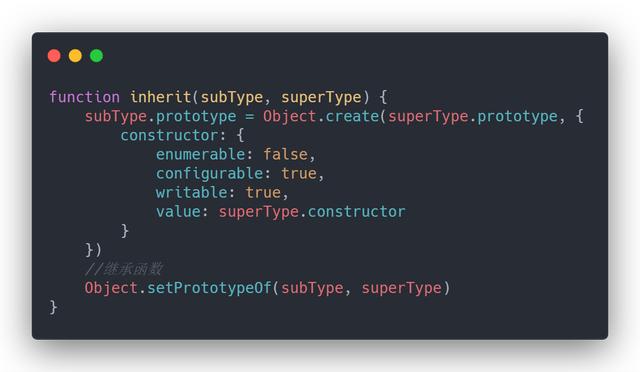
9.實現 ES6 的 class 語法

ES6 的 class 內部是基于寄生組合式繼承,它是目前最理想的繼承方式,通過 Object.create 方法創造一個空對象,并將這個空對象繼承 Object.create 方法的參數,再讓子類(subType)的原型對象等于這個空對象,就可以實現子類實例的原型等于這個空對象,而這個空對象的原型又等于父類原型對象(superType.prototype)的繼承關系。
而 Object.create 支持第二個參數,即給生成的空對象定義屬性和屬性描述符/訪問器描述符,我們可以給這個空對象定義一個 constructor 屬性更加符合默認的繼承行為,同時它是不可枚舉的內部屬性(enumerable:false)。
而 ES6 的 class 允許子類繼承父類的靜態方法和靜態屬性,而普通的寄生組合式繼承只能做到實例與實例之間的繼承,對于類與類之間的繼承需要額外定義方法,這里使用 Object.setPrototypeOf 將 superType 設置為 subType 的原型,從而能夠從父類中繼承靜態方法和靜態屬性。
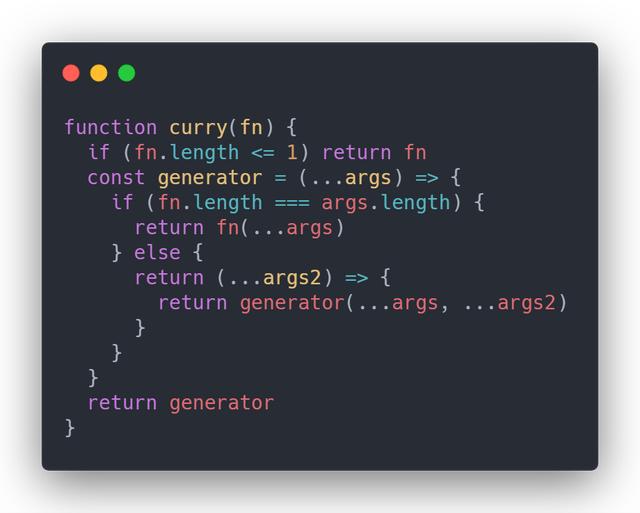
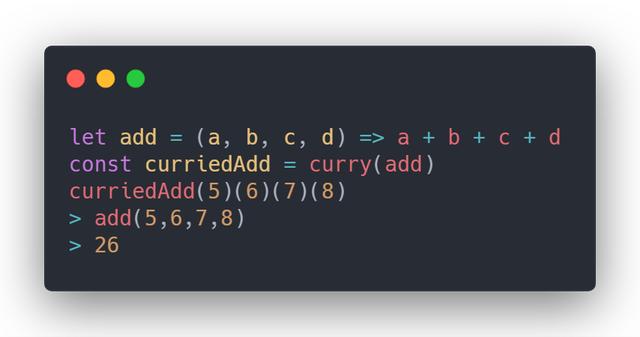
10. 函數柯里化

使用方法:

柯里化是函數式編程的一個重要技巧,將使用多個參數的一個函數轉換成一系列使用一個參數的函數的技術。
函數式編程另一個重要的函數 compose,能夠將函數進行組合,而組合的函數只接受一個參數,所以如果有接受多個函數的需求并且需要用到 compose 進行函數組合,就需要使用柯里化對準備組合的函數進行部分求值,讓它始終只接受一個參數。
借用冴羽博客中的一個例子:

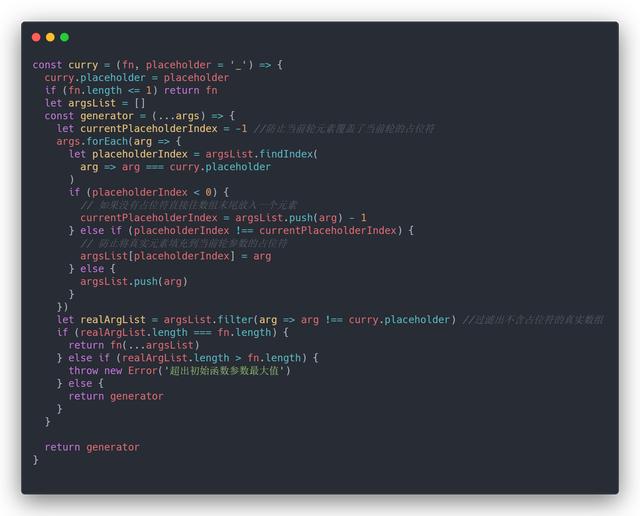
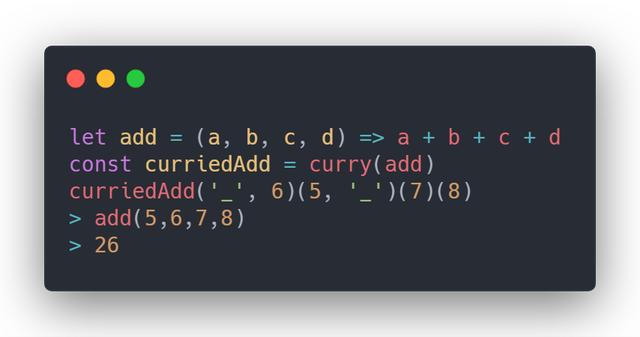
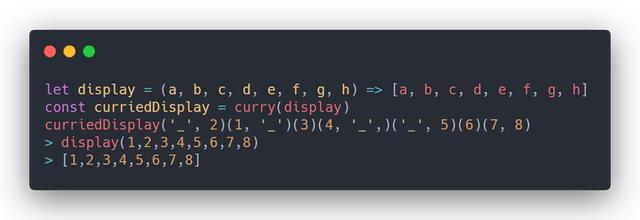
11. 函數柯里化(支持占位符)

使用方法:


通過占位符能讓柯里化更加靈活,實現思路是,每一輪傳入的參數先去填充上一輪的占位符,如果當前輪參數含有占位符,則放到內部保存的數組末尾,當前輪的元素不會去填充當前輪參數的占位符,只會填充之前傳入的占位符。
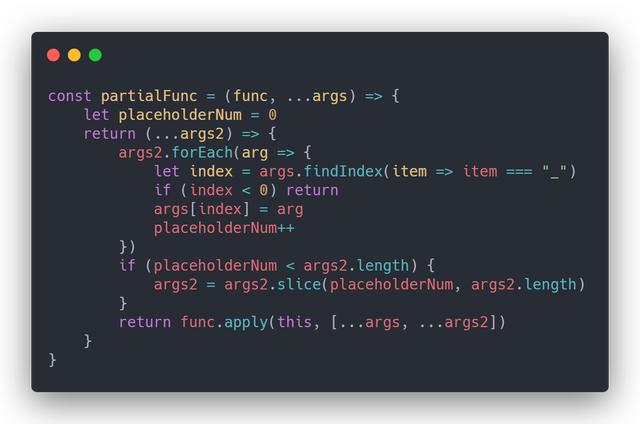
12. 偏函數

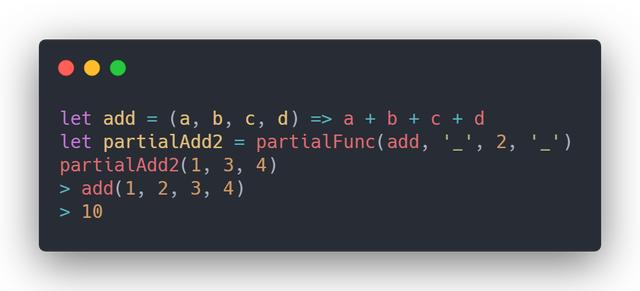
使用方法:

偏函數和柯里化概念類似,個人認為它們區別在于偏函數會固定你傳入的幾個參數,再一次性接受剩下的參數,而函數柯里化會根據你傳入參數不停的返回函數,直到參數個數滿足被柯里化前函數的參數個數。
Function.prototype.bind 函數就是一個偏函數的典型代表,它接受的第二個參數開始,為預先添加到綁定函數的參數列表中的參數,與 bind 不同的是,上面的這個函數同樣支持占位符。
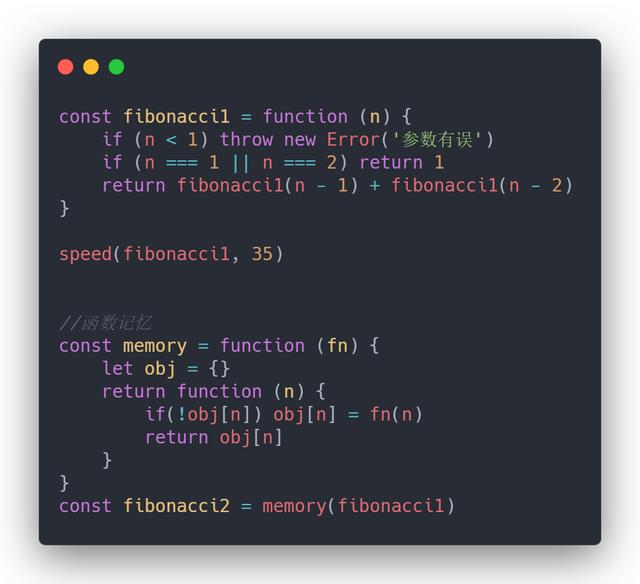
13. 斐波那契數列及其優化

利用函數記憶,將之前運算過的結果保存下來,對于頻繁依賴之前結果的計算能夠節省大量的時間,例如斐波那契數列,缺點就是閉包中的 obj 對象會額外占用內存。
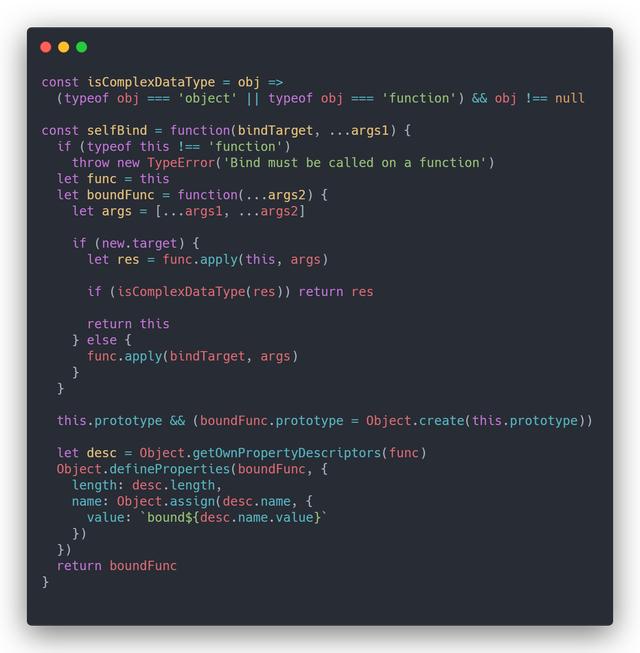
14. 實現函數 bind 方法

函數的 bind 方法核心是利用 call,同時考慮了一些其他情況,例如:
bind 返回的函數被 new 調用作為構造函數時,綁定的值會失效并且改為 new 指定的對象
定義了綁定后函數的 length 屬性和 name 屬性(不可枚舉屬性)
綁定后函數的原型需指向原來的函數
15. 實現函數 call 方法

原理就是將函數作為傳入的上下文參數(context)的屬性執行,這里為了防止屬性沖突使用了 ES6 的 Symbol 類型。
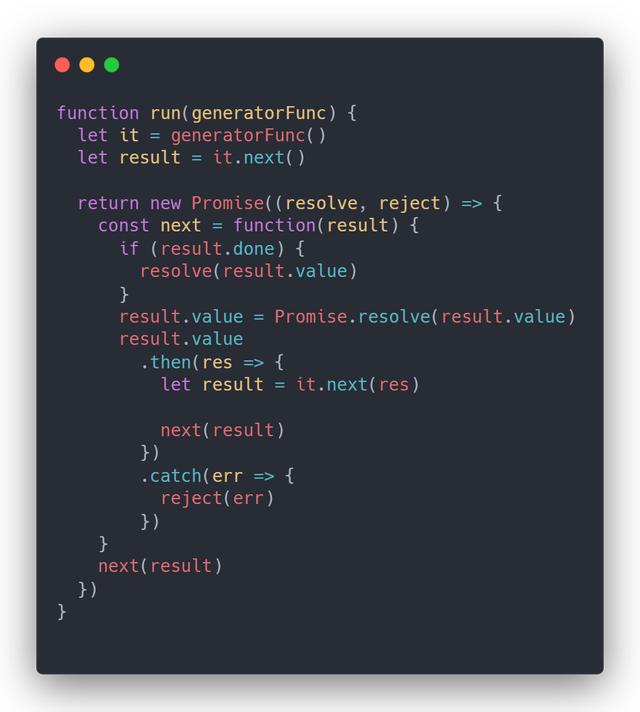
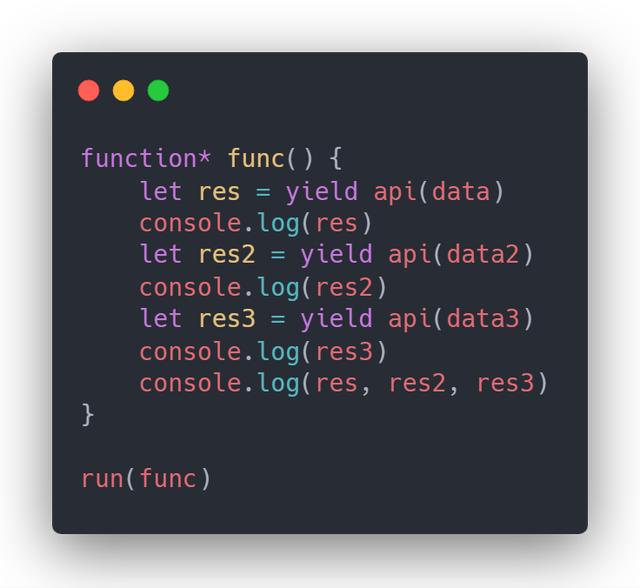
16. 簡易的 CO 模塊

使用方法:

run 函數接受一個生成器函數,每當 run 函數包裹的生成器函數遇到 yield 關鍵字就會停止,當 yield 后面的 promise 被解析成功后會自動調用 next 方法執行到下個 yield 關鍵字處,最終就會形成每當一個 promise 被解析成功就會解析下個 promise,當全部解析成功后打印所有解析的結果,衍變為現在用的最多的 async/await 語法。
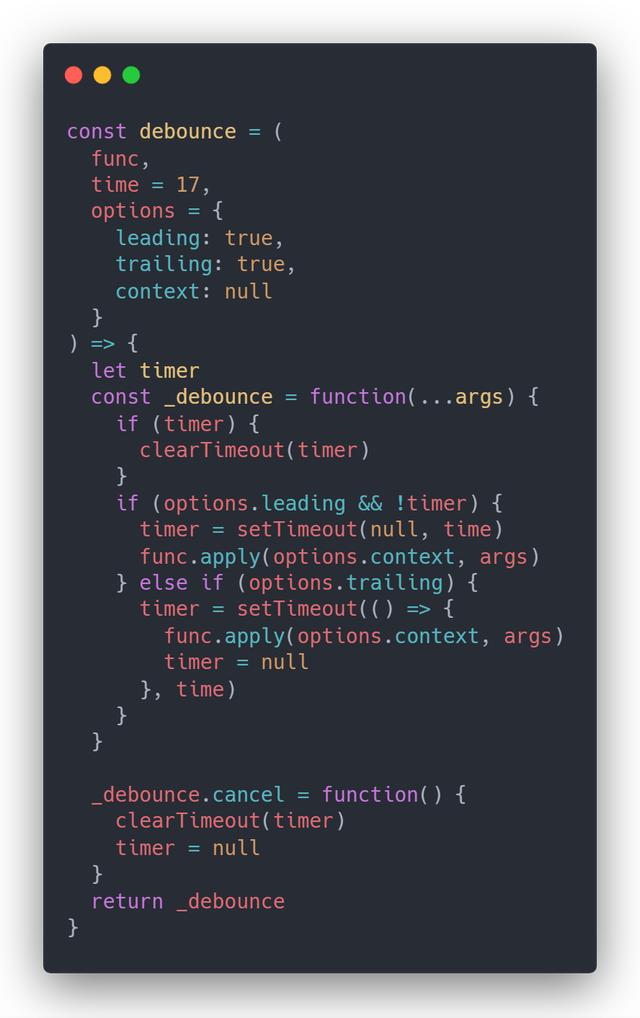
17. 函數防抖

leading 為是否在進入時立即執行一次, trailing 為是否在事件觸發結束后額外再觸發一次,原理是利用定時器,如果在規定時間內再次觸發事件會將上次的定時器清除,即不會執行函數并重新設置一個新的定時器,直到超過規定時間自動觸發定時器中的函數。
同時通過閉包向外暴露了一個 cancel 函數,使得外部能直接清除內部的計數器。
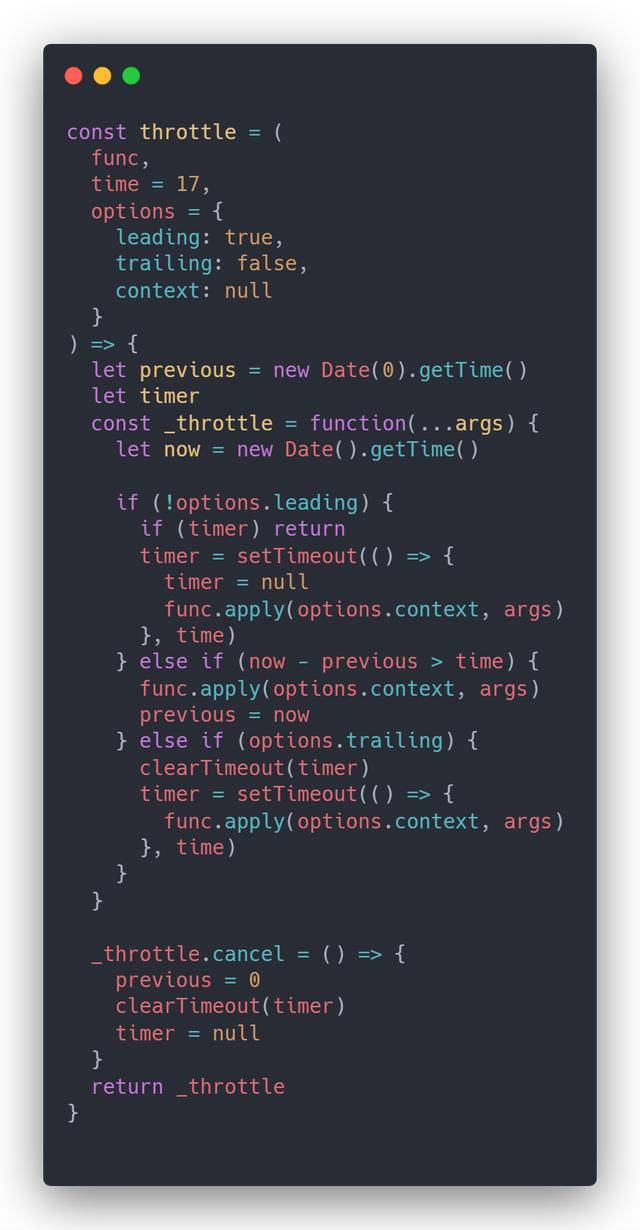
18. 函數節流

和函數防抖類似,區別在于內部額外使用了時間戳作為判斷,在一段時間內沒有觸發事件才允許下次事件觸發。
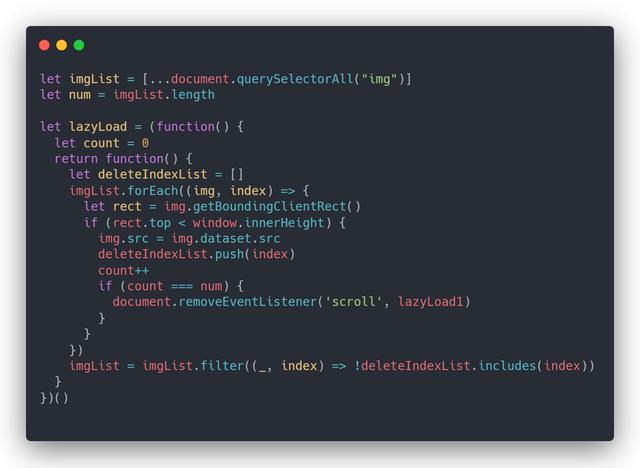
19. 圖片懶加載

getBoundClientRect 的實現方式,監聽 scroll 事件(建議給監聽事件添加節流),圖片加載完會從 img 標簽組成的 DOM 列表中刪除,最后所有的圖片加載完畢后需要解綁監聽事件。

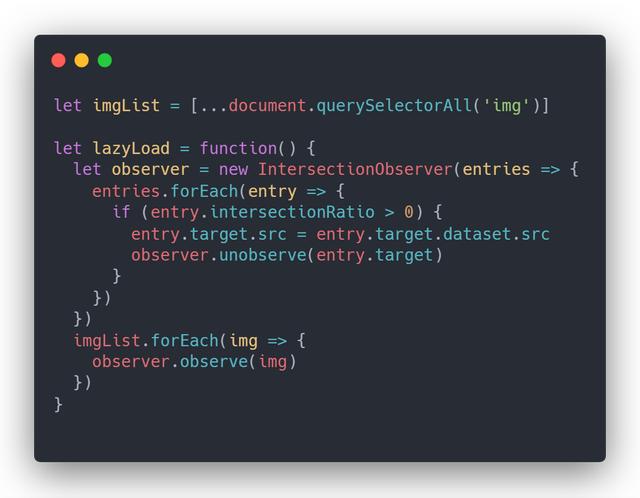
intersectionObserver 的實現方式,實例化一個 IntersectionObserver ,并使其觀察所有 img 標簽。
當 img 標簽進入可視區域時會執行實例化時的回調,同時給回調傳入一個 entries 參數,保存著實例觀察的所有元素的一些狀態,比如每個元素的邊界信息,當前元素對應的 DOM 節點,當前元素進入可視區域的比率,每當一個元素進入可視區域,將真正的圖片賦值給當前 img 標簽,同時解除對其的觀察。
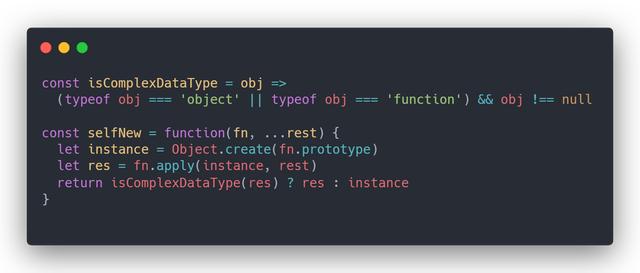
20. new 關鍵字

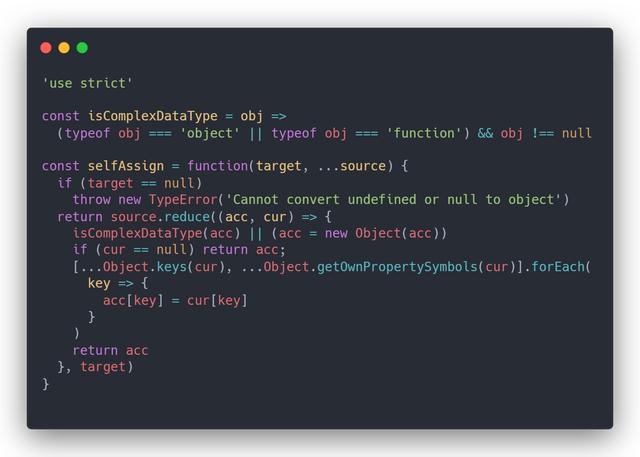
21. 實現 Object.assign

Object.assign 的原理可以參考我另外一篇博客。
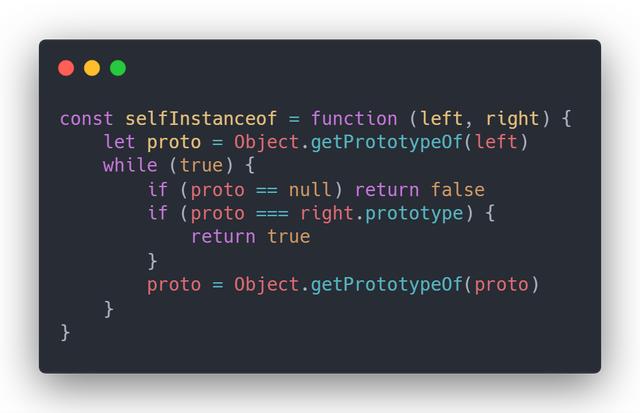
22. instanceof

原理是遞歸遍歷 right 參數的原型鏈,每次和 left 參數作比較,遍歷到原型鏈終點時則返回 false,找到則返回 true。
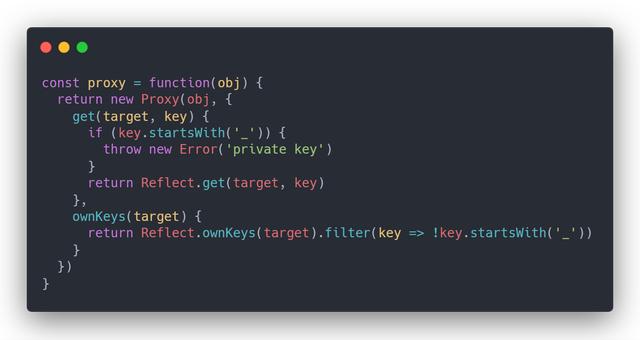
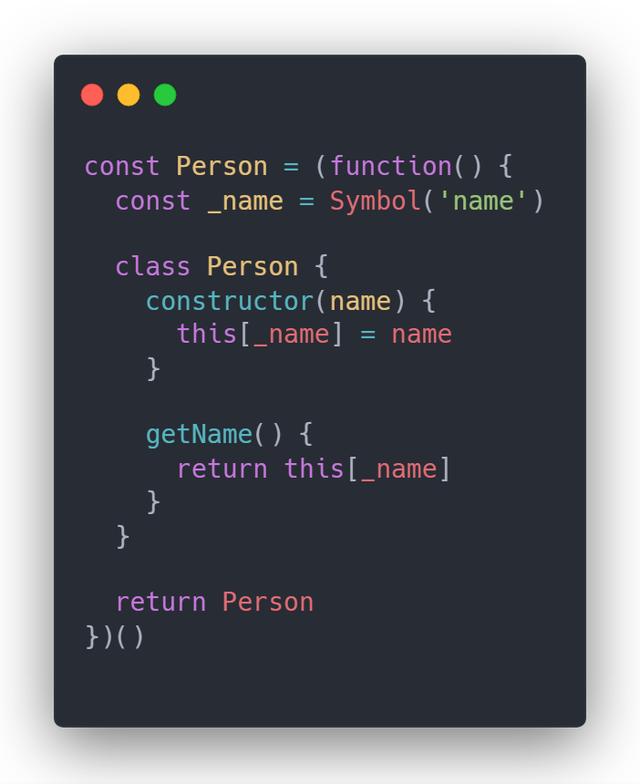
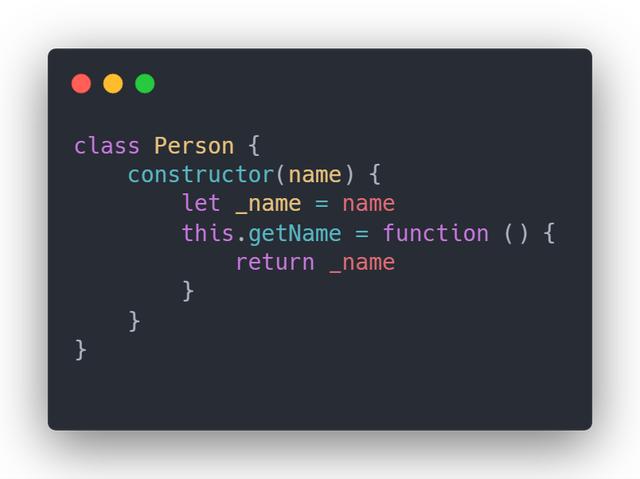
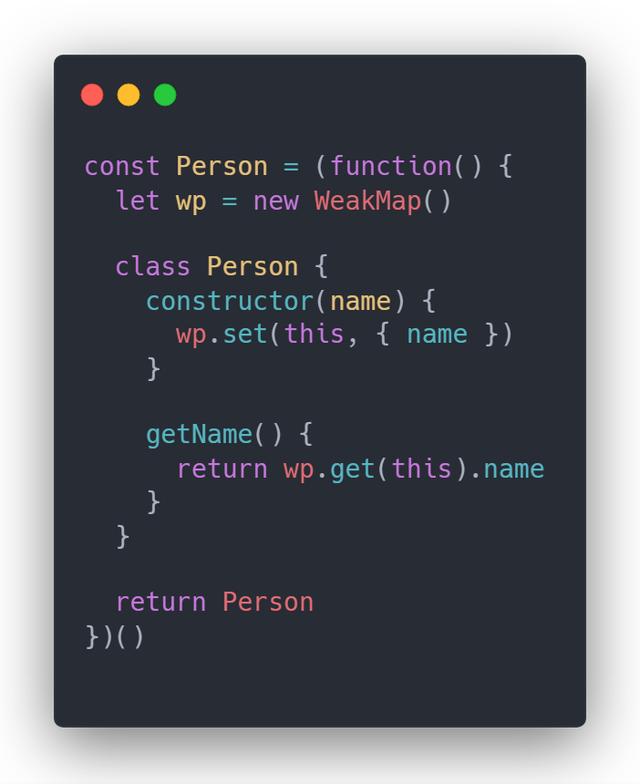
23. 私有變量的實現

使用 Proxy 代理所有含有 _ 開頭的變量,使其不可被外部訪問。

通過閉包的形式保存私有變量,缺點在于類的所有實例訪問的都是同一個私有變量。

另一種閉包的實現,解決了上面那種閉包的缺點,每個實例都有各自的私有變量,缺點是舍棄了 class 語法的簡潔性,將所有的特權方法(訪問私有變量的方法)都保存在構造函數中。

通過 WeakMap 和閉包,在每次實例化時保存當前實例和所有私有變量組成的對象,外部無法訪問閉包中的 WeakMap,使用 WeakMap 好處在于不需要擔心內存溢出的問題。
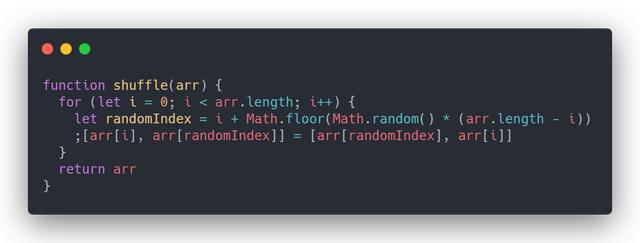
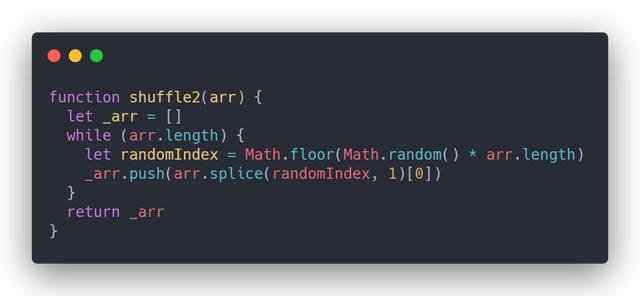
24. 洗牌算法
早前的 chrome 對于元素小于 10 的數組會采用插入排序,這會導致對數組進行的亂序并不是真正的亂序,即使最新的版本 chrome 采用了原地算法使得排序變成了一個穩定的算法,對于亂序的問題仍沒有解決。


通過洗牌算法可以達到真正的亂序,洗牌算法分為原地和非原地,圖一是原地的洗牌算法,不需要聲明額外的數組從而更加節約內存占用率,原理是依次遍歷數組的元素,將當前元素和之后的所有元素中隨機選取一個,進行交換。
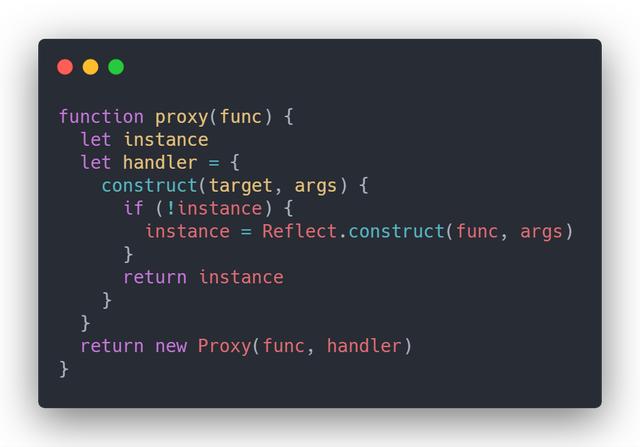
25. 單例模式

通過 ES6 的 Proxy 攔截構造函數的執行方法來實現的單例模式。
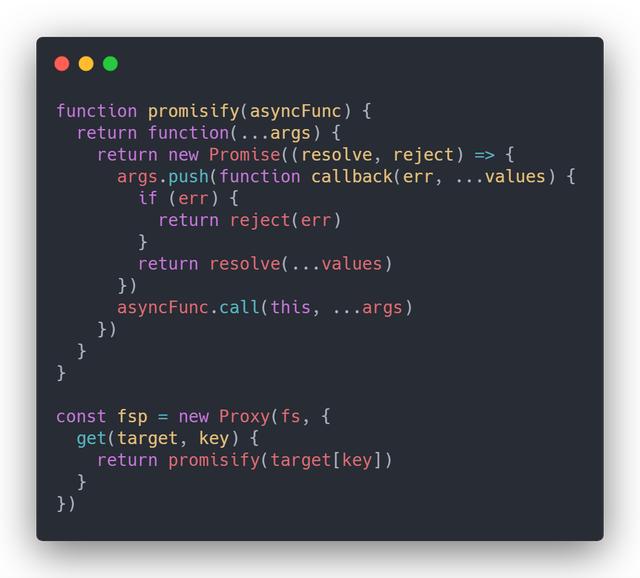
26. promisify

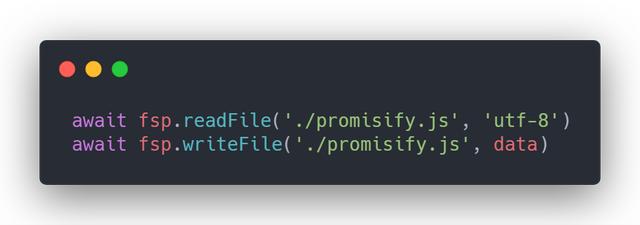
使用方法:

promisify 函數是將回調函數變為 promise 的輔助函數,適合 error-first 風格(nodejs)的回調函數,原理是給 error-first 風格的回調無論成功或者失敗,在執行完畢后都會執行最后一個回調函數,我們需要做的就是讓這個回調函數控制 promise 的狀態即可。
這里還是用了 Proxy 代理了整個 fs 模塊,攔截 get 方法,使得不需要手動給 fs 模塊所有的方法都包裹一層 promisify 函數,更加的靈活。
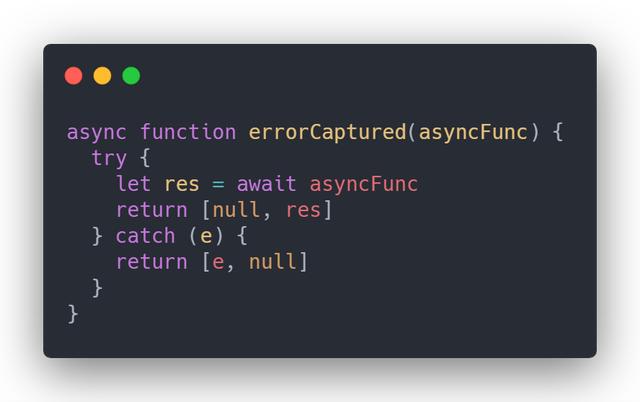
27. 優雅的處理 async/await

使用方法:

無需每次使用 async/await 都包裹一層 try/catch ,更加的優雅,這里提供另外一個思路,如果使用了 webpack 可以編寫一個 loader,分析 AST 語法樹,遇到 await 語法,自動注入 try/catch,這樣連輔助函數都不需要使用。
到此,關于“中級前端工程師必須要掌握的JavaScript技巧有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。